Reyes Sánchez García/ noviembre 11, 2021/ Gestión de la calidad/ 0 comentarios
Tiempo de lectura: 6 minutosEn esta ocasión continuamos con los consejos para configurar Testlink. Vamos a conocer algunos puntos más para realizar una gestión óptima de esta herramienta de gestión de pruebas. Veremos como añadir nuevos estados de ejecución personalizados y otras opciones interesantes. Continuamos donde lo dejamos en el post anterior: Cómo configurar Testlink de forma fácil (I), para definir el Testlink que necesitamos, a medida, de forma fácil.

Índice de contenidos
Continuamos con los consejos para configurar Testlink

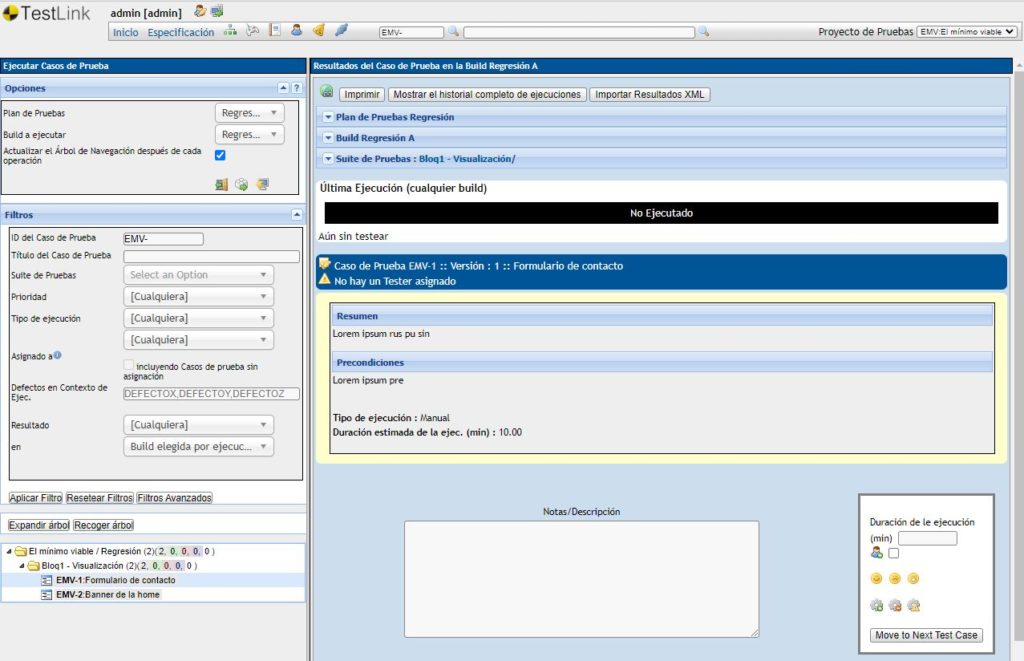
Al acceder a las ejecuciones de nuestro proyecto, se puede observar por defecto los estados: Pasado, Fallado y Bloqueado. Estos tienen asignados, por definición los colores verde, rojo y azul. Para comenzar son los estados principales imprescindibles que debemos tener en Testlink, pero es posible crear nuevos estados de ejecución personalizados para un resultado de la ejecución más completa.
Añadir nuevos estados de ejecución: Archivo custom_config.inc.php

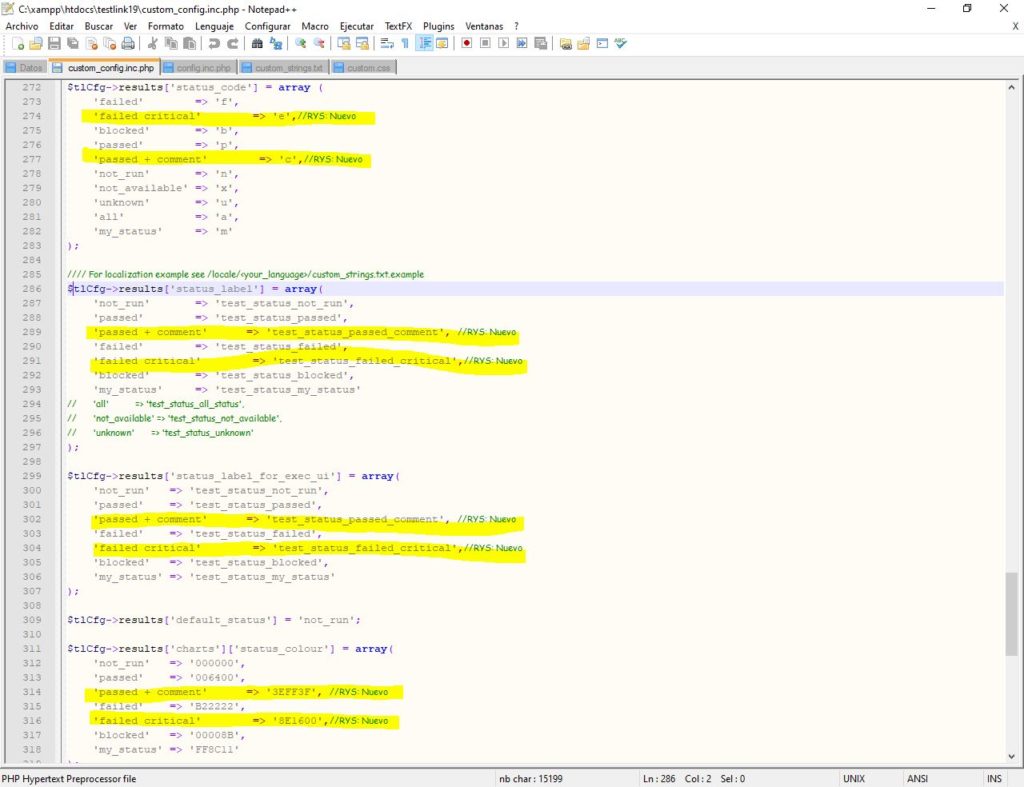
En primer lugar, vamos a ver como dar de alta nuevos estados en Testlink. Para ello, se debe acceder al archivo: custom_config.ini.php, ubicado en el directorio principal: testlink. Sobre la línea 270 aproximadamente, está la función que permite añadir nuevos estados. Lo primero será, añadir el código del estado para el nuevo estado. A continuación, definimos la etiqueta para poder definir la denominación de cada uno de los estados. Y en último lugar, se asigna el color del estado.
Definir traducciones de los nuevos estados de ejecución

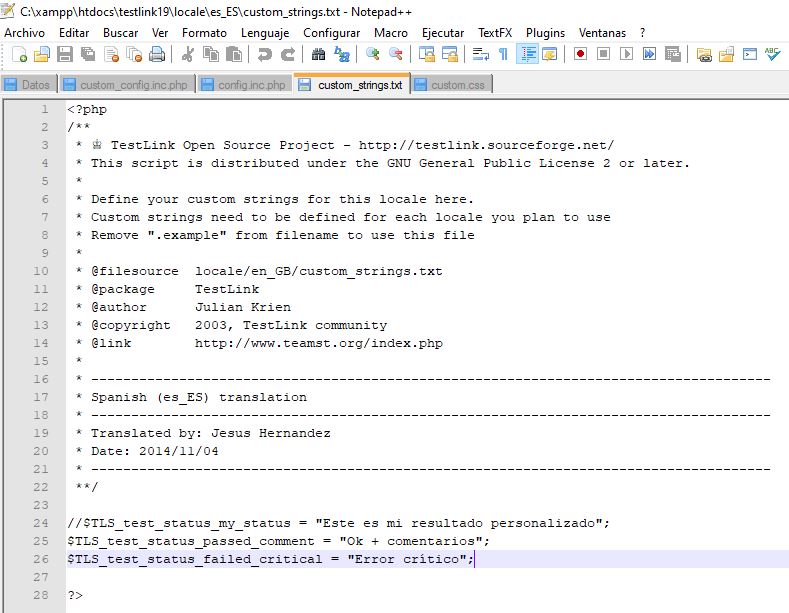
Otro de los consejos para configurar Testlink, es dar de alta las traducciones para los estados creados. Para ello, accedemos al archivo custom_string.txt localizado en el directorio: locale\es_ES, para el español.
Se debe añadir una línea por cada estado donde se identifica el estado y el literal que le corresponde. Por ejemplo:
//$TLS_test_status_my_status = «Este es mi resultado personalizado»;
Establecer estilos para los nuevos estados de ejecución

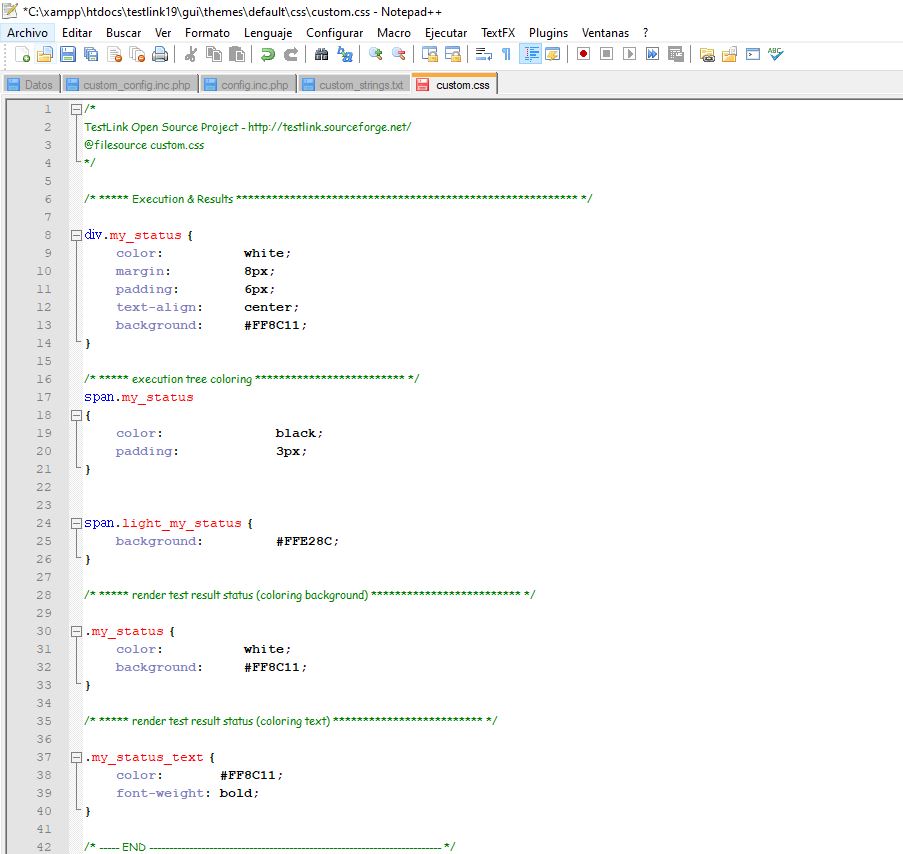
El tercer paso para terminar de definir los estilos de los nuevos estados dados de alta es definir los estilos. Para ello debemos editar el archivo custom.com, ubicado en el directorio: gui\themes\default\css.
En primer lugar, se define el estado de la ejecución, el resultado para la ejecución principal (la que se muestra en la pantalla derecha de la ejecución del caso). Se identifican con la etiqueta: div.my_status.
A continuación, se definen los estilos para colorear el árbol de caso (ventana izquierda), identificados por span.my_status y span.light_my_status.
En último punto, se definen los estilos principales que identifican a los nuevos estados. En esta ocasión, identificados con las etiquetas .my_status y .my_status_text.
Añadir botones para asignar de estado a las ejecuciones

En cuarto lugar, vamos a añadir estos estados al selector de ejecuciones para que estén disponibles para asignación de caso. Para ello, se debe abrir el archivo const.ini.php ubicado en el directorio «cfg».
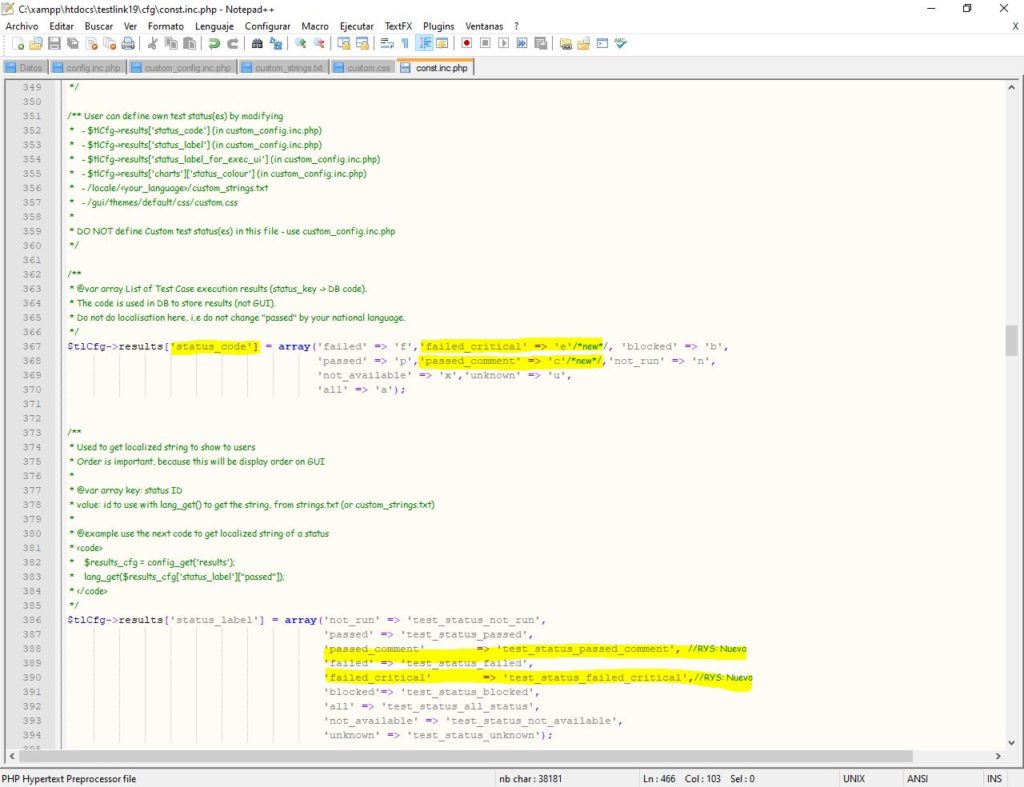
Se debe añadir los estados definidos en las funciones de estados que se encuentran a partir de la línea 344. En primer punto, debemos añadir los códigos de estado. A continuación, las etiquetas de estados (como hemos realizado en el archivo custom).
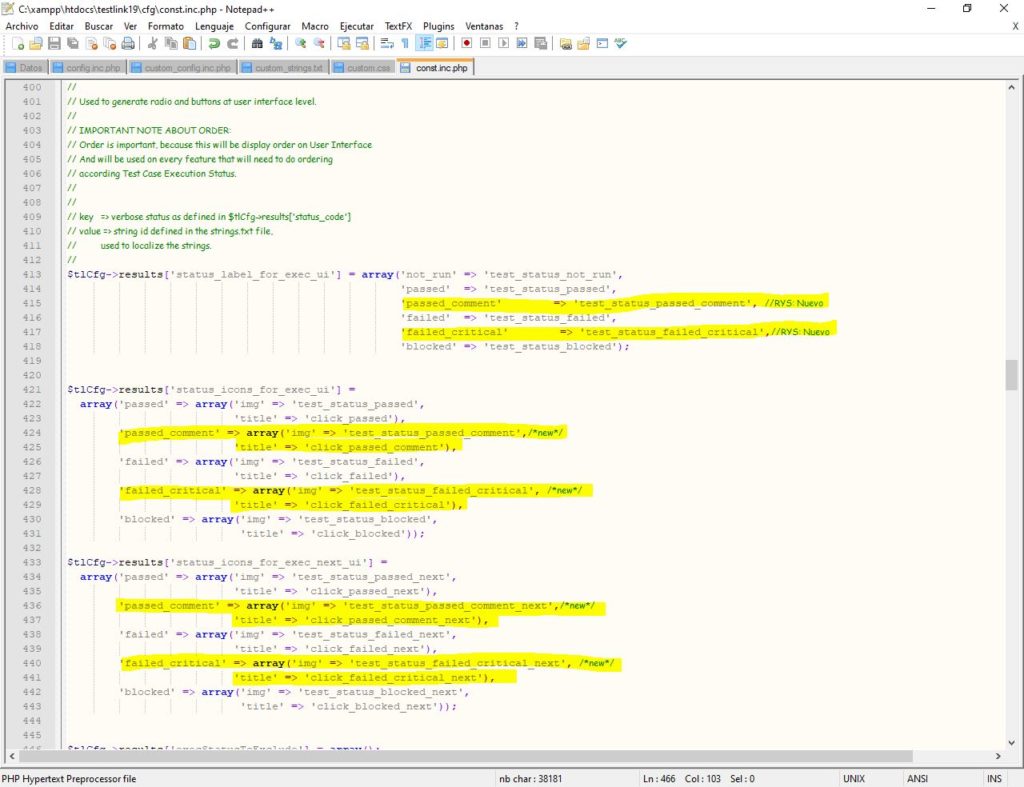
Se debe proseguir con las etiquetas para la ejecución y no podemos olvidar de definir los iconos que representarán las ejecuciones den la visualización para el usuario. Se deben definir los iconos para hacer «Clic» y los de hacer «clic y pasar a siguiente».
En último lugar, definiremos los colores asignados a cada estado para su visualización en la ejecución (nuevamente).

Almacenar los iconos que vamos a utilizar.
Ya solo nos falta un detalle para que el tester pueda asignar el estado deseado en Testlik. Para ello, debes subir los iconos deseados a la ubicación necesaria:
/testlink19/gui/themes/default/images/
El tamaño del icono debe ser aproximadamente de 16×16 y debe representar el objeto de su asignación. Se debe de subir en formato png para evitar que se visualice el fondo sobre el blanco.
Consejos para configurar Testlink: Deshabilitar el eliminar las ejecuciones

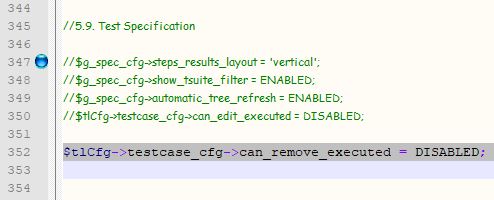
El sistema nos ofrece en la configuración la posibilidad de habilitar o deshabilitar el eliminar las ejecuciones ya realizadas. Esto es importante para conservar un histórico de las ejecuciones efectuadas. Para ello, se debe des-comentar la siguiente sentencia y asignarla a Deshabilitada:
$tlCfg->testcase_cfg->can_remove_executed = DISABLED;
El árbol de casos se refresca automáticamente

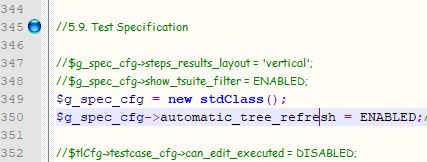
Además, utilizaremos la opción de habilitar el refresco del árbol de casos (pantalla izquierda de Testlink). De esta forma, mientras ejecutamos casos, podremos ver el estado actualizado del avance de la ejecución, sin necesidad de hacer clic en un caso para forzar ese refresco y con ello ver la foto actual de Testlink.
$g_spec_cfg->automatic_tree_refresh = ENABLED;
Añadir campos a la ejecución de Testlink, uno de los consejos para configurar Testlink a medida

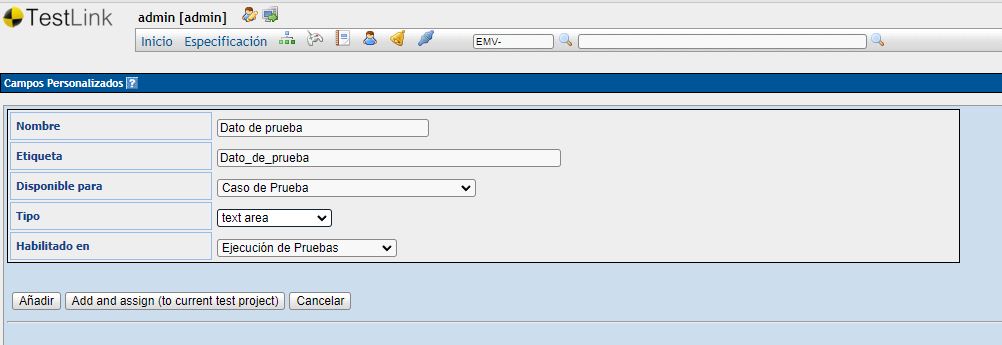
Testlink permite añadir campos a medida para nuestros proyectos de testing. De esta forma, si accedemos a la opción «Gestión de Campos Personalizados» de la pantalla de inicio, podremos dar de alta distintos elementos para enriquecer con información a nuestras ejecuciones.
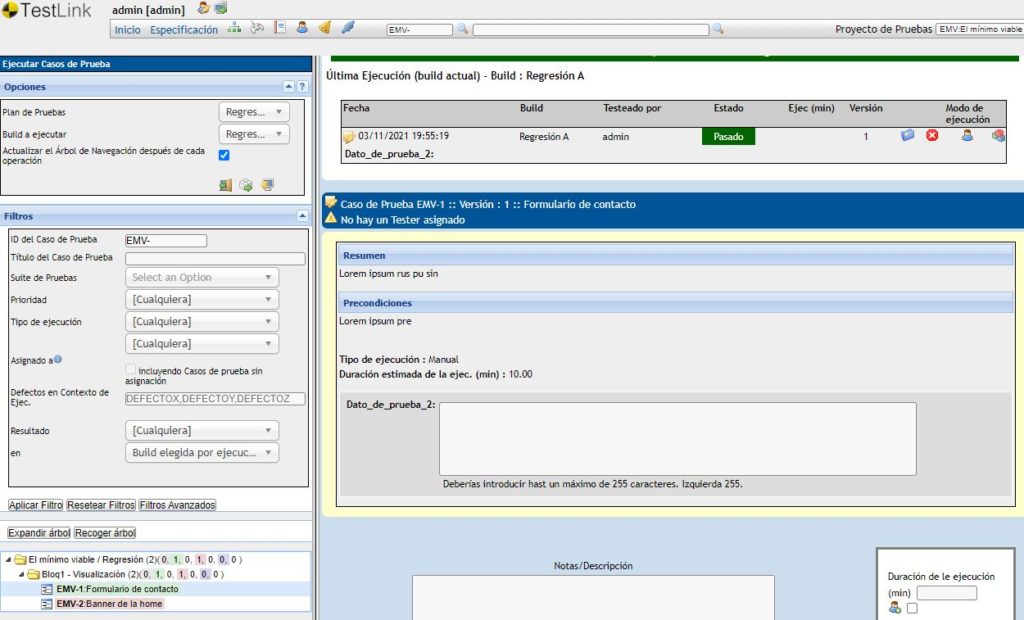
En nuestro ejemplo, hemos dado de alta dos elementos llamados, respectivamente, «Datos de prueba» y «Dato de prueba 2». Se debe indicar que estará disponible para «caso de prueba«. También, se selecciona para donde será el campo, en nuestro caso «Ejecución de pruebas» y el tipo de campo que será. Se puede seleccionar: enteros, archivos, cadenas de textos, etc. Y por último, se debe hacer clic en «Add and assign (to current test project)» para que se asigne al proyecto que tenemos en curso. Si solo se selecciona «añadir», el campo no se mostrará en el proyecto actual.
Finalmente, cuando se almacene los datos de la ejecución podemos reflejar esa información claramente.

Conclusión:
Con estos consejos podrás tener un Testlink personalizado, de forma fácil. En esta ocasión, nos hemos centrado en la definición de nuevos estados de ejecución y en un par de detalles más, pero estoy segura de que te han sido de gran utilidad. ¿Te gustaría tener más consejos para configurar Testlink? Déjame un comentario y hablamos sobre ello o suscríbete al blog y estarás al tanto de las novedades.
Para más información, puedes consultar esta página que dispone de algunos manuales para la gestión de Testlink.



