Reyes Sánchez García/ abril 19, 2023/ Gestión de la calidad/ 0 comentarios
Tiempo de lectura: 6 minutosEn esta ocasión, vas a empezar a conocer cómo afrontar la validación de accesibilidad de un formulario web. Debes tener en cuenta qué, para la correcta codificación de un formulario apto para todos los usuarios, en necesario cumplir un conjunto de normas de la WCAG. En concreto, hoy voy a revisar un conjunto de ellas y te enseñaré cómo testearlo para dar el ok. ¿Te da curiosidad? Sigue leyendo.
Índice de contenidos

¿Cuáles son las normas de la WCAG que aplican a formularios?
Vamos a revisar una a una las normas que aplican a los formularios. Para ello, voy a señalar las normas, describiéndolas una a una y empezaremos por el final. Sí, por el final. no siempre hay que empezar por el principio.
Mensaje de estado (4.1.3) para la accesibilidad de un formulario
En primer lugar, cuando aparece un mensaje de estado, si el foco no está preparando para situarse sobre ese mensaje (lo normal), el contenido del mensaje debe notificarse a los usuarios con lector de pantalla. ¿Cómo? Se debe informar a través de atributos o roles. En los formularios, normalmente se hace mediante una alerta ARIA.
¿Cuándo se aplica esta norma a un formulario? Por ejemplo, al mostrar un mensaje de error, al completar un campo de forma incorrecta o dejarlo vacío siendo obligatorio. En esta situación, se debe notificar con una codificación especial:
aria-live="polite"
Gracias a este atributo aplicado a la etiqueta HTML, el lector de pantalla “hablará” los cambios que han acontecido al usuario. De esta forma se tiene una correcta accesibilidad de un formulario.
Nombre, rol y valor (4.1.2)
En segundo lugar, vas a conocer una de las normas por la cual se consigue que los elementos de interfaz sean accesibles. Para ello, es necesario definir su nombre, su función y su valor o estado de forma que se puede interactuar con ellos. ¿Cuál es el objetivo final? Qué los productos de apoyo puedan reconocer toda esa información fácilmente.
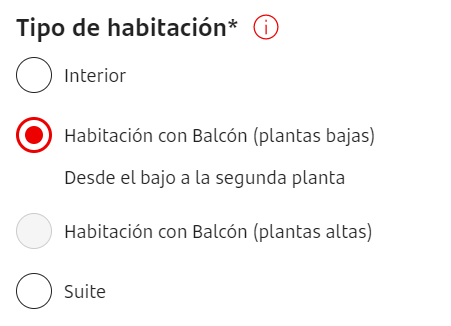
Te presento el siguiente ejemplo, en el que se observa un campo «radio-button». Del mismo modo, se puede ver como hay un elemento seleccionado y otro deshabilitado.

A continuación, si observamos el HTML, se puede leer como aparece el atributo «value» en cada una de las opciones de radio, el «name», que es siempre el mismo para todos los valores que puede asignar, y el «status», que se puede ver, por ejemplo, con el atributo «disabled».
<fieldset role="radiogroup" aria-required="true" aria-disabled="false" aria-invalid="true"
name="Tipo de habitación" class="conjunto-radiobutton">
<legend class="etiqueta-principal">Tipo de habitación*
<div data-testid="Tooltip" tabindex="0" class="ventana-informativa">
<div class="caja-icono">
<svg aria-hidden="false" aria-label="infoIconAltText" color="#ec0000"
height="1.25rem" width="1.25rem" data-testid="InfoIcon" role="img"
class="icono-info"></svg>
</div>
</div>
</legend>
<div class="caja-input">
<input id="S" name="Tipo de habitación" type="radio"
data-testid="RadioButtonGroupInput" class="campo-form" value="S">
<div class="caja-etiqueta-campo">
<label cursor="pointer" for="S" class="etiqueta-campo">Interior</label>
</div>
</div>
<div class="caja-input">
<input aria-describedby="M__description" id="M" name="Tipo de habitación"
type="radio" data-testid="RadioButtonGroupInput" class="campo-form
campo-form-selected" value="M">
<div class="caja-etiqueta-campo">
<label cursor="pointer" for="M" class="etiqueta-campo">Habitación con Balcón
(plantas bajas)</label>
</div>
<p aria-labelledby="M" class="descripcion-campo">Desde el bajo a la segunda planta</p>
</div>
<div class="caja-input">
<input disabled="" id="K" name="Tipo de habitación" type="radio"
data-testid="RadioButtonGroupInput" class="campo-form" value="K">
<div class="caja-etiqueta-campo">
<label cursor="default" for="K" class="etiqueta-campo">Habitación con Balcón
(plantas altas)</label>
</div>
</div>
<div class="caja-input">
<input id="C" name="Tipo de habitación" type="radio"
data-testid="RadioButtonGroupInput" class="campo-form" value="C">
<div class="caja-etiqueta-campo">
<label cursor="pointer" for="C" class="etiqueta-campo">Suite</label>
</div>
</div>
</fieldset>
Después de eso, debes tener en cuenta que en función del tipo de campo, esos valores, estados y nombre pueden variar levemente. Sobre todo debes apoyarte en los productos de apoyo de accesibilidad para que te ayuden a entender el contexto.
Análisis (4.1.1) por la accesibilidad de un formulario
En tercer lugar, tienes una de las normas, que todo apunta que se va a cancelar en la nueva versión de la WCAG, aunque de momento sigue. En esta normal, se debe validar que no existan errores de formato incorrecto o sintaxis. Por tanto, para validar este punto es recomendable apoyarte en una herramienta. En concreto, debes entrar en la siguiente url e introducir el texto HTML de la web.

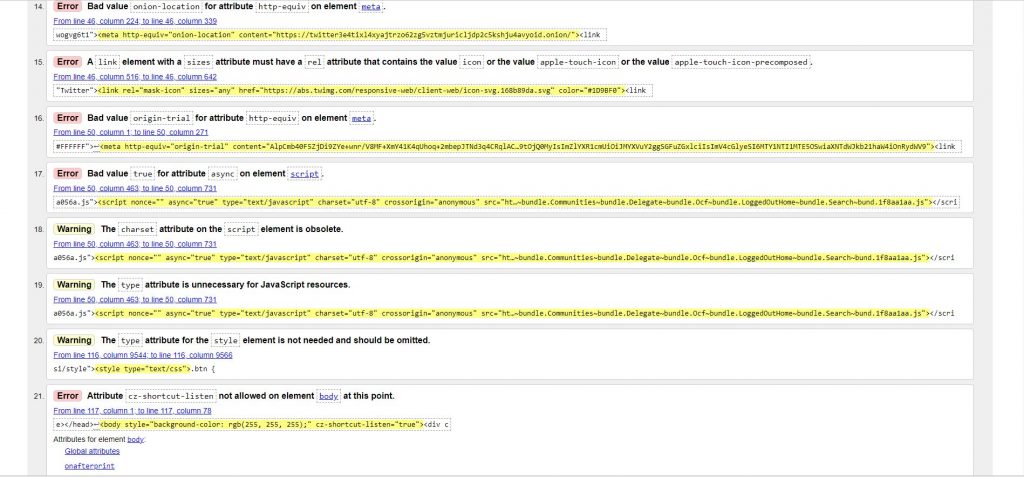
A continuación, pulsar el botón «Check» y en la parte inferior te mostrará un listado de los errores detectados. Un ejemplo, sería la siguiente captura de pantalla.

Sugerencia de error (3.3.3)
En este caso, se debe asegurar que, en caso de error, el sistema notifica al usuario con unas pautas o guía para completar ese campo de forma correcta. Sobre todo, se debe tener en cuenta que esta información debe ser automática. ¡Importante!, en ningún momento, se debe dar información que pueda comprometer la seguridad del sitio o del individuo.
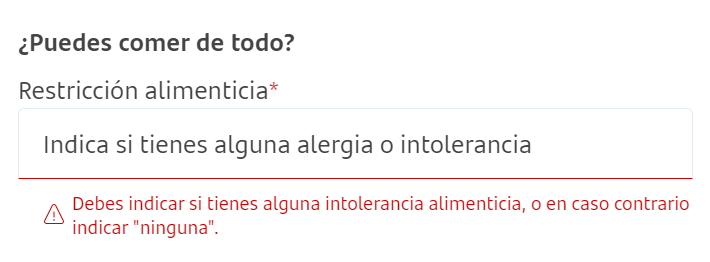
Por tanto, este mensaje debe notificar a los usuarios con un texto explicativo, normalmente de otro color (rojizo) y acompañado de un icono que simbolice el error o advertencia. En todo momento debe describir de forma clara y concisa como completar ese campo de forma correcta. Un ejemplo sería la siguiente imagen.

<div class="contenedor-campos">
<p class="titulo-del-campo" data-testid="Title">¿Puedes comer de todo?</p>
<div class="contenedor-input-global">
<div class="contenedor-etiqueta-input">
<label data-testid="Label" for="input" class="texto-etiqueta-input">Restricción
alimenticia<span aria-hidden="true" data-testid="LabelRequired"
class="campo-requerido">*</span>
</label>
<div class="contenedor-input">
<input aria-invalid="true" aria-describedby=" inputError"
data-testid="Input" data-truncate="true" id="input" name="inputName"
placeholder="Indica si tienes alguna alergia o intolerancia" required="true"
type="text" maxlength="9" class="campo-form" value="">
</div>
</div>
</div>
<div class="caja-error">
<div id="inputError" aria-live="assertive" class="mensaje-error-de-input">
<div class="caja-icono-error">
<svg aria-hidden="false" aria-label="Error" color="#cc0000"
height="1rem" width="1rem" role="img" class="icono-error"></svg>
</div>
<p data-testid="ErrorMessage" class="texto-mensaje-error">Debes indicar si tienes
alguna intolerancia alimenticia, o en caso contrario indicar "ninguna".</p>
</div>
</div>
</div>
Como puedes observar, para cumplir la accesibilidad de un formulario hemos identificado el mensaje de error con un mensaje claro acompañado de un icono. En el contenedor del mismo se muestra el atributo: ‘aria-label=»Error» ‘, para que los lectores de pantalla puedan informar de que ha sucedido el error.
Etiquetas o instrucciones (3.3.2)
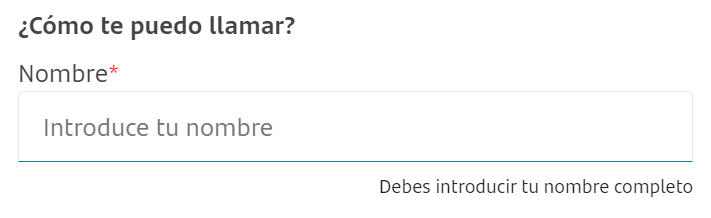
En este punto, se desea validar que se incluyan las suficientes instrucciones, etiquetas, señales, etc, para que los usuarios puedan interaccionar con el formulario sin error. Además, en todo momento la información debe estar ubicada en el lugar correcto. En otras palabras, no puede haber duda, en cuál es la etiqueta de ese campo. Además, en todo momento se debe señalar cuando un campo es obligatorio, marcando con un *. Un ejemplo, sería el que muestro en la siguiente imagen:

Un ejemplo de un posible código HTML de un campo de formulario sería el siguiente:
<div class="campo-de-formulario">
<p class="titulo-de-campo-form" data-testid="Title">¿Cómo te puedo llamar?</p>
<div class="contenedor-input">
<div class="contenedor-label">
<label data-testid="Label" for="input" class="label-de-formulario">
Nombre<span aria-hidden="true" data-testid="LabelRequired"
class="requerido">*</span></label>
<div class="sc-gukea eUCHHB">
<input aria-invalid="false" aria-describedby=" inputHelpText"
data-testid="Input" data-truncate="true" id="input" name="inputName"
placeholder="Introduce tu nombre" required="true" type="text" maxlength="9"
class="campo-form" value="">
</div>
</div>
</div>
<div class="caja-de-error">
<div id="inputError" aria-live="assertive" class="contenedor-del-error">
<div class="caja-icono-error">
<img alt="Error" aria-hidden="false"
src=https://mi-ubicacion-del-icono/web/icons/ERROR.svg loading="lazy"
class="estilo-icono">
</div>
<p data-testid="ErrorMessage" class="mensaje-error">
Es obligatorio introducir un valor.</p>
</div>
<div id="inputHelpText" class="caja-texto-ayuda">
<p data-testid="HelpMessage" class="texto-ayuda">
Debes introducir tu nombre completo</p>
</div>
</div>
</div>
Se pueden observar cómo aparece las etiquetas bien ubicadas visualmente y además, como se ha utilizado el atributo «aria-describedby» para identificar de forma inequívoca la etiqueta del campo. Además, se ha añadido un título en forma de pregunta y un texto de ayuda, indicando que introduzca el campo completo.
Después de eso, se debe tener en cuenta que también se deben identificar correctamente los grupos de campos para una comprensión global del formulario.
Referencias
Agradecimientos a Melanie Caballero, que como auditora de accesibilidad, me ha ayudado a comprender la mayoría de las pautas de accesibilidad. Para más información, tienes su web: https://mel-caballero.github.io/
Conclusión: la accesibilidad de un formulario se consigue haciendo las cosas bien
Hoy hemos repasado estos 5 puntos con los que podemos empezar a validar la accesibilidad de un formulario. Sin embargo, debes tener en cuenta que hay muchos más pautas a seguir. En ocasiones, algunas de ellas son redundantes, pero es importante conocerlas para hacer un testing de accesibilidad de calidad.
Si te ha gustado el post, suscríbete al blog. O si lo deseas, también puedes dejarme un comentario y hablamos de accesibilidad. ¿Te parece?



