Reyes Sánchez García/ abril 6, 2020/ Gestión de la calidad/ 0 comentarios
Tiempo de lectura: 3 minutosPara verificar el correcto funcionamiento o visualización de un proyecto web disponemos de la herramienta Selenium IDE, como hablamos en la entrada «Selenium IDE y la gestión de la calidad«. Hoy vamos a hablar de los comandos de Selenium IDE más utilizadas en las grabaciones iniciales. En general la grabación se puede hacer semi-automática, pero siempre es recomendable hacer una corrección manual y añadir o modificar los comandos que necesitemos según el objetivo de la prueba.
Índice de contenidos
Para la explicación de las sentecias más utilizada, vamos a elegir un ejemplo. Nuestro ejemplo es que vamos a navegar por una web consultores de protección de datos: escamillaconsultores.com
Los comandos de Selenium IDE más utilizados
A continuación se muestra la función de cada uno de los comandos, junto con una captura de pantalla que muestra la visualización de las mismas en Selenium IDE para google chrome.
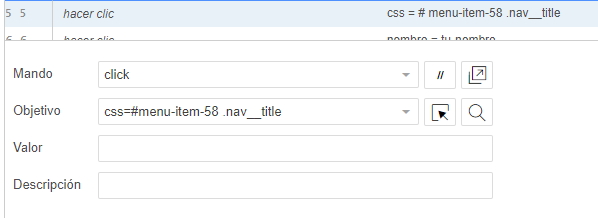
Click
Es la función de hacer un clic en un elemento del sistema web: enlace, botón, casilla de verificación o botón de opción. Este comando nos permite navegar y ejercer funciones sobre la página web. En el objetivo, se define el elemento a seleccionar.

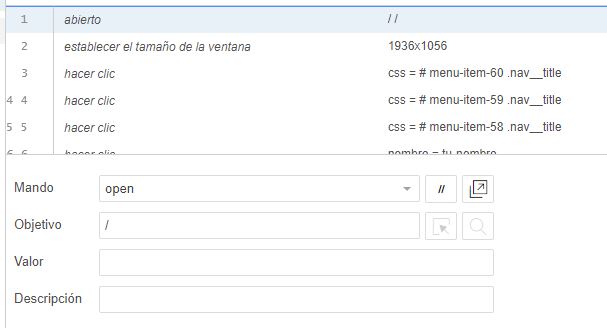
Open
Abre la ventada del navegador, con la url definida en el proyecto. Se puede definir urls absolutas o relativas. De esta forma, podemos definir el acceso a apartados concretos de la web a verificar. Para abrir la portada, en el objetivo se define "/", para abrir un apartado concreto, definiríamos por ejemplo: "/contacto/"

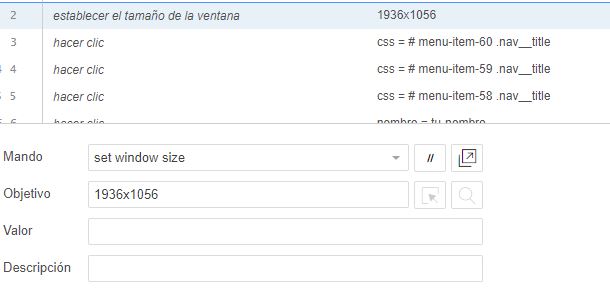
Set a windows size
Establece el tamaño de la ventana del navegador, incluyendo la interfaz del navegador. De esta forma podemos definir las pruebas para distintos tamaños de pantalla. En el objetivo definimos el tamaño en concreto.

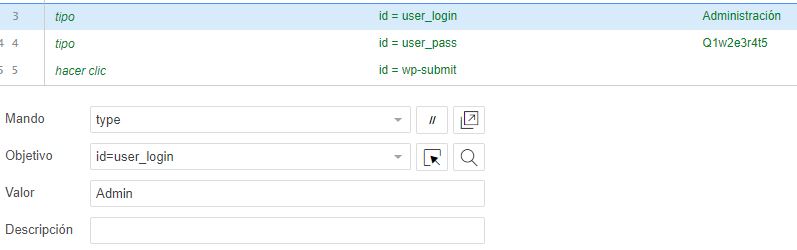
Type
Nos permite definir el valor de los campos de entradas de los formularios. Se puede usar para campos de tipo texto, cuadros combinados, casillas de verificación, o incluso para subida de archivos en el caso de chrome. El objetivo o localizador debe ser el identificador del campo y el valor, el que deseamos definir.

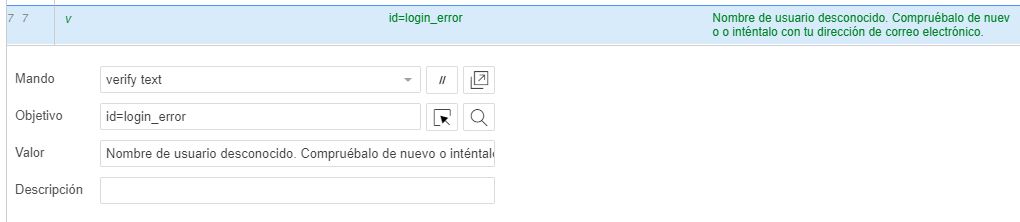
Verify text
Nos permite verificar la presencia de textos en una página o tras una ejecución. Aunque falle esta verificación, continua la prueba aportándonos aún más valor, ya que podemos detectar incidencias menores, para reportarlas. Se debe definir el objetivo con el id, y en el valor el texto exacto que debe tener. OJO a los "<br>" que podemos encontrar muchas veces.

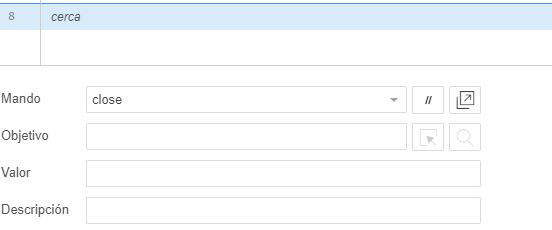
Close
Esto nos permite cerrar la ventana actual. No necesitamos cerrar la ventana principal, por el contrario, puede penalizar el rendimiento de la prueba.

Comandos básicos de Selenium IDE
Hemos podido algunos de los comandos más básicos de Selenium IDE. Ellos son la base de la automatización de las pruebas. En otras entradas ahondaremos más en el resto de comandos, y poco a poco serán más avanzadas. Si no puedes esperar y quieres saber un poco más, puedes consultar la documentación oficial en: Comandos Selenium IDE.
