Reyes Sánchez García/ diciembre 5, 2023/ Gestión de la calidad/ 0 comentarios
Tiempo de lectura: 6 minutosEn este post sobre testing vamos a hablar de cómo validar la accesibilidad sobre estructuración de webs. En otras palabras, vamos a revisar cómo probar que se cumplen las normas relacionadas con cómo se estructura una web para que cumpla con accesibilidad. Vemos las normas de Evitar bloques, titulado de páginas, múltiples vías y encabezados y etiquetas. ¿Quieres saber de qué tratan? Sigue leyendo…
Índice de contenidos

2.4.1 Evitar bloques
En primer lugar, vamos a ver la norma 2.4.1. Esta norma pretende que los contenidos repetidos en las webs, como son: menús, accesos directos, bloques publicitarios, etc, deben estar agrupados de forma que se puedan saltar por las herramientas de apoyo. Por ejemplo, generando enlaces de salto para evitarlos. ¿Qué objetivo es el de esta norma? Facilitar la navegación por la página a personas que utilizan teclados para la navegación, o lupas, o lectores de pantalla. Se hace repetitivo tener que estar «viendo» el mismo contenido una y otra vez.
¿Cómo se valida?
Hay diversas soluciones que se le pueden dar a esta circunstancia. Para ello, debemos observar los bloques repetidos dentro de nuestra web y verificar que hay una opción para saltarlos. Por ejemplo, hay un enlace que indica «ir al contenido principal», al comienzo de un bloque de enlaces directos de una tienda online. O también, se pude añadir un enlace que diga «ir al final del bloque».
2.4.2 Titulado de páginas para validar la accesibilidad sobre estructuración de webs
A continuación, repasaremos la norma del titulado. Esta norma contempla que cada página o apartado dentro de una web deba tener un título que identifique o describa la información que contiene. Este criterio beneficia a todos los usuarios, que podrán identificar rápidamente cada página, y en especial personas con discapacidad visual, cognitiva o con graves problemas de movilidad.
¿Cómo se valida?
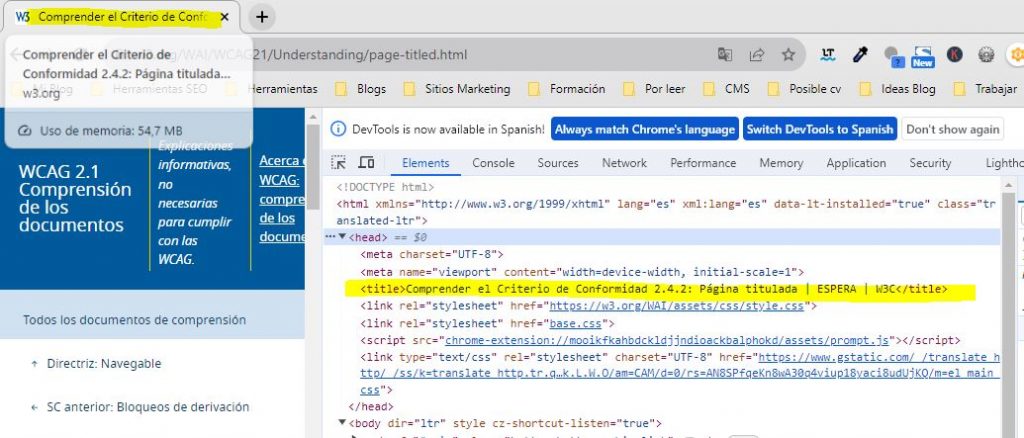
Del mismo modo, para que esta norma se cumpla tenemos que inspeccionar el código de la web y comprobar que tenga la etiqueta <title>. Además, también lo podemos revisar visualmente leyendo la información de la ventana de navegación.
En nuestro ejemplo, puede observar lo que te comento. Está subrayado en amarillo.

2.4.5 Múltiples vías, en sitios webs grandes
En tercer lugar, vamos a entrar en la norma de las múltiples vías. En el primer paendice, se pretende que el total de los contenidos de una web extensa estén a disposición del usuario de forma fácil. Para ello, se recomienda que en sitios webs grandes exista un buscador dentro del sitio o un mapa de sitio. Ambas opciones suelen ser herramientas fáciles de incorporar si trabajas con gestores de contenidos (qué es lo más frecuente hoy en día).
¿Cómo se valida?
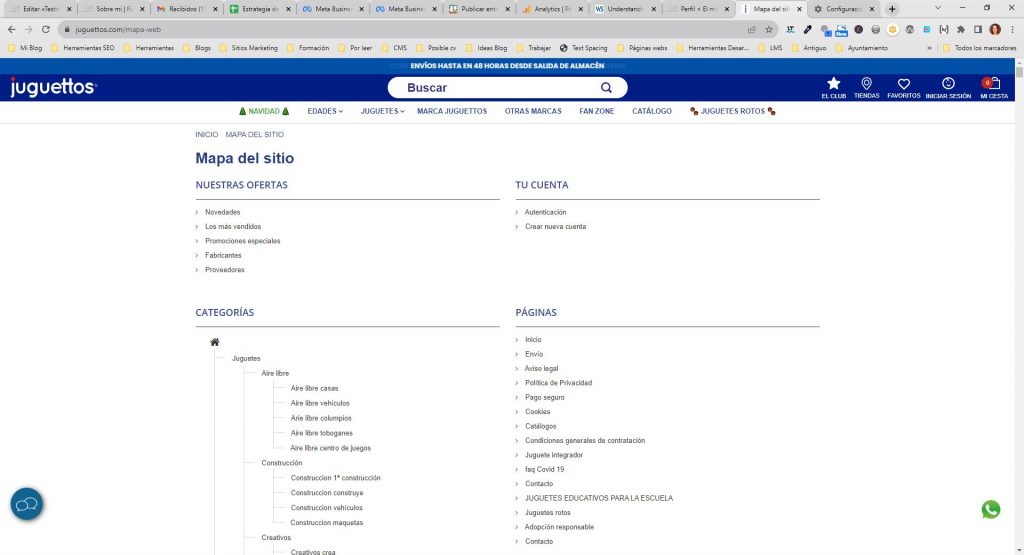
Por tanto, para validar que esto es correcto debemos acceder a la web y analizar los contenidos de los que dispone. En todo momento, deberá tener una de las dos herramientas.
En este ejemplo, puedes ver como tiene ambas opciones: el buscador y el mapa de sitio.

2.4.5. En sitios webs pequeños, múltiples vías
En este segundo apéndice, dentro de la norma de múltiples vías, se tiene en cuenta los sitios web pequeños. En estos no tiene sentido un mapa de sitio (aunque es una buena práctica a nivel de SEO) o un buscador, pero nos debemos asegurar de que en todo momento hay un listado de enlaces que te permita navegar por las distintas páginas. Bien, puede ser un menú de navegación o sencillamente un listado de enlaces.
¿Cómo se valida?
En consecuencia, para validar esta norma, nos debemos asegurar de que al menos exista un enlace desde la home hasta el resto de apartados y desde cada uno de esos apartados a la página principal.
Esta norma se suele cumplir a menos que sea una página muy especial, porque se suelen cumplir los estándares de usabilidad.
2.4.5 Múltiples vías, en documentos extensos
Después de eso, en este apartado se tratan especialmente a los documentos. Si incluyes documentos en tus webs, también deben cumplir con accesibilidad. En concreto, cuando un documento sea extenso, deberá contar con una tabla de contenidos que enumere la información que se presenta en él. De esta forma, los usuarios puede acceder rápidamente a los distintos epígrafes del documento.
¿Cómo se valida?
Para validar esta norma, también se necesita prueba manual. Se debe, en primer lugar, verificar que se existe una tabla de contenidos a modo de índice al inicio del documento. En segundo punto, las entradas de la tabla de contenidos deben corresponderse con el nombre de las secciones del documento y en el mismo orden en el que se presentan. Por último, se debe validar que los enlaces enlazan a las secciones que corresponden.
Encabezados: 2.4.6 Encabezados y etiquetas: Encabezados
La norma 2.4.6 hace referencia a como deben ser los encabezados, que representan a una sección. En todos momento, estos deben describir o identificar el contenido que preceden de forma clara. En otras palabras, deben representar de forma adecuada el contenido al que titulan.
¿Cómo se valida?
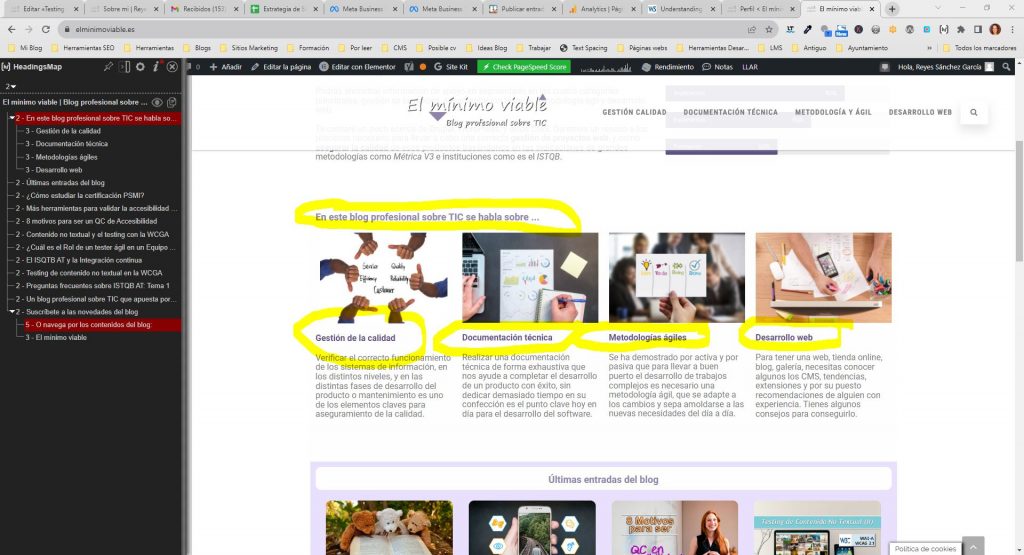
Del mismo modo, para validar el cumplimiento de esta norma, nos debemos ayudar de la herramienta extensión del navegador HeadingsMap. Una vez que conozcas cuáles son, debes verificar que identifican de forma adecuada el contenido que encabezan y que son breves y claros. Cómo puedes observar hasta ahora esta prueba es 100% funcional.
Como ejemplo he puesto la portada de este blog. En concreto, se puede observar la estructura de presentación de la página como introduce en el contenido del mismo y se explican las distintas secciones.

Etiquetas: 2.4.6 Encabezados y etiquetas: etiquetas de controles y elementos de iteracción
En este segundo punto, de esta norma se contempla que las etiquetas de los controles y los elementos iteraccionables. En resumen, todo aquello en lo que se puede hacer clic: botones, enlaces, etc debe tener una etiqueta que sea identificativa. De esta forma, estarás más cerca de un aprobado en la accesibilidad sobre estructuración de webs.
¿Cómo se valida?
Por consiguiente, para validar el cumplimiento de esta norma, hay que localizar esos elementos de iteracción y control y verificar que están correctamente identificados. Para localizar los enlaces, nos podemos ayudar del plugin del navegador «Web developed» para localizar los enlaces rápidamente. A continuación, debes hacer clic en la pestaña «Information» y después en «Display Link Details«. Importante no olvidar revisar el resto de elementos.
Referencias
Agradecimientos a Melanie Caballero, que como auditora de accesibilidad, me ha ayudado a comprender la mayoría de las pautas de accesibilidad. Para más información, tienes su web: https://mel-caballero.github.io/
Conclusión: Asegurando estos puntos validarás la accesibilidad sobre estructuración de webs
Después de haber revisado como hacer testing de accesibilidad para asegurar el correcto cumplimiento de la WCGA en nuestra web tenemos claras unos cuantos puntos. En primer lugar, las páginas siempre tienen un título que identifique su contenido, al igual que los encabezados y las etiquetas de los elementos iteraccionables deben ser claras e identificar el propósito. También, se deben tener múltiples vías para acceder a los contenidos de nuestra web o documento. Bien, por un menú, un listado de enlaces, un mapa web, un buscador o una tabla de contenidos. Y por último, debe haber algún mecanismo, que permita que los lectores de pantalla salten los conjuntos de enlaces.
¿Qué te ha parecido el post de esta semana? ¿Te gustaría leer más post de testing de accesibilidad? Suscríbete al blog o si lo deseas, deja un comentario.