Reyes Sánchez García/ diciembre 2, 2022/ Desarrollo web/ 0 comentarios
Tiempo de lectura: 4 minutosHoy voy a referenciarte alguna de las herramientas para validar Accesibilidad web. En concreto, conocerás extensiones de navegadores, aplicaciones online y alguna que permite la instalación en local. Todas ellas, tiene en común que te ayudaran a verificar que una web cumple con la normativa de accesibilidad WCAG.
¿Quieres saber cuáles son? Sigue leyendo.
Índice de contenidos

Tenon.io
En primer lugar, vamos a ver esta herramienta gratuita online, que puede validar URL y código para distintos niveles de accesibilidad (A, AA, AAA). De hecho, muestra el listado de los errores especificando donde se ubica este, junto con el criterio asociado al mismo y el porcentaje asociado de prioridad del defecto. De esta forma, podrás resolver rápidamente esos errores. Además, ofrece una versión de pago, donde te puedes registrar y hacer una monitorización de sitios más extensos. Del mismo modo, podrás consultar el historial de evaluaciones dentro de tu área de usuario.
Solo mencionar que requiere algunas mejoras de usabilidad para sacarle todo el partido a sus reportes.

Rastreador OAW
Esta solución del Observatorio de accesibilidad web permite instalarse en local para ofrecer el servicio de diagnóstico de accesibilidad de webs para organismos públicos. Por tanto, esta es una de las herramientas para validar Accesibilidad web que, además, ofrece recomendaciones para solventar las incidencias. En otras palabras, de forma automática permite validar si la web cumple con el estándar UNE 139803:2012 (WCAG 2.0) y te da instrucciones para su corrección.

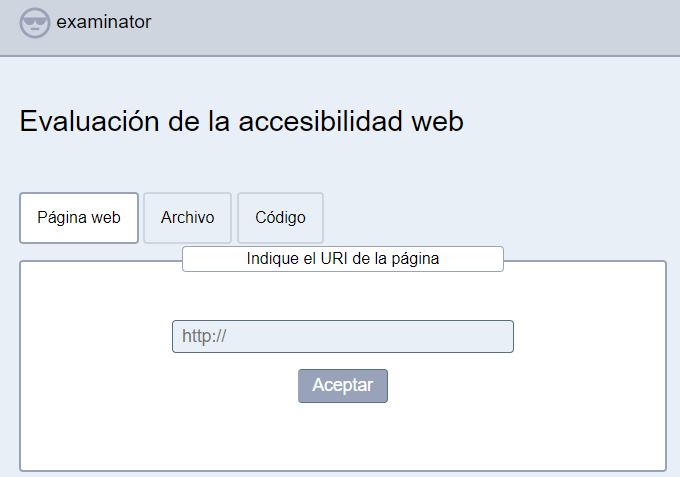
Examinator
En tercer lugar, tenemos a esta herramienta en español, que permite la validación en accesibilidad web, bajo la norma WCAG 2.0. En este caso, de forma online, permite examinar páginas webs, archivos o código y te muestra los resultados obtenidos. De forma muy intuitiva te da una puntuación entre el 1 y 10, para conocer que tan lejos estas de alcanzar la validación en accesibilidad. Además, te muestra el informe detallado con los elementos a corregir.
Es gratuita, por lo que tiene la limitación de que permite analizar un límite de URLs al día. Por otro lado, como la mayoría de estas herramientas, puede dar falsos positivos.

Herramientas para validar Accesibilidad: AChecker
En esta ocasión, tenemos esta herramienta online que te permite realizar un análisis de la url de una web y te muestra los puntos a corregir. Para ello, debes seleccionar la normativa por la que se va a analizar y hacer clic en «CHECKER». A continuación, te muestra los resultados, separando los errores, de las advertencias y elementos que los necesarios revisar por un humano. Después de eso, te da la opción de enviarlo por correo y te ofrece la opción de suscribirte a un servicio de envío de informes periódicos.

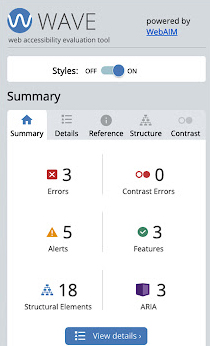
WAVE, extensión de google chrome
En último lugar, tenemos a WAVE. Esta herramienta para evaluar la accesibilidad web que muestra de forma visual los puntos a corregir, tanto errores como alertas. Además, tiene la ventaja de que al estar integrada con el navegador, podrás validar de forma segura cualquier tipo de contenido (aunque sea confidencial), ya que no requiera de almacenar contraseñas. Es una extensión gratuita y valorada positivamente por los usuarios. WAVE te ayudará a qué tu web cumpla con la WCAG 2.1. de forma fácil e intuitiva.
Del mismo modo, esta herramienta tiene extensiones en Mozilla firefox, EDGE, una versión de escritorio y dispone de una API para soluciones a medida.

Conclusión: Cumple tus objetivos con estas herramientas para validar Accesibilidad
Ciertamente, ya tienes las herramientas a tu alcance para validar la accesibilidad web. Gracias a estas opciones podrás entregar software validado de forma más rápida. Sin embargo, no debes olvidar que lo mejor es hacer una implementación correcta desde un principio para reducir el número de correcciones (retrabajo). Para ello, te dejo los siguientes post: Cómo cumplir con accesibilidad web (II) y Cómo puede cumplir mi web los estándares de accesibilidad.
¿Te ha gustado el post? ¿Te gustaría que hablara más de Accesibilidad? Déjame un comentario, o suscríbete al blog para estar al tanto de las novedades.



