Reyes Sánchez García/ diciembre 19, 2022/ Gestión de la calidad/ 0 comentarios
Tiempo de lectura: 5 minutosHoy os dejo esta propuesta para diseñar casos de pruebas a partir de bocetos. ¿Has hecho alguna vez un plan de pruebas así? ¿Sabes como enfocar la estructura de plan de pruebas? ¿Sabes como especificar los diseños de los casos de pruebas? En las siguientes líneas te doy algunos conceptos y referencias para que puedas hacer un plan de pruebas que asegure la calidad de tu proyecto.
¿Quieres saber cómo? Sigue leyendo.
Índice de contenidos

Pero, empecemos por el principio. ¿Sabes qué es un boceto?
¿Qué es un boceto?
En el contexto de desarrollo de software, un boceto es un prototipo web que permite disponer de una referencia visual de la estructura que va a tener el software. Además, presenta el contenido, la organización de la información, la distribución visual y puede ser navegable o no.
De cualquier manera, puede servir de referencia para la creación de la plantilla, o para realizar un diseño de pruebas relacionado.
¿Qué es un boceto de usabilidad?
Del mismo modo, cuando es un boceto de usabilidad, contiene además una validación por el equipo de UX que garantiza la mejor experiencia de usuario, cumpliendo además con accesibilidad.
Pasos para hacer el diseño
Sin duda, con bocetos de usabilidad tenemos bastante información (si se prepara un buen porfolio). Del mismo modo, puede resultar poca información para afrontar con la artillería requerida un proceso de calidad. Aunque, hay veces que no tenemos otra alternativa y debemos afrontar el desafío con la máxima aptitud. Por ello es recomendable seguir los siguientes pasos.
Formarte sobre conceptos de usabilidad
En primer lugar, debes tener una formación en usabilidad, para ello puedes estudiar por ejemplo el ISTQB USABILITY TESTING (CT-UT). O consultar algunos blogs interesantes, como en el que está este post: Estándares formales de usabilidad y su aplicación práctica en una evaluación heurística. De esta forma, tendrás una buena base para ir ampliando conceptos y tener más seguridad para afrontar la tarea.
Ejemplo:
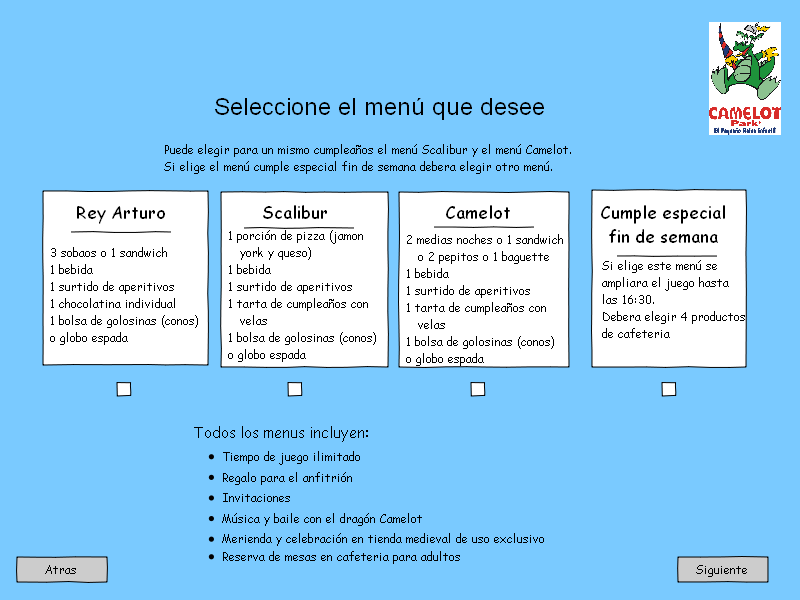
A continuación, tomaremos como referencia el siguiente boceto. Asumamos que cumple con usabilidad (aunque seguramente que no). En este boceto, se presenta una aplicación web para la reserva de cumpleaños en un parque de bolas. En concreto, tenemos el flujo de la reserva del cumple donde se selecciona el menú elegido para merendar.

Listar los elementos a validar
Inicialmente, se debe enumerar los elementos a probar. Para ello, debemos revisar visualmente el boceto y anotar todos los elementos que ayudan a la buena experiencia de usuario. Por ejemplo:
- Los menús de cumpleaños son visualmente independientes,
- Hay indicaciones claras de las condiciones para seleccionar el/los menús de cumpleaños,
- Se incluye, además, el texto genérico de lo que incluyen todos,
- El foco del diseño se dirige a la parte principal del mismo.
Sin embargo, no se aprecia nada más, a menos que este boceto esté acompañado de otros complementarios. Por tanto, debemos tener contexto de usabilidad, para poder añadir casos específicos que validen los elementos no funcionales que ayudarán a validar esa mejor experiencia de usuario. Por ejemplo:
- La selección de los elementos es visualmente identificable (el check-box se remarca de forma óptima),
- Se puede tabular con el teclado para seleccionar cada uno de los elementos “menús” y se remarcan de forma correcta,
- Los contrastes de los diferentes elementos de la pantalla son los adecuados.
Duplicar incluyendo los casos negativos
Además, si tenemos un poco más de contexto de usabilidad, asumimos, por ejemplo, que tiene unos mensajes de advertencia que indiquen cuando no se ha seleccionado los menús de forma correcta, o cuando no se ha seleccionado ninguno de ellos y no permite avanzar en el proceso. Otro ejemplo, sería, que tenga implementada la accesibilidad para lectores de pantalla, incluyendo ese control de errores. O incluso, el incluir iconos explicativos (y no solo el color) para informar a los usuarios que ocurre algo (error o advertencia) que impide avanzar con el proceso de reserva.
Llegados a este punto, es cuando incluimos esos casos negativos no identificado directamente para también diseñar casos de pruebas no explícitos. Prosiguiendo con nuestro ejemplo:
- Visualización intuitiva del mensaje de error cuando se selecciona opciones no correctas en menús, incluyendo icono,
- Mensaje para lectores de pantalla del mensaje de error cuando se selecciona opciones no correctas en menús,
- Visualización intuitiva del mensaje de error cuando no se ha seleccionado ninguna opción,
- Mensaje para lectores de pantalla del mensaje de error cuando no se ha seleccionado ninguna opción.
Diseño de indicaciones, precondiciones y resultados esperados
En este último paso, es el que se nos ponemos a diseñar casos de pruebas. Se debe especificar las indicaciones, la precondición que necesitamos para llegar a esa pantalla y el resultado esperado que debemos comparar con el resultado real. En todo momento, se debe especificar por escrito, detalladamente, que debemos visualizar o poner una referencia visual (si la tenemos). Por ejemplo, sí tenemos el caso:
PRECONDICION: Estamos en la pantalla de selección de menú de cumpleaños
PASOS: Pulsamos la tecla tabular del teclado, de forma progresiva y vemos como se remarca de forma adecuada los elementos navegables de la web.
RESULTADO: Se remarca cada uno de los 6 elementos respetando el contraste adecuado.CASO: Tabulación del teclado remarcando los 4 menús y los dos botones.
Conclusión: Diseñar casos de prueba a partir de bocetos de usabilidad es posible
En resumen, lo ideal es diseñar los casos de pruebas partiendo de toda la documentación posible. Lamentablemente, eso no es una situación real en la mayoría de las ocasiones. Por ello, se debe contar con la formación necesaria para poder defender la validación de la usabilidad a partir solo de unos bocetos.



