Reyes Sánchez García/ junio 26, 2023/ Gestión de la calidad/ 0 comentarios
Tiempo de lectura: 6 minutosHoy continuo con los post de Testing de accesibilidad en formularios, revisando algunas normas más y algunos apartados donde me gustaría profundizar. Hablaré un poco de las etiquetas de los campos, poniendo ejemplos de campos con distintos formatos. Además, también de la importancia de la información y relaciones, en los grupos de campos de formularios, los «select» y como incorporar captcha accesibles. También, voy a repasar la importancia de identificar el propósito de cada entrada.
Índice de contenidos

1.1.1 Contenido no textual (J): Los captchas
En primer lugar, para los formularios, es importante que los captcha presentes dispongan de una alternativa textual que describa su propósito. Además, se debe disponer de una captcha alternativo en una modalidad diferente que cumpla la misma finalidad. ¿Con qué objetivo? Con el que personas con capacidades distintas, puedan seleccionar cuál les viene mejor para cada usuario.
¿Por qué se enfoca así esta norma? Porque los captcha fuerzan los “límites” de la accesibilidad con tal de ser indescifrables por los robots. Hay quien piensa incluso que no se deberían incluir en páginas que cumplan la WCGA, pero la realidad es que eso supondría otros problemas para las webs: seguridad, rendimiento, etc.
¿Cómo se valida?
Para validar este punto es necesario utilizar la herramienta extensión del navegador web «Web Developer toolbar«. En concreto, se debe hacer clic y seleccionar «Images – Display alt attributes». A continuación, podremos observar si el captcha tiene una alternativa textual adecuada. Además, si inspeccionamos el código con el inspeccionador de elementos, podemos observar si a nivel de código existe una modalidad diferente.
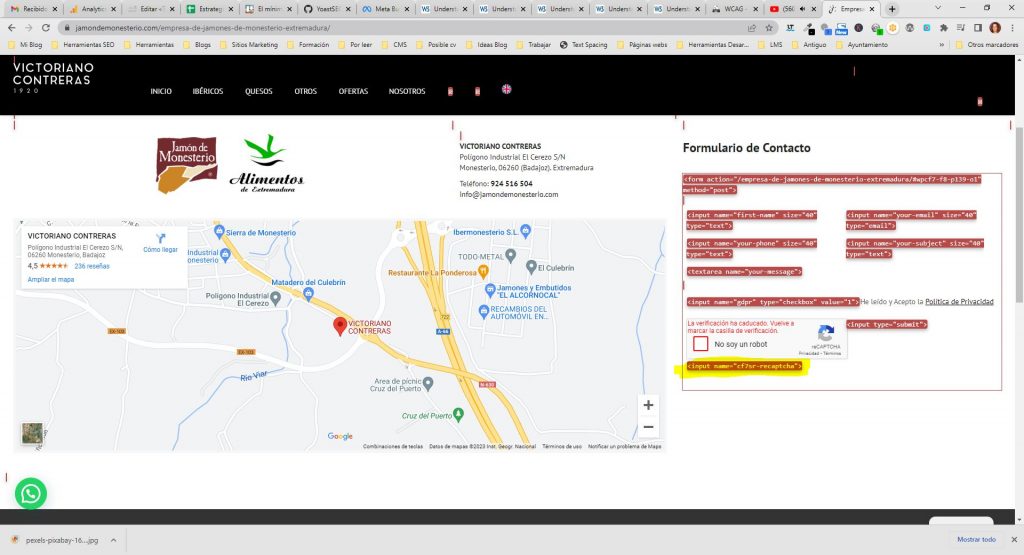
En el siguiente ejemplo, se puede observar que no se ofrece alternativa textual al captcha. Con lo cual, no pasaría el test de accesibilidad.

1.3.1. Información y relaciones (M): Etiqueta o título que describa su función.
En segundo lugar, se debe tener en cuenta que tiene que existir una etiqueta asociada explícitamente al campo. O si no la tiene, al menos tiene que tener un título relacionado que describa su función. ¿Por qué es necesario este punto? Porque los usuarios no tienen que adivinar por el contexto el objetivo de ese campo, sino que tienen que estar bien definido.
¿Cómo se valida?
Igualmente, en este caso nos vamos a ayudar de la herramienta Web Developer Toolbar. Sin embargo, en este caso se debe seleccionar en el apartado «Forms» la opción «Display Form Details». El sistema mostrará los detalles. A continuación, debemos buscar los elementos que actúan como etiqueta y finalmente verificar que las etiquetas estén correctamente asociadas. Ojo en este punto. Se puede dar el caso que las etiquetas no sean las adecuadas.
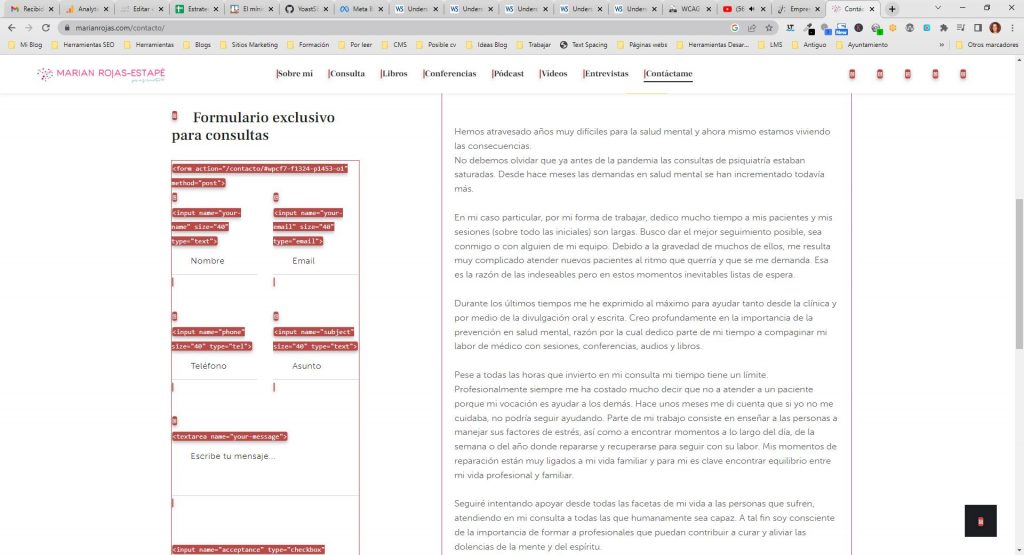
En el siguiente ejemplo, se pueden observar las etiquetas de distintos campos de un formulario de consultas.

1.3.1. Información y relaciones (N): Grupos de campos de formularios relacionados entre sí.
En este punto, vamos a revisar los elementos de formulario relacionados entre sí. En otras palabras, se debe utilizar el elemento «fieldset» para los grupos de campos. Y además, se debe aportar una descripción de todo el grupo. Para ello, se debe emplear el elemento de marcado «legend«.
¿Cómo se valida?
De igual forma, en este punto utilizamos la extensión del navegador. También, seleccionamos el apartado «Forms» y por último la opción «Display Forms Details«. Podremos observar como nos muestra las etiquetas «fiesdset» y «legend» y podremos validar que la información que aporta es la adecuada.
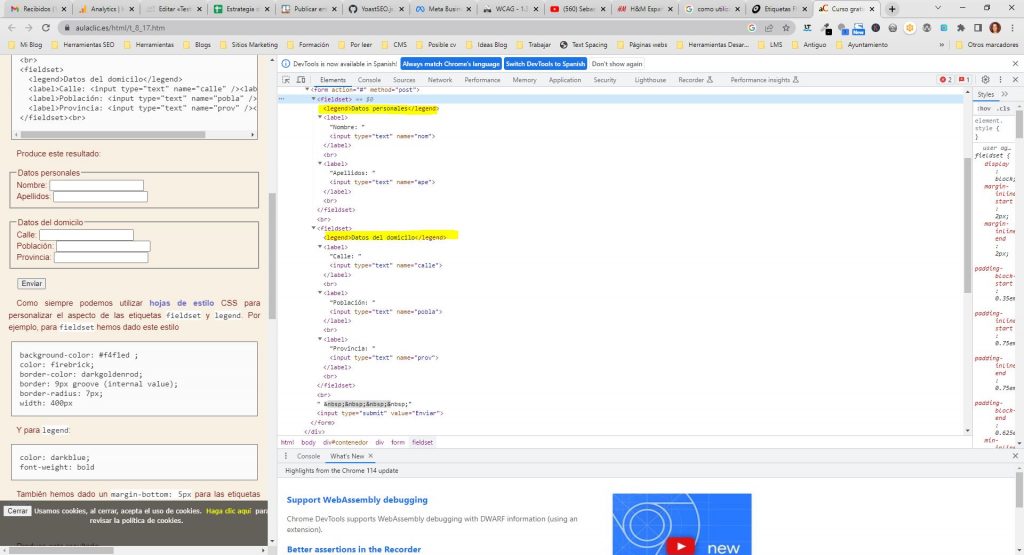
En este caso, en el ejemplo, podemos observar que el caso de prueba tendría un Ok, pues presenta las etiquetas adecuadas con los valores correctos.

1.3.1. Información y relaciones (O): Elementos select con diferentes grupos de opciones
En cuarto lugar, vamos a validar el funcionamiento de los «select» donde lo que seleccionas está incluido dentro de un grupo dentro del selector. En estas circunstancias, estos campos se debe identificar con el elemento «optgroup«. Por ejemplo, si tenemos un selector que muestra profesiones. Cuando seleccionas tu profesión, estará incluida dentro de un subgrupo de las especialidades relacionadas.
¿Cómo se valida?
Para hacer Testing de accesibilidad en formularios y validar los select de grupos, utilizaremos la herramienta extensión del navegador web «Web Developer toolbar«. A continuación, se debe hacer clic en la opción «Images – Display alt attributes». Por tanto, ya tendremos localizado el select. Después de eso, se debe inspeccionar el código. Ahí podremos observas si está presente la etiqueta otpgroup o no.
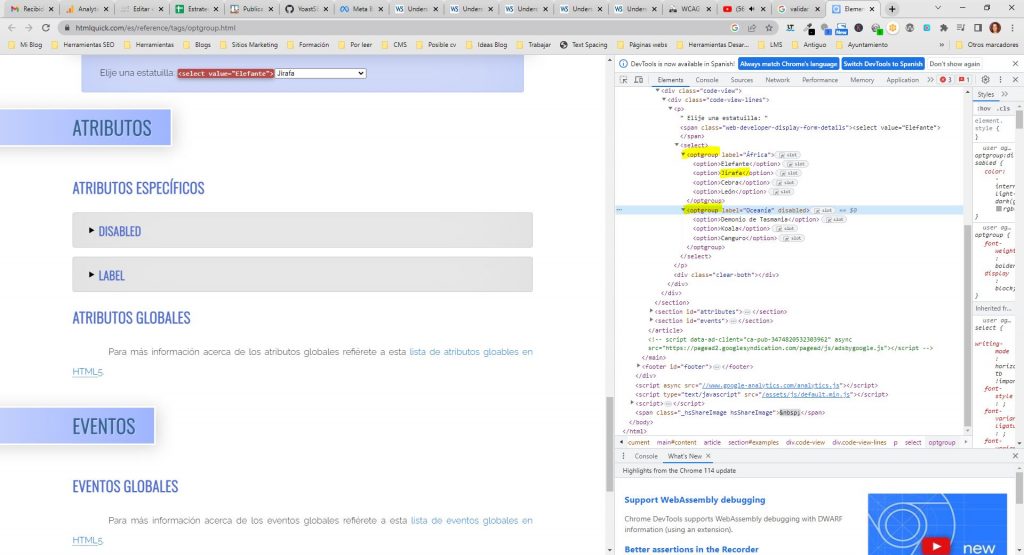
A continuación, puedes observar este ejemplo donde se visualiza el código HTML del select con otpgroup.

1.3.5. Identificar el propósito de la entrada
En último lugar, vamos a ver esta norma que nos ayuda a que el relleno de los datos de un formulario sea más fácil y cómodo. Consiste en que el sistema debe tener algún método que permita que el navegador web pueda identificar de forma automática cuál es el valor del dato requerido. Lo típico de: «introduce tu nombre» y te indica «Pepita». Esto es característica genial que aporta mucho a la experiencia de usuario.
¿Cómo se valida?
Pues en esta ocasión, volvemos recurrir al Web Developer Toolbar. Volvemos a acceder a «Forms» y clicamos en «Display form details». A continuación, se debe observar los campos de formulario que solicitan información acerca de los usuarios. Por último, debes verificar que tienen el atributo “autocomplete” con un valor acorde a su propósito, según los criterios establecidos en WCAG 2.1 7. Section 7: Input Purposes for User Interface Components.
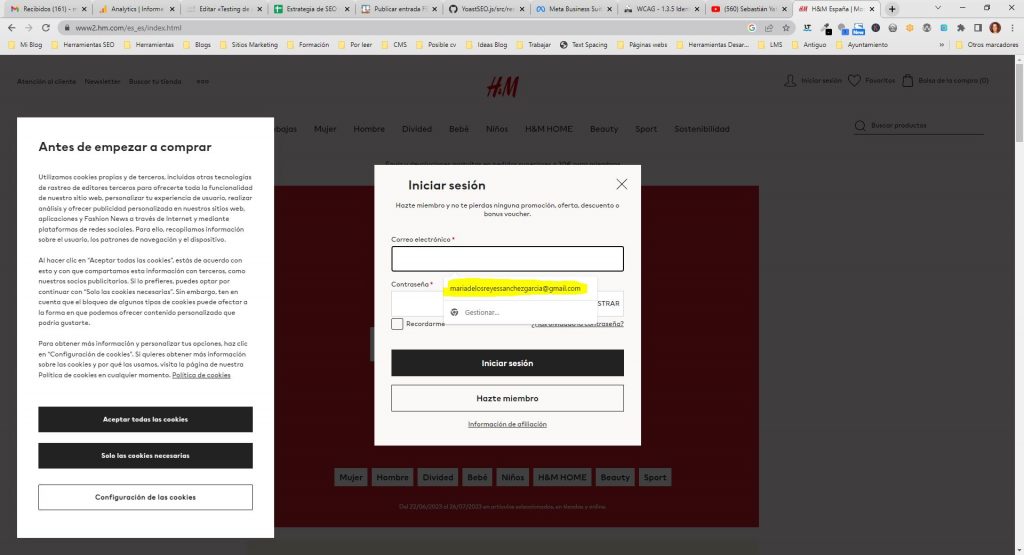
Por último, en este ejemplo se puede objser cómo al iniciar sesión como el campo está identificado como «email», recomienda completarlo con el email que tiene memorizado el navegador.

Referencias
Agradecimientos a Melanie Caballero, que como auditora de accesibilidad, me ha ayudado a comprender la mayoría de las pautas de accesibilidad. Para más información, tienes su web: https://mel-caballero.github.io/
Conclusión: Haz testing de accesibilidad en formularios de calidad
Gracias a estas pautas, ya sabes valorar 5 puntos más de accesibilidad. No te desanimes, que poco a poco, irás mecanizando estos procedimientos hasta que te hagas un buen Testing de accesibilidad en formularios. Seguiré con los post, para validar formularios y además con otros más genéricos que evalúen otros elementos web. Estate atento a las novedades. Para mayor comodidad, suscríbete al blog. Además, también me puedes dejar un comentario y hablamos sobre testing.



