Reyes Sánchez García/ diciembre 12, 2023/ Gestión de la calidad/ 0 comentarios
Tiempo de lectura: 7 minutosHoy continuo con esta serie de post de Testing de accesibilidad básica en páginas webs. Ya me quedan pocas pautas de A y AA que revisar. jejejeje. (Qué ganas de terminar). Pero, bueno, pongamonos serios. En concreto, hoy voy a profundizar en la secuencia significativa, la no inclusión de elementos dependientes exclusivamente de características sensoriales, el idioma de la página y los textos de prevención de errores. Seguiremos utilizando las herramientas que conocemos, pero avanzarás más en tus conocimientos de accesibilidad.
Te empiezo a contar.
Índice de contenidos

1.3.2 Secuencia significativa, orden de lectura.
En primer lugar, tenemos esta norma, donde identificamos si el orden de la lectura de una página de nuestro sitio web debe tener sentido. En algún post ya mencioné lo relacionado con una secuencia de una tabla. ¿Cuál es su objetivo? Esta norma, ayuda a que las personas que utilizan lectores de pantalla. Si se estructura de forma adecuada, podrán conocer el contenido de la misma sin confusiones. Por ejemplo, si hay varias columnas, en qué orden se debe leer. Si hay imágenes que se deben leer con un texto alternativo concreto, etc.
¿Cómo se valida?
Para probar el correcto funcionamiento, se debe utilizar la herramienta NVDA en web. Comienza, con abrirla y esta leerá todo el contenido por el que nos desplacemos. Para ello, puedes utilizar las flechas de teclado (arriba, abajo, derecha e izquierda) y también los elementos de tabulador, espacio, intro, etc para interactuar con los elementos interaccionables: enlace, botones, etc. Se debe escuchar y/o leer la información que veremos en la ventana auxiliar de ayudar y se puede saber si hay algo incorrecto o confuso.
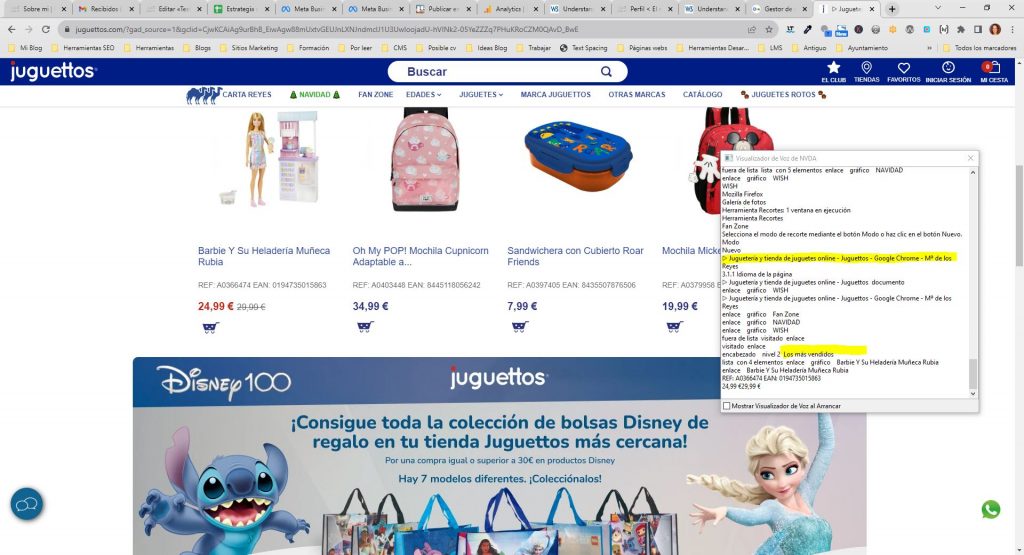
En el siguiente ejemplo, te muestro una captura de pantalla de cómo lee la navegación en una tienda online de juguetes.

Cambio en la dirección de la lectura, 1.3.2 Secuencia significativa
En este segundo punto, te debes situar en la circunstancia en la que dentro de un texto en un idioma, donde el orden de la lectura se realiza de izquierda a derecha, incluyamos un texto de otro idioma, el cual se lea de derecha a izquierda. Para que la lectura se proceda de forma adecuada por las herramientas de apoyo, se debe dar indicaciones expresas.
¿Cómo se valida?
Por tanto, para que se lea el texto al revés, es necesario indicarlo con una marca invisible: un «‏«. De esta forma, para validar que se ha implementado correctamente, debemos inspeccionar el código y asegurarnos de que ese código ASCII se incluya en el HTML.
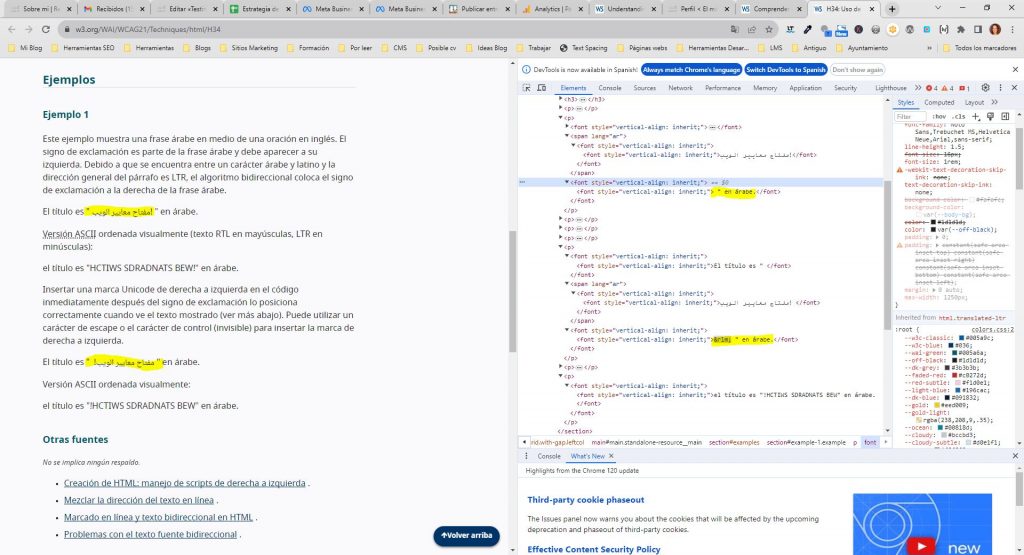
En el siguiente ejemplo de la web de la WCGA, se puede observar lo indicado anteriormente:

1.3.3 Características sensoriales
En esta ocasión, esta norma incide sobre la forma de la información o instrucciones dadas a los usuarios. Concretamente, específica que esas instrucciones no deben depender en ningún caso de las características sensoriales de los elementos. En otras palabras: su color, forma, tamaño, ubicación, orientación o sonido. ¿Por qué se debe cumplir? Porque las personas que tengan alguna deficiencia física o mental puede tener dificultades para interpretar la información.
¿Cómo se valida?
Este testing es 100% manual. En primer lugar, se debe observar la pantalla y asegurarnos que se cumple estas circunstancias. Un ejemplo de KO, sería una web en la que se indique: “Pulsa el botón rojo para cancelar o el verde para continuar”. Otro ejemplo, sería una web en la que se indique, “Pulsa el enlace cuando escuches el pitido”. En ninguna de estas situaciones, la página web será accesible para todos los usuarios.
Testing de accesibilidad básica en páginas webs con la norma 1.4.5 Imágenes de texto
En esta ocasión, se trata el cómo incluir los textos en la web. En concreto, se especifica que no se debe incluir imágenes con texto, salvo que no se pueda obtener el resultado deseado solo con textos y estilos. ¿Por qué? Pues porque los lectores de pantalla no puede «leer» ese contenido y es necesario apoyar la información con textos alternativos. Por consiguiente, esto puede llevar a errores y circunstancia donde el usuario pierda información.
¿Cómo se valida esta norma de la accesibilidad básica en páginas webs?
Nuevamente, nos encontramos en una prueba manual. Tenemos que localizar todas las imágenes con textos en la web y asegurarnos de que esa información se esté transmitiendo con texto y estilos.
Un ejemplo estándar sería un banner con información. Este debería tener, en todo momento, la imagen, por un lado, y el texto informativo por otro. No integrado. Y si estuviera integrado, debería tener un texto alternativo que informe 100% del mensaje.
Otro ejemplo, sería una representación de una carta. En todo momento, tiene que tener la opción de poder leer el contenido de la misma sin ver la fotografía o imagen escaneada.
3.1.1 Idioma de la página para validar la accesibilidad básica en páginas webs
Después de eso, tenemos que asegurar que nuestra página web tenga identificado correctamente el idioma en el que está hecha. Para ello, en la etiqueta HTML se tiene que identificar de forma correcta el idioma en el que está construida. En concreto, la sentencia para español es:
<html lang="es" class="">
¿Cómo se valida?
Por consiguiente, para validar que se ha definido correctamente el idioma de nuestra página, se debe usar la herramienta de inspección de código del navegador, comprobar que existe el elemento <html> con el atributo lang. Además, se debe verificar que el código de idioma sigue la sintaxis correcta. Por ejemplo, no puede poner «español».
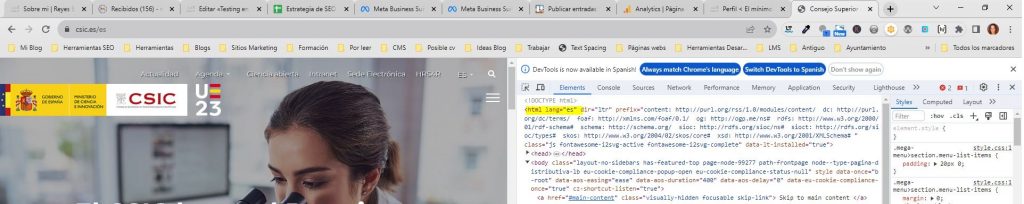
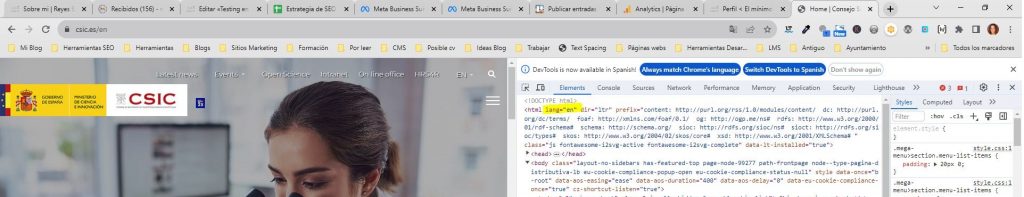
En el siguiente ejemplo, podemos observar como en primer lugar la web tiene indicado el idioma español, y en segundo lugar como tiene indicado el idioma inglés. El motivo es porque esta página está creada en varios idiomas.


3.3.4 Prevención de errores (legales, financieros, datos)
En último lugar, repasamos la prevención de errores. Con esta norma se pretende ayudar a los usuarios con alguna discapacidad a que puedan validar los datos que envían antes de confirmar una transacción o compromiso legal. Esta norma especifica que los usuarios deben poder revisar, confirmar y corregir la información antes de finalizar el envío. ¿Cuándo? Siempre que la información que estén facilitando tenga alguna validez a nivel legal, aunque es una buena pauta en general.
¿Cómo se valida?
Por tanto, para la validación de la norma, es necesario una comprobación manual. En concreto, se debe localizar los procesos o flujos en los que un error al introducir los datos puede tener importantes implicaciones económicas, legales, o sobre la información perteneciente a los usuarios. A continuación, se debe verificar que se cumple alguna de las siguientes condiciones:
- La acción es reversible.
- Los datos se pueden revisar y corregir.
- Se solicita confirmación antes del envío.
Normalmente estás tres condiciones van de la mano.
Referencias para aprender más de accesibilidad básica en páginas webs
Agradecimientos a Melanie Caballero, que como auditora de accesibilidad, me ha ayudado a comprender la mayoría de las pautas de accesibilidad. Para más información, tienes su web: https://mel-caballero.github.io/
Conclusión: accesibilidad básica en páginas webs de forma fácil.
Ya sabes validar algunas normas más. Debes tener especial cuidado en la norma de la secuencia significativa, ya que es susceptible a interpretaciones. En general, el testing de accesibilidad solo requiere de tener sentido común y empatía. Cuando una web o una app no es fácil de usar de por sí, o mediante herramientas de apoyo, tanto si eres un desarrollador, como un tester, debes pensar en qué puedes hacer para mejorar su accesibilidad.
¿Te ha gustado este post? ¿Quieres saber más de Accesibilidad? Suscríbete al blog y déjame un comentario y hablamos al respecto.



