Reyes Sánchez García/ enero 18, 2023/ Gestión de la calidad/ 0 comentarios
Tiempo de lectura: 6 minutosEn este tercer post sobre incidencias o defectos detectados en Webs te dejo nuevos ejemplos, con sus correspondientes recomendaciones, para que los puedas aplicar en el día a día. Resulta que, no puedo evitar encontrar bastantes errores en mis iteraciones cotidianas con internet. Y, creo que es una buena excusa para utilizarlos de ejemplo para aprender. ¿Quieres conocer estos nuevos errores? Pues sigue leyendo.
Además, siempre puedes consultar los post previos de 5 ejemplos de Errores detectados en Webs y 5 ejemplos de Errores detectados en Webs (II).
Índice de contenidos

Página web sin certificado SSL

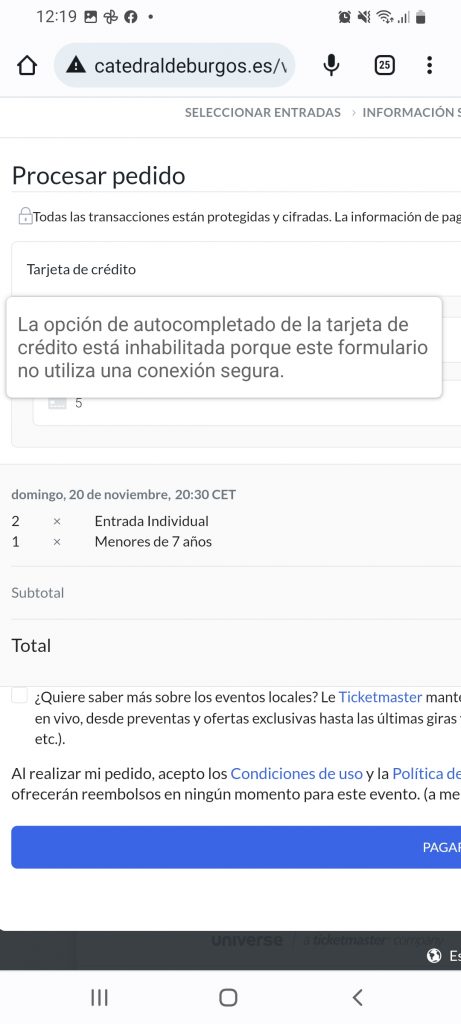
En este caso, no tengo claro que sea un error no detectado. Más bien, presiento que esa organización no tiene el asesoramiento y la formación necesaria para conocer la importancia de un certificado SSL. Y más, cuando se realizan transacciones (compra de entradas) dentro de la tienda online. Se puede observar en la casilla de url del navegador, aparece un icono de “advertencia”. Además, el propio sistema de google de autocompletado de tarjetas (herramienta externa) no te permite esa funcionalidad, por no ofrecer una conexión segura.
Mi recomendación
En primer lugar, como equipo de calidad de una empresa de desarrollo: preparar una pequeña checklist. En esta lista, se deben incluir una serie de elementos necesarios para la web que normalmente se pueden «pasar por alto». Por ejemplo, el favicon que aparece en la pestaña del navegador, el certificado SSL o el título que aparece en la pestaña principal. También, pueden aparecer: incluir el mapa de sitio, el esquema de sitio XML, y los apartados de avisos legales. Lo importante es que antes de publicar una web tenga todos estos elementos OK.
Defectos detectados en web: Mensaje confuso en Tienda online

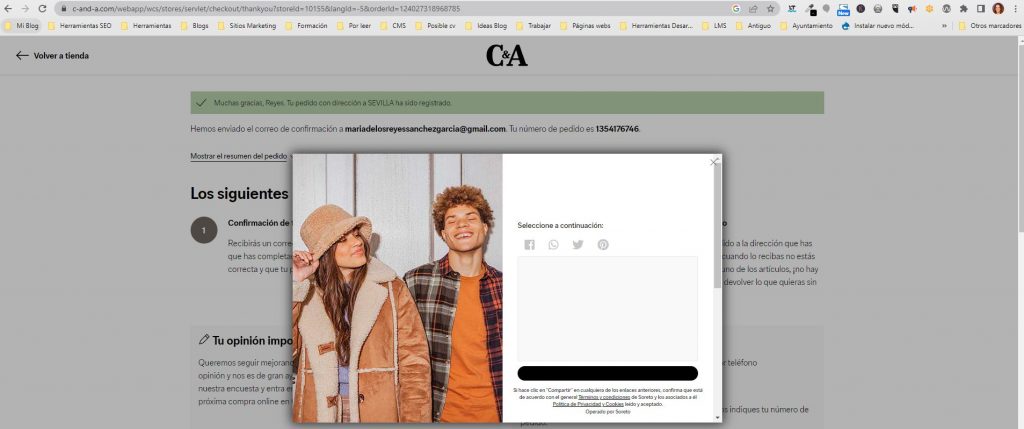
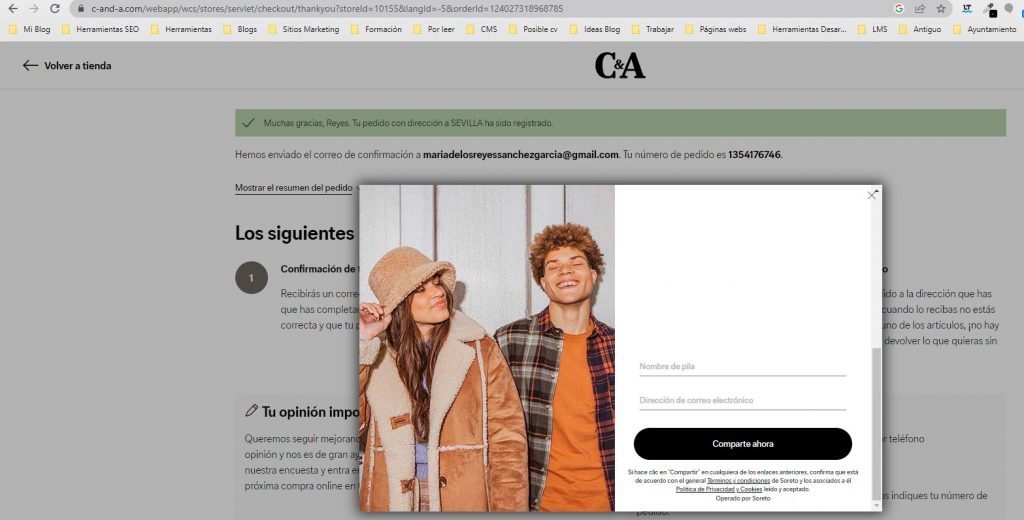
En segundo lugar, vamos a ver, este mensaje que se puede observar en una tienda online de ropa cuando el usuario realiza la compra. Ahora bien, tiene claramente la confirmación de la compra efectuada correctamente en con fondo verde, pero delante aparece una ventana emergente donde indica que seleccione a continuación una red social para compartir. Mi pregunta es: ¿para compartir qué? Claramente, hay algo que falta, algún tipo de error porque el mensaje no queda claro que se va a compartir. Además, si desplazamos el scroll hacia abajo, podemos ver casillas para introducir correo y nombre y el botón de comparte ahora. Sinceramente, no lo entiendo. Inclusive, hay un espacio en blanco muy amplio entre unos contenidos y otros. Creo que no se le ha prestado especial cuidado a ese pop-up.

Mi recomendación
En conclusión, esta página web tiene implementada una funcionalidad extra para compartir contenidos. Sin embargo, no se realizan pruebas de regresión para la pantalla de confirmación de pedido (una de las más importantes y visitadas en una tienda online). Para evitar estos defectos detectados en Webs es necesario planificar pruebas con la cobertura adecuada.
En segundo lugar, también sería necesario que en ese plan de pruebas o en los previos se incluyeran pruebas no funcionales de usabilidad. Dentro de estas pruebas, y previamente incluido en el diseño de usabilidad deben estar presentes los mensajes de errores adecuados.
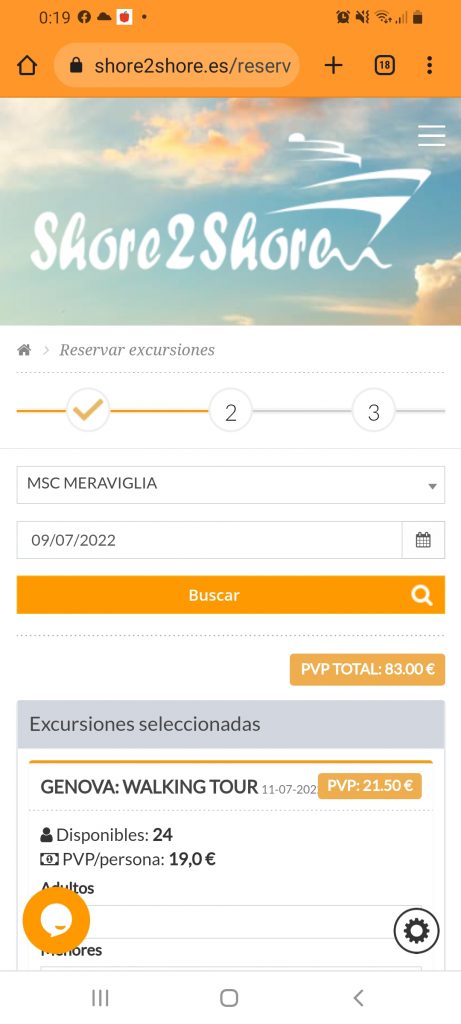
Web de reserva de excursiones "sin memoria"
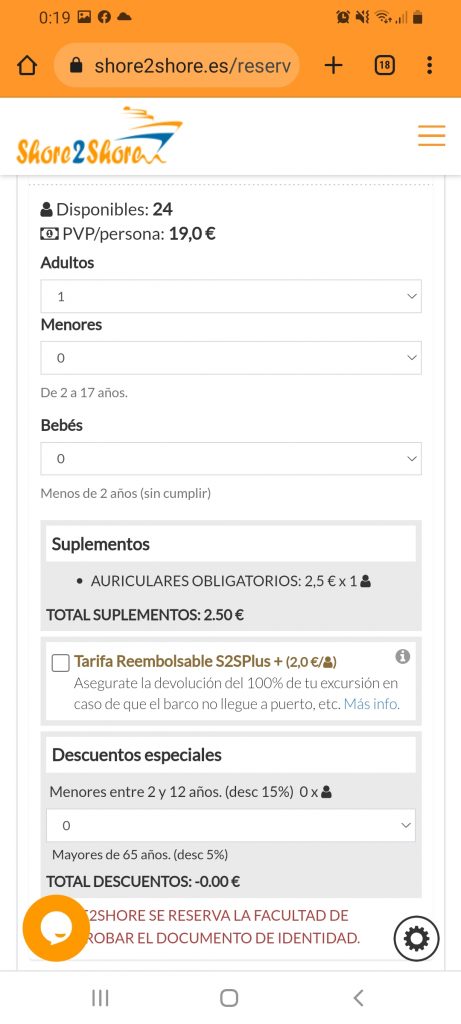
En esta ocasión, nos encontramos en una web de reserva de excursiones online para cruceros. El proceso de reserva es el siguiente: Se selecciona el barco con el que se viaja y la fecha. A continuación, se seleccionan los adultos, los menos y bebés que se desean contratar y si se desea suplemento alguno como auriculares. En este caso, también nos encontramos con una dificultad de usabilidad, aunque menos visual. Cuando ya tienes una excursión en el carrito, con todos los datos indicados y añades otra, tienes que volver a seleccionar todos los valores. En conclusión, no los recuerda. No tiene ningún mecanismo para «almacenar las preferencias». Si añades 4 excursiones, tienes que configurar los mismos valores para cada una de ellas.
Entiendo, que permita modificar las preferencias, pero no ofrece ese valor añadido al usuario. Además, si sales de la configuración de la reserva, pierdes todos los datos y tienes que volver a empezar.


Mi recomendación
Por consiguiente, con respecto a desarrollo, mi recomendación es prestar especial cuidado a los aspectos de usabilidad en diseño. A continuación, hacer una implementación correcta del diseño. Especialmente, debes entender que es primordial ofrecer la mejor experiencia de usuario para que no le resulte “desesperante” el proceso. Del mismo modo, incorporar en todos los planes de pruebas (incluidos en los de regresión) pruebas de usabilidad.
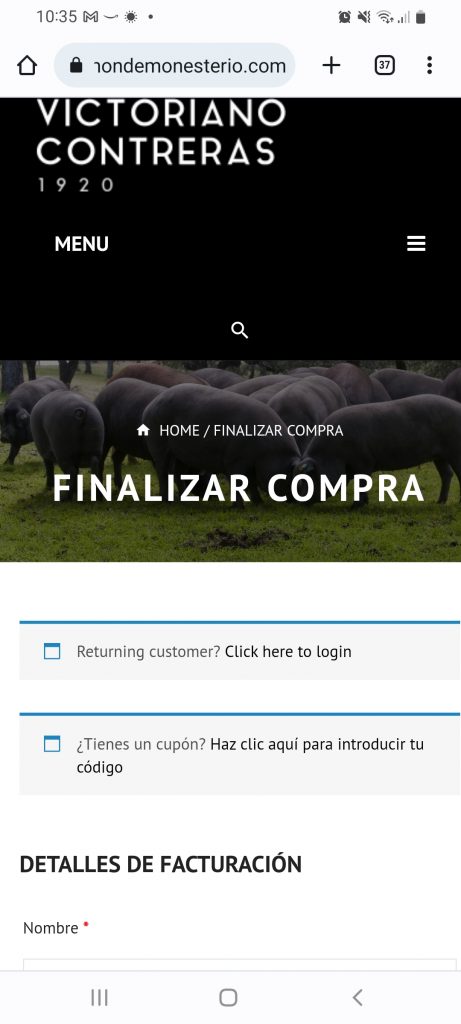
Defectos detectados en Webs: Faltan traducciones de los Gestores de contenidos

En cuarto lugar, os presento esta tienda online de productos cárnicos. Particularmente, cuando realizas un proceso de compra, llegas a una pantalla en la que tienes que ultimar los datos para finalizar el pedido. En este punto del flujo, te ofrece la opción de iniciar sesión si tienes usuario. Sin embargo, dicho mensaje está en inglés.
Para resumir, dudo que un porcentaje destacado del público objetivo sepa entender ese mensaje en inglés. En esta ocasión, el defecto puede ocasionar pérdidas de pedidos o duplicidad de usuarios.
Mi recomendación
En primer lugar, mi recomendación es realizar baterías de pruebas más exhaustivas antes del paso a producción. Seguidamente, es necesario ejecutar pruebas de regresión de los procesos core de la tienda online. Después de eso, se debe tener en cuenta de forma especial ejecutar esa regresión, cuando se apliquen actualización del CMS o módulos o componentes de la tienda online.
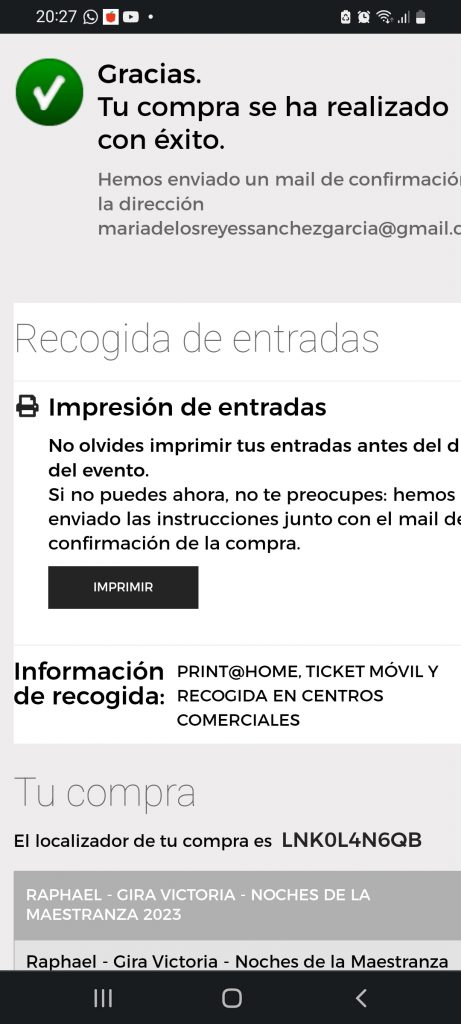
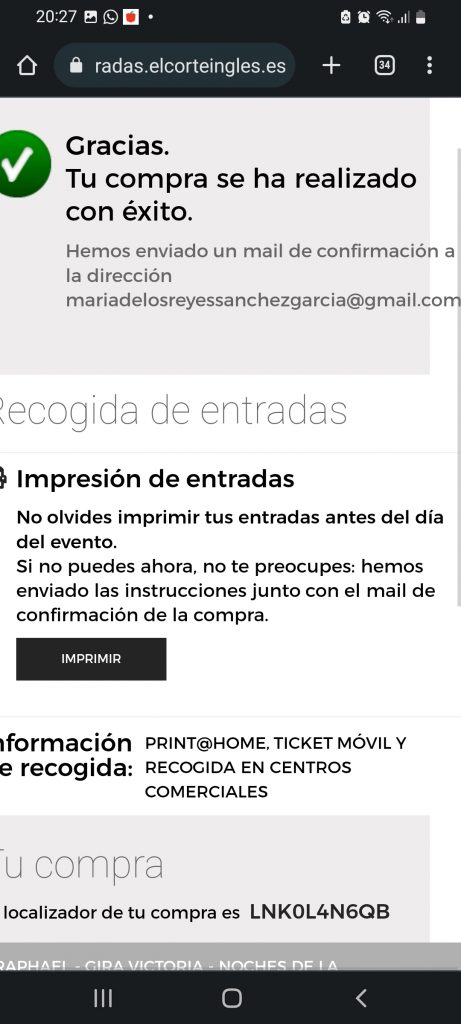
Versión móvil que no se ajusta al ancho de la pantalla
En último lugar, os voy a poner el ejemplo de una tienda online donde se ofrecen entradas de eventos. Todo el proceso de compra se realiza sin incidencia, salvo la visualización de la pantalla de confirmación. Como se puede observar, no se puede ver de forma completa el ancho de la pantalla en el dispositivo móvil. Y cabe destacar, que no es un móvil especialmente pequeño.
En esta situación, puede suceder que una persona con capacidades especiales no entienda correctamente el mensaje ofrecido.


Mi recomendación
Por tanto, para minimizar defectos detectados en Webs es necesario prestar especial cuidado a los planes de prueba para versiones móvil (tanto IOs, como Android). Hoy en día, y cada vez más, el móvil se está transformado en al principal herramienta para la compra de productos y servicios. Por ello, se debe validar los flujos para las versiones móviles desde el mínimo de tamaño recomendado: 320×580.
Conclusión: Minimiza los defectos detectados en Webs con una buena estrategia QA
En conclusión, mis recomendaciones son: utiliza checklist, has planes de prueba de usabilidad exhaustivos donde se incluyan pruebas no funcionales. Además, revisa los flujos principales en tu web, sobre todo después de alguna actualización reciente. Y como no, préstale especial atención a las versiones móviles. Por ejemplo, en España, el 42% de las compras online se realizan desde un dispositivo móvil.
¿Te ha gustado el post? ¿Te gustaría añadir algo? Deja un comentario e intercambiamos impresiones al respecto. También, te puedes suscribir al blog, y así estarás al tanto de todas las novedades.



