Reyes Sánchez García/ mayo 5, 2023/ Gestión de la calidad/ 0 comentarios
Tiempo de lectura: 6 minutosEn esta ocasión, continuo con los post de accesibilidad, en concreto hoy veremos: WCGA sobre la navegación por teclado. Propongo un repaso de las normas que aplican a la navegación y el foco. Estás normas, son las que aplican para ayudar a las personas con poca o nula viabilidad y a las que tienen problemas de temblores de manos. ¿Sabes cómo probar esas normas? ¿Cómo planteas estas pruebas no funcionales? Aquí te digo como lo pruebo yo, basándome en las recomendaciones de la W3.
Índice de contenidos

WCGA sobre la navegación por teclado
A continuación, vamos a ver las 6 normas de la WCGA que impactan en el foco y la navegación de teclado.
1.4.13 Contenido en Hover o Focus
En primer lugar, repasaremos cómo se debe comportar un sistema cuando está en hover o focus. Qué debe hacer y qué no. En otras palabras, el usuario hará hover o foco sobre los elementos de la página y se desencadenará la aparición de nuevos elementos, se debe cumplir con una serie de características. Por ejemplo, esto es común que suceda para submenús, ventanas emergentes (que no son modales) e información sobre herramientas personalizadas.
¿Qué problemas intenta solucionar esta norma? Lo que le ocurre a los usuarios que no han tenido la intención de desencadenar esa interacción, es que se pueden confundir. Por tanto, el usuario no sabe por qué ha aparecido esa información y finalmente puede interferir en la realización de la tarea prevista por el usuario dentro del sitio web. ¿Cómo se soluciona? De dos formas: el usuario debe percibir, en todos los casos, el contenido adicional:informando de forma semántica. En segundo lugar, ese nuevo elemento se debe poder descartar y continuar con su navegación por la página.
¿Cómo se valida?
Se debe confirmar que los elementos presentes en la página que desencadenen un nuevo contenido con el focus u hover, cumpla con las siguientes características: debe ser descartable, hoverable y persistente.
Primero: Descartable. El contenido adicional no ocultará ningún otro contendido y se podrá cerrar de forma fácil, por ejemplo, accediendo a la tecla escape.
Segundo: Hoverable. Esto quiere decir que nos podremos situar sobre el «nuevo» elemento, sin que desaparezca. Incluso, en situaciones donde utilizamos tecnología de asistencia como punteros grandes.
Tercero: Persistente. En otras palabras, el contenido adicional debe estar visible el tiempo necesario para apreciar su contenido, hasta que se quite el cursor o foco del elemento desencadenante, se descarte el contenido o la información trasmitida ya no sea válida.
2.1.1 Teclado
A continuación, tenemos la norma básica de teclado. En esta norma se indica que toda funcionalidad (o elemento con el que se puede interaccionar), se debe poder usar a través de teclado o interfaz de teclado. ¿A quién ayuda esta norma? A las personas con poca o nula visibilidad, o a personas con temblores en las manos. Gracias a ello, pueden abrir un enlace, pulsar un botón y completar los campos de un formulario fácilmente.
¿Cómo se valida?
En este ejemplo, te muestro un ejemplo de navegación. Por tanto, se puede observar que una vez que empiezo a navegar por el formulario, completo nombre y apellidos, correo, selecciono el check. A continuación, tengo la posibilidad de abrir los enlaces y finalmente hago clic en el botón para enviar.Todo sin la utilización del ratón.
2.1.2 Sin trampas para el foco del teclado
En tercer lugar, con esta norma se quiere asegurar que el foco de teclado no quede atrapado en alguna de las partes de una página web y el usuario no tenga forma de salir para navegar por el resto de contenidos. ¿Por qué pasa eso? Suele ocurrir, cuando son combinados varios formatos dentro de una página, que se aplican de forma incrustada o mediante complementos.
¿Cómo se valida?
Al igual que en el vídeo anterior, se debe navegar por la página y asegurarnos que podemos interactuar con el teclado o la interfaz de teclado usando las flechas, el tabulador, sin quedar encerrados en ningún punto.
2.4.3 Orden del foco
En esta ocasión, lo que se evalúa es que la tabulación por el contenido de la página tenga sentido. En otras palabras, cuando un usuario con poca o nula visión navegue con el teclado por la web, debe hacerlo de forma lógica. Esto le permitirá una mejor experiencia de usuario, y no se confundirá al interactuar con la navegación. Además, si el contenido de la página sigue modificaciones dinámicas, ese nuevo orden de navegación y tabulación debe tener sentido.
¿Cómo se valida?
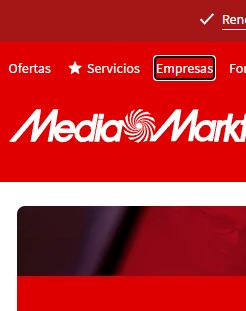
Para validar esta norma se debe testear que se realiza un correcto orden de foco por los elementos «interaccionables»: enlaces, botones y campos de formulario. A continuación, te dejo este ejemplo de navegación en la página de un comercio.
Como podemos observar, desde la parte superior, se está haciendo una navegación con teclado, con lógica, salvo por el detalle que se salta el enlace de «iniciar sesión». Este detalle, sería un posible defecto a dar de alta. La WCGA sobre la navegación por teclado no diría que es un orden lógico.
2.4.7 Foco visible
En quinto lugar, es importante que el foco sea visible. La navegación por teclado no es solo de ayuda para los usuarios con poca o nula visibilidad, sino que les aporta valor a las personas con limitaciones de memoria a corto plazo, limitaciones en los procesos ejecutivos o las personas con limitaciones de atención.
¿Cómo se valida?
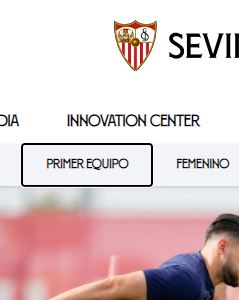
Asimismo, pudiendo detectar de forma visual donde está el foco. Para ello, se necesita que se muestre un reborde con los elementos internacionales: enlace, botón, etc. Además, en los campos de formulario se debe mostrar una barra vertical parpadeando.
A continuación, tienes varios ejemplos de cómo se diseñan esos elementos con focos. Se debe tener en cuenta que siempre que el contraste no supere el 3:1, el grosor del foco debe ser superior a 3px.



3.2.1 Al recibir el foco
Por último, se debe validar que cualquier elemento de la interfaz de usuario que reciba el foco, no debe producir un cambio de contexto. En otras palabras, no se debe desencadenar otro evento cuando reciba el foco. Ejemplo: se despliegan nuevos campos en un formulario, o se envía el mismo, aparecen ventanas nuevas, etc. ¿A quién afecta esto? A personas con limitaciones cognitivas, visuales o motoras. Estas personas puedes estar confundidas al producirse un cambio de contexto no esperado.
¿Cómo se valida?
Del mismo modo, para testear esta norma se debe hacer un ejercicio de navegación con teclado o interfaz de teclado por la página y verificar que, efectivamente, no se produce ningún cambio de contexto.
Referencias
Agradecimientos a Melanie Caballero, que como auditora de accesibilidad, me ha ayudado a comprender la mayoría de las pautas de accesibilidad. Para más información, tienes su web: https://mel-caballero.github.io/
Conclusión: Testea las normas WCGA sobre la navegación por teclado
Hemos podido ver las normas que aplican a la navegación de teclado y foco. Es importante, tenerlas claras y que cómo testers nos aseguremos de que estén bien implementadas por desarrollo para poner el sello de calidad en el acceso y una navegación con usabilidad para un conjunto de la población con características especiales: personas con poca o nula viabilidad, con problemas de temblores de manos, con dificultadas cognitivas.
¿Te ha gustado este post? ¿Te gustaría que hablara más sobre Testing de Accesibilidad? Déjame un comentario o suscríbete al blog.



