Reyes Sánchez García/ mayo 12, 2023/ Gestión de la calidad/ 0 comentarios
Tiempo de lectura: 6 minutosEn esta ocasión, voy a repasar como testear las normas de la WCGA sobre el cambio de tamaño. En concreto, son 4 normas: la orientación, el reflujo, el aumento hasta el 200% y el espaciado de texto. Cómo en post anteriores, te explicaré que desea asegurar cada norma, un ejemplo de testing para su validación y el enlace de la explicación oficial de la página de la W3. ¿Empezamos?
Índice de contenidos

¿Cómo hacer testing con las normas WCGA sobre el cambio de tamaño?
Pues sin más preámbulos, comentamos a repasar, una a una, cada norma y cómo testear estás pruebas no funcionales.
1.3.4 Orientación
En esta norma, desea asegurar que la página web se pueda visualizar y operar correctamente en cualquier orientación del dispositivo o pantalla. A excepción, de algunas casuísticas en las que sea imprescindible restringir la visualización de un contenido a una orientación. En otras palabras, el usuario debe poder elegir la orientación que mejor le venga a sus necesidades. En general, las pantallas tienen la capacidad de ajustar automáticamente la visualización requerida, siempre que NO se restrinja la orientación del dispositivo. Por ejemplo, se puede dar el caso de tener la pantalla fija. Otro ejemplo es que el usuario desee la posibilidad de ver el contenido más aumentado y por ello coloque el dispostivos en pantalla horizontal.
¿Cómo se valida?
Se debe acceder a la página web con distintos dispositivos móviles, tabletas, y diferentes pantallas de ordenador y comprobar que el contenido se adapta bien a todas ellas. Como la realidad, es que no siempre tenemos todas esas pantallas, también se puede jugar con la configuración de resolución de tu pantalla y hacer varias pruebas exploratorias. O utilizando el inspeccionador de código como te mostraré en la explicación de la norma de Reflujo.
1.4.4 Cambio del tamaño del texto
En esta norma, se pretende lograr el objetivo de que se pueda aumentar el tamaño del texto hasta el 200% sin que se pierda contenido o funcionalidad dentro de la página web. ¿Para quién está enfocado este punto de la WCGA? Para personas que tengan poca visibilidad y necesiten agrandar el tamaño de la letra, bien con el Zoom del navegador o apoyándonos en un magnificador.
¿Cómo se valida?
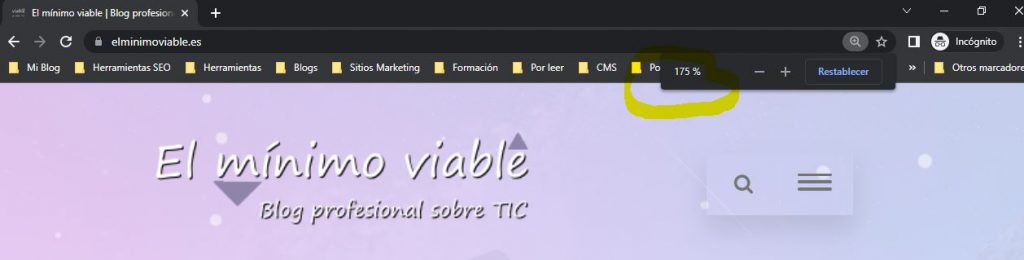
Para testear la WCGA sobre el cambio de tamaño, en concreto, la norma de aumento hasta el 200% es necesario utilizar el Zoom del navegador. Para ello, nos situamos en el navegador y se deben pulsar de forma simultánea las teclas «Ctrl» + «+» y en la zona superior podrás ver un mensaje indicativo de cuál es el zoom aplicado. Pulsa estas teclas tantas veces como necesites hasta llegar a 200.

Para volver a la visualización por defecto, pulsa: «Ctrl» + «0» o «Ctrol» + «-» varias veces hasta llegar al 100%.
1.4.10 Reflujo para testing de WCGA sobre el cambio de tamaño
En tercer lugar, vamos a probar como se debe comportar la página web para adaptarse al menor dispositivo móvil definido: 320×256 píxeles de CSS. En otras palabras, las webs se deben adaptarse sin perder funcionalidad o información a dispositivos móviles pequeños. Además, sin tener la necesidad de hacer scroll en dos dimensiones. ¿Cuál es el objetivo? Como se puede entender en la explicación anterior, es permitir que los usuarios web que utilizan dispositivos móviles tengan las mismas facilidades y posibilidades para acceder a la información deseada desde cualquier pantalla.
¿Cómo se valida?
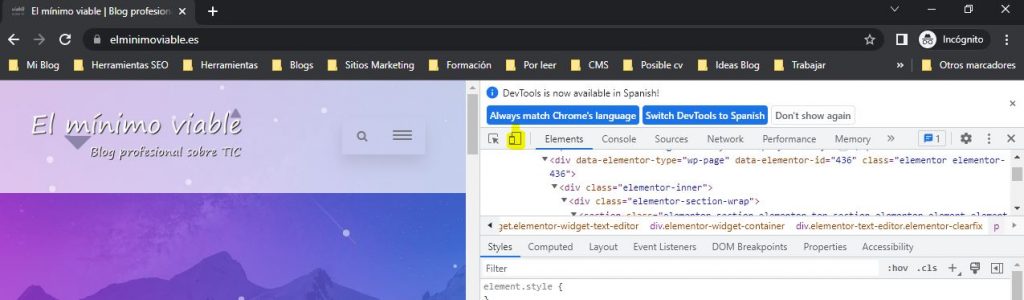
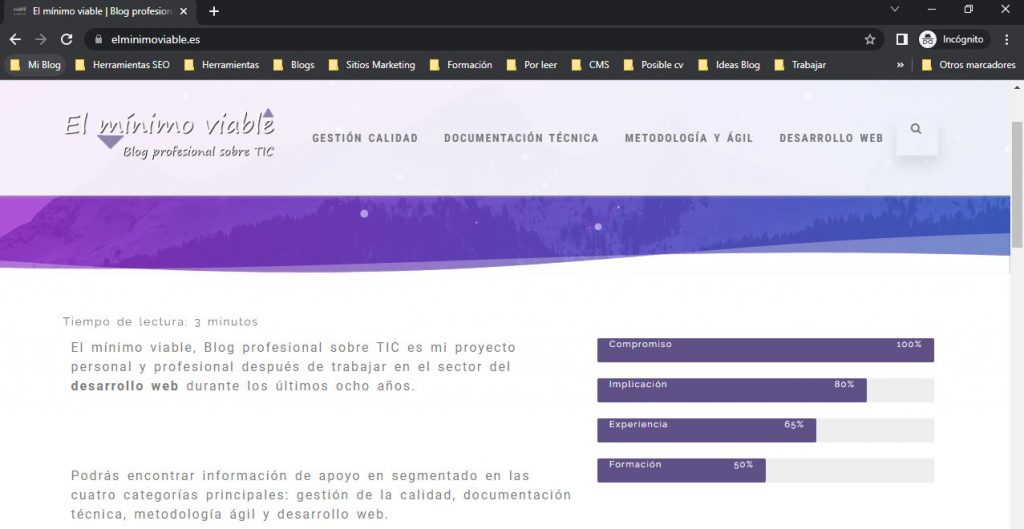
Del mismo modo, para validar el reflow se recomienda utilizar dispositivos móviles del tamaño indicando. Aunque, sabemos que eso no siempre es posible, por lo que se recomienda la herramienta del navegador de google chrome. Si nos situamos sobre la web y hacemos clic con el botón derecho, sé despliega un menú con opciones. Después de eso, debes hacer clic en «inspeccionar».

El sistema muestra una ventana con una serie de opciones, se puede observar el HTML, el CSS y otras funciones. En este sentido, la opción que se debe seleccionar es «Toggle device toolbar» (icono de móvil y tablet). A continuación, se mostrará la opción de indicar las medidas que se desean comprobar.


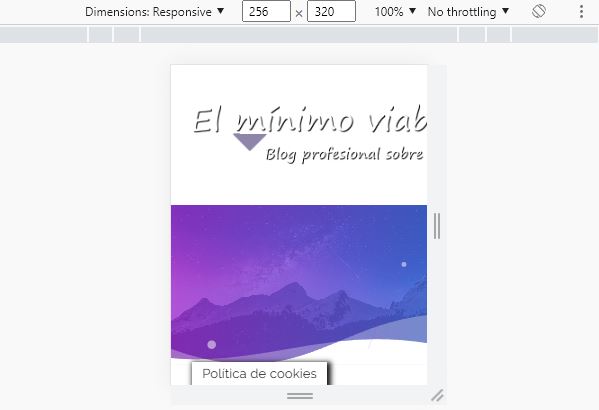
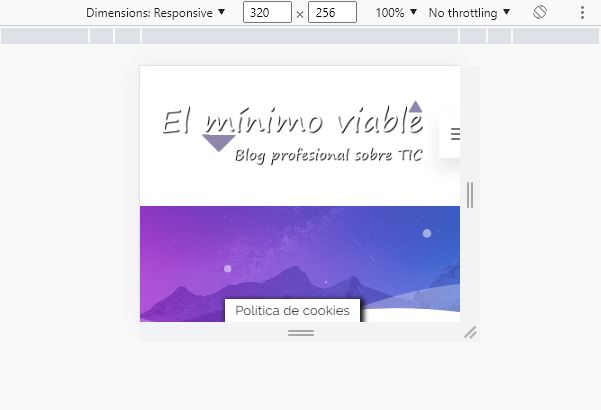
Por tanto, se debe introducir las medidas 256×320 y utilizar el botón de «Rotate» (icono de móvil girando) para probar tanto la versión horizontal como la vertical. En el ejemplo, en estas capturas de pantalla, se puede observar que en la versión vertical se pierde información. Por tanto, tendríamos un KO en nuestro caso de prueba.
1.4.12 Espaciado del texto
Por último, para validar las normas de la WCGA sobre el cambio de tamaño vamos a reparar la norma de espaciado de texto. ¿Qué se pretende lograr con esta norma? Efectivamente, se desea que el usuario pueda adaptar el estilo de los textos para tener una lectura más cómoda, sin perder información: textos cortados, textos superpuestos, perdida de textos. Para ello, se han definido una serie pautas mínimas que se pueden aplicar (cito textualmente):
- El interlineado (la altura de línea) podrá alcanzar, al menos, 1,5 veces el tamaño de fuente;
- El espaciado de los párrafos, debe poder ser, al menos de 2 veces, el tamaño de la fuente;
- El espaciado entre letras (llamado, el seguimiento) tiene que poder ser de, al menos, 0,12 veces el tamaño de la fuente;
- Las palabras se podrán espaciar con al menos 0,16 veces el tamaño de la fuente.
¿Cómo se valida?
Para validar esta norma, nos podemos ayudar de una herramienta llamada Bookmarklet «Text spacing» de Steve Faulkner. Para tener un acceso rápido, se debe arrastrar el enlace del Bookmarklet hacia los marcadores. Y cada vez que se desea utilizar, solo se tiene que hacer clic en el enlace de marcadores y se aplicaran los estilos indicados. En el siguiente ejemplo, podemos ver como quedaría una página que se le han aplicado las indicaciones anteriores de forma correcta.

Referencias
Agradecimientos a Melanie Caballero, que como auditora de accesibilidad, me ha ayudado a comprender la mayoría de las pautas de accesibilidad. Para más información, tienes su web: https://mel-caballero.github.io/
Conclusión: Asegura la calidad con las normas WCGA sobre el cambio de tamaño
Como has podido ver, el testing sobre estas cuatro normas de accesibilidad es algo sencillo. Por ello, es importante ejecutarlas de forma adecuada y formar tanto a los equipos de desarrollo, como a los de testing. El objetivo es asegurar la calidad del producto accesible. Y, por tanto, es necesario asegurar el éxito de proceso de validación de estas pruebas no funcionales de forma rigurosa.
¿Te ha resultado interesante esta norma? ¿Tienes algo más que añadir? ¿Te gustaría que hablara de cómo hacer testing de alguna norma en concreto? Déjame un comentario. O si lo deseas, también puedes suscribirte al blog para estar al tanto de las novedades.



