Reyes Sánchez García/ julio 19, 2023/ Gestión de la calidad/ 0 comentarios
Tiempo de lectura: 6 minutosHoy continuo con esta serie de post, repasando los pasos a ejecutar por los Testers de accesibilidad. En concreto, hoy vamos a tratar alguno de los elementos básicos como son los contrastes tanto de contenido textual como de contenido no textual y el uso del color. Para ello, como siempre, primero revisaremos lo que quiere trasmitir la norma y, a continuación, tendrás los pasos para saber como testearlo.
Índice de contenidos

1.4.03 Contraste (mínimo) de Texto normal
En primer lugar, se debe tener en cuenta que el texto normal: tamaño inferior a 18 puntos o a 14 puntos y negrita debe cumplir con un contraste respecto al fondo de al menos 4.5:1. También, el texto normal en imágenes, aunque esta opción no se recomienda utilizar. De esta forma, se consigue que los usuarios con problemas de visión sean capaces de percibir el texto sin muchas dificultades.
¿Cómo se valida?
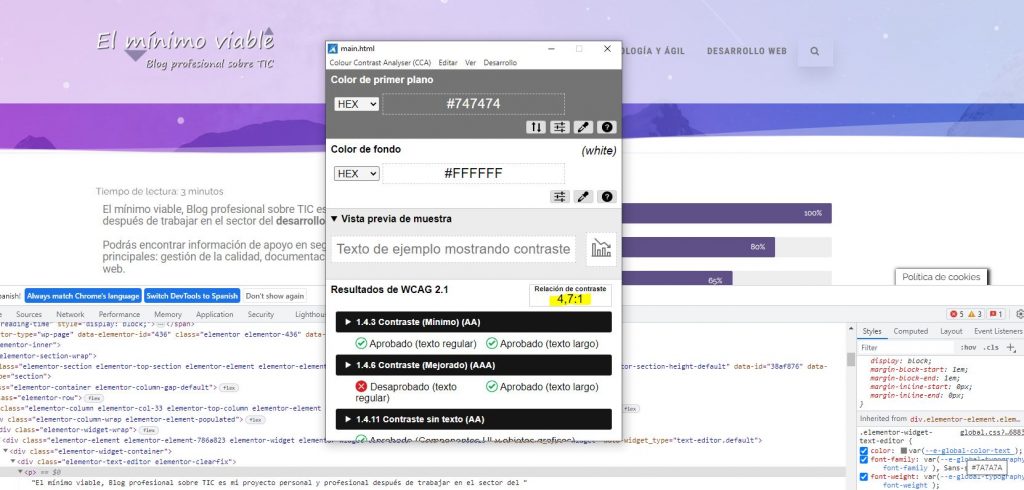
Para los tester de accesibilidad que quieran validar el cumplimiento de esta norma, recomiendo la herramienta Colour Contrast Analizer. La puedes descargar en el siguiente enlace. Indicando el color principal y el secundario en distintos formatos te indica si se cumple la norma para texto normal, para texto grande y para contenido no textual (cómo veremos en los próximos apartados).
En el siguiente ejemplo, se puede observar como se cumple el contraste mínimo del texto para la portada de mi blog.

1.4.03 Contraste (mínimo) de Texto grande
Por el contrario, el texto grande: superior o igual a 18 puntos o 14 puntos en negrita, solo debe cumplir con un contraste respecto al fondo de al menos 3:1. Cabe destacar, que al ser un texto de cuerpo más grueso no necesita cumplir tanto contraste.
¿Cómo se valida?
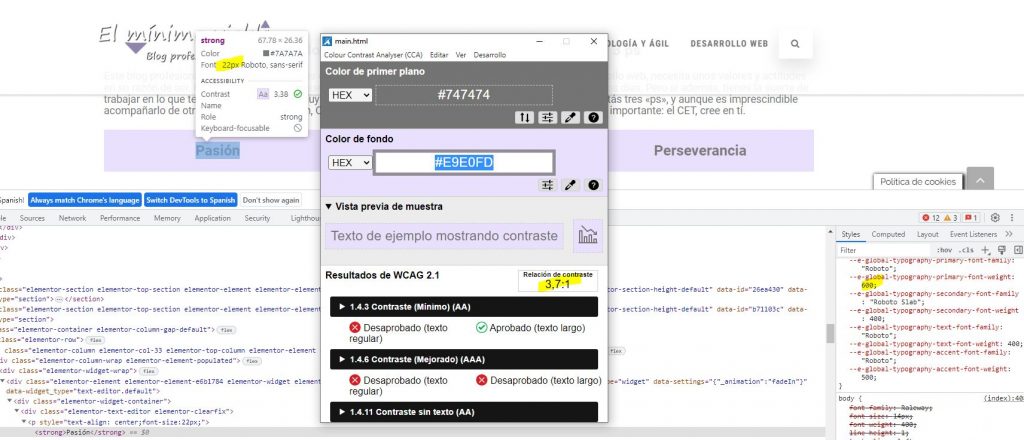
Al igual que antes, debemos utilizar una herramienta de contraste que confirme que se cumple la relación 3:1.
En el siguiente ejemplo se puede observar como el contraste es más bajo, pero aún así se cumple porque es un texto grande.

1.4.11 Contraste de contenido no textual
En tercer lugar, se va un paso más allá. Ahora se quiere validar que los elementos gráficos que aportan información también cumplan con los contrastes, relación de 3:1 con el fondo. De igual forma, con el objetivo de que el usuario no pierda información al navegar por la página web. Pero, ¿cuáles son los elementos que deben cumplir ese contraste? Pues son aquellos componentes de la interfaz de usuario: la información visual necesaria para identificar los componentes de la interfaz de usuario y los estados. Y también, los objetos gráficos: todas las partes de los gráficos que sean necesarias para comprender el contenido. En otras palabras, los botones, los mensajes informativos, los iconos funcionales, etc.
¿Cómo se valida?
Al igual que antes, tenemos que utilizar una herramienta que analice el contraste. Sin embargo, en este punto, quizás sea necesario emplear algo más, como una herramienta de selección de color, para conocer cuál es el código del mismo. Puedes usar, por ejemplo, la herramienta de Colorzilla. En este caso, el ejemplo sería similar al de los casos anteriores.
1.4.01 Uso del color, nunca como único medio para trasmitir información
En este otro punto, se trata como no debe trasmitirse información únicamente por medio del color. ¿Por qué? Porque las personas que no son capaces de percibir de forma adecuada los colores por alguna deficiencia pueden perder información. Por ello, cuando se utiliza el color para informar de algo, además, se debe trasmitir la info mediante texto implícito o por medio de algún tipo de marcado de código.
¿Cómo se valida?
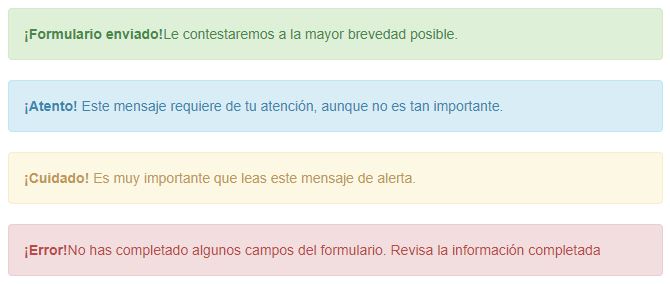
En este caso, el tester de accesibilidad, la forma que tiene de validarlo es haciendo un recorrido por la página web observando toda aquella información que se tramite mediante el color y validando que, efectivamente, te trasmita la información que necesitamos de otra forma.
En el siguiente ejemplo, se puede observar como además, de mostrar la información por medio del color, también se trasmite en forma de texto.

1.4.01 Uso del color y los enlaces
En este caso, el segundo punto de la norma, indica y cito textualmente: «Los enlaces no se deben diferenciar del texto que los rodea únicamente mediante el color o al menos tienen un contraste de 3:1 con el texto que los rodea y se deben emplear pistas visuales adicionales cuando reciben el foco.». Esto se traduce en que los enlaces deben tener una línea tipo subrayado o un icono que trasmita la información del enlace.
¿Cómo se valida?
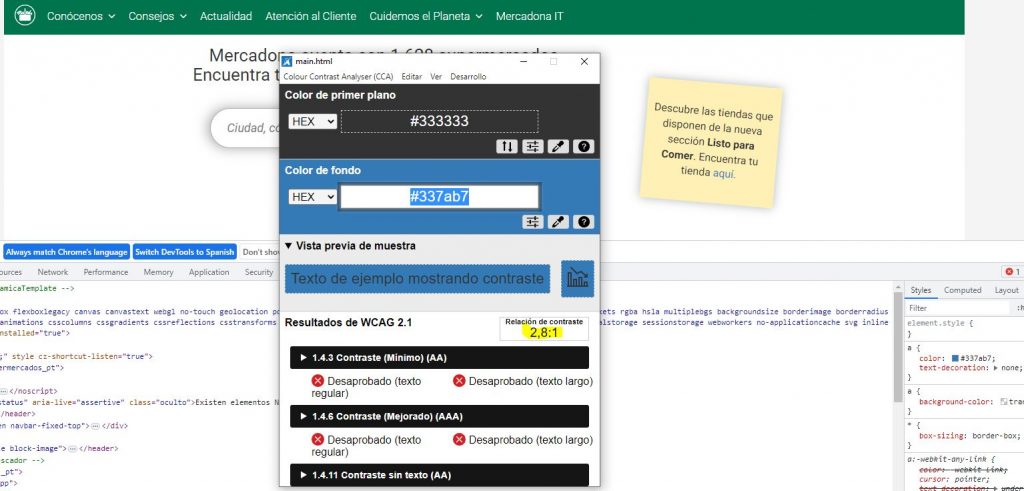
Por un lado, confirmamos el contraste del enlace con el texto que lo rodea. Y si no se cumple, se debe revisar visualmente que contenga la línea de subrayado o bien un icono ilustrativo de que es un enlace.
Como ejemplo, podemos observar ese caso de la captura de pantalla que no se cumple el contraste entre el color del texto y el del enlace. Además, como tampoco tiene un elemento visual que lo diferencie, concluimos que es un KO para el caso de prueba.

1.4.01 Uso del color en las imágenes
En este caso, se debe verificar que en las imágenes en las que se use el color para trasmitir información, esta información se traslade también por otro medio. En otras palabras, se puede informar mediante el texto alternativo de la imagen o a través de otro mecanismo que permite ampliar la información.
¿Cómo se valida?
Para validar este punto, se debe localizar aquellas imágenes que trasmitan información mediante el color y verificar que esta información está disponible mediante algún mecanismo visual adicional. En este sentido, también es necesario comprobar que en el texto alternativo de las imágenes incluya la misma información que se trasmite mediante el color.
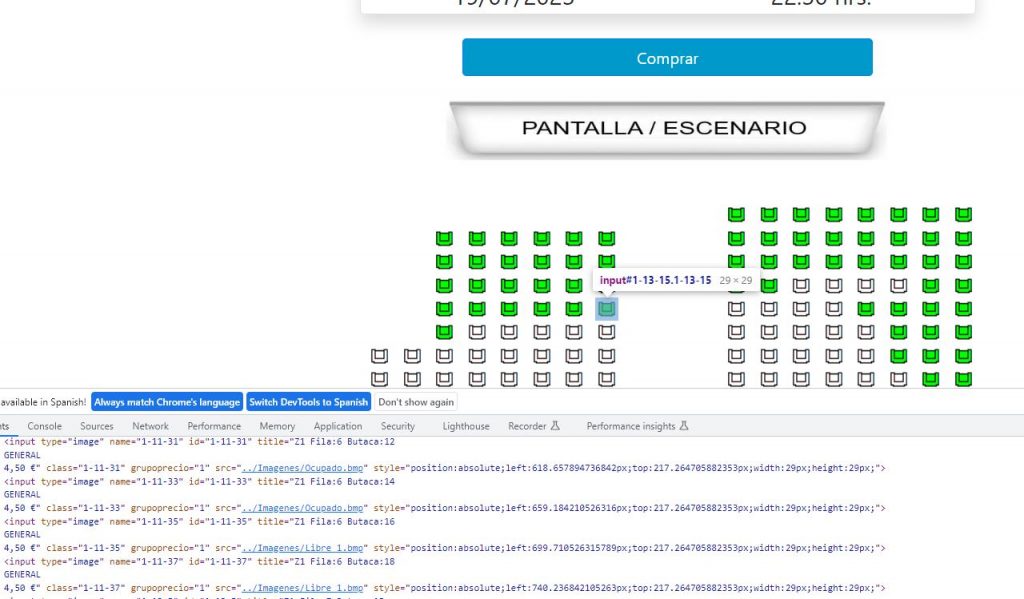
En el siguiente ejemplo, se puede observar como al seleccionar los asientos en una sala de cine, se diferencia los asientos ocupados de los libres por el color. Sin embargo, a nivel de código no se trasmite esa información. Los usuarios de lectores de pantalla no tienen forma de saber cuáles son los asientos disponibles. Tendríamos otro KO para esta ejecución de caso de prueba de accesibilidad.

Referencias
Agradecimientos a Melanie Caballero, que como auditora de accesibilidad, me ha ayudado a comprender la mayoría de las pautas de accesibilidad. Para más información, tienes su web: https://mel-caballero.github.io/
Conclusión: Testers de accesibilidad pueden validar la web fácilmente
Como hemos podido ver, para que los Testers de accesibilidad validen una web no necesitan utilizar herramientas muy complejas. Sin embargo, es necesario disponer de tiempo para revisar cada una de las partes de la misma. En este post he incluido normas relacionadas con el color, aunque todavía hay algunas pautas básicas que necesitas aprender para validar accesibilidad. Estate atento a nuevos post o subscríbete al blog para estar al día de las novedades.



