Reyes Sánchez García/ septiembre 11, 2022/ Gestión de la calidad/ 0 comentarios
Tiempo de lectura: 7 minutosEn esta ocasión, vuelvo con la segunda entrega de ejemplos de errores detectados en webs o app para dispositivos móviles. Quizás es por deformación profesional, pero no puedo evitar detectar errores que impiden o dificultan lograr los objetivos deseados al interactuar con funcionalides que ofrecen las apps, webs y tiendas online del mercado. Aunque suelo encontrar la solución para lograr mi objetivo, siempre las utilizo como aprendizaje para mejorar los enfoques de los planes de pruebas. Hoy te dejo 5 nuevos ejemplos, y además, te recomiendo que le eches un vistazo al post previo: 5 ejemplos de Errores detectados en Webs
Índice de contenidos

Pago con tarjeta sin introducir datos manualmente - Tienda de ropa

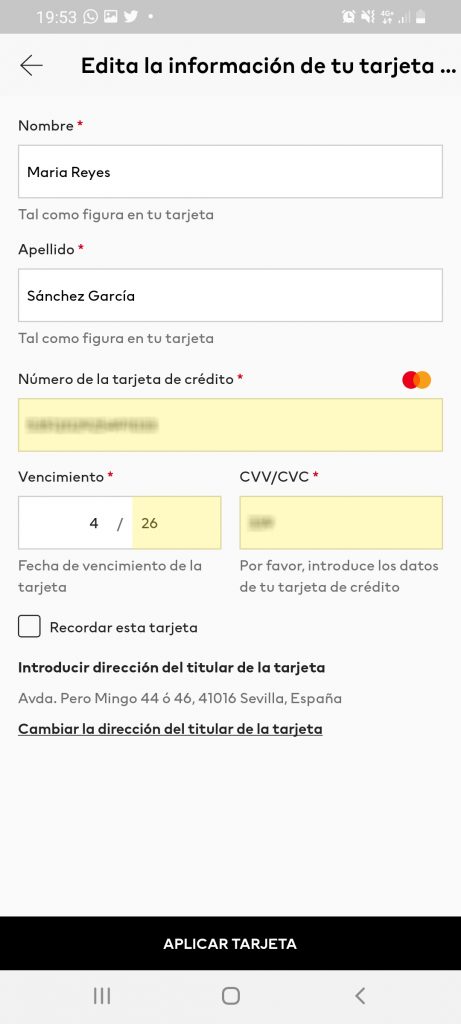
En esta ocasión, me encontraba realizando una compra online en una app móvil y no me permitía finalizar el pago. Yo suelo utilizar la funcionalidad de google pay. Esta aplicación guarda los números de las tarjetas y la fecha de caducidad de las mismas en su registro propio y te permite seleccionar la tarjeta deseada, rápidamente, al hacer un pago. A continuación, solo te tienes que encargar de poner el código CVV para validar el pago.
En esta ocasión, al poner el CVV no me permitía proceder con el pago. Me señalaba el recuadro de la fecha de vencimiento en un color distinto, pero no me indicaba que tenía que corregir. Probé en ponerle un «0» delante del dígito del mes y funciono: pude efectuar la compra. Sin embargo, en ningún momento se me mostró el mensaje de error correspondiente.
Mi recomendación
Incluir siempre en las pruebas de validación de un software, pruebas que incluyan la interacción con aplicaciones externas. También, es recomendable hacer pruebas de sintaxis, por ejemplo: el probar valores con o sin el «0» delante. Previamente a esto, también se tienen que analizar estos flujos y asegurarnos que estén en la documentación. El reporte de estos defectos de pruebas estáticas, es vital para el ahorro de tiempo y dinero. Y es necesario asegurarnos que se muestren en todo momentos los mensajes de error que aplican.
Información no clara para el usuario - Contratación de un energético

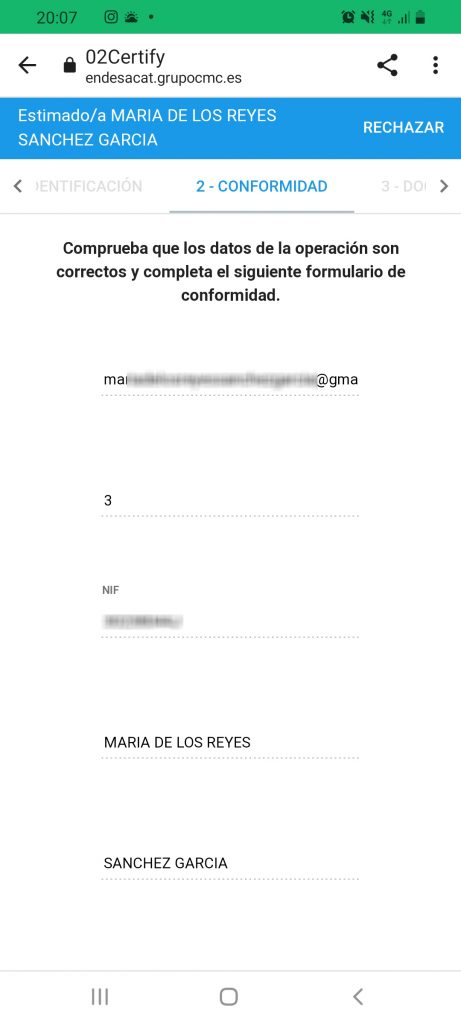
En segundo lugar, otro de los ejemplos de errores detectados es una errata o información imcompleta detectada en el flujo de contratación de un suministro de electricidad. En este, se pide que confirme una serie de datos y uno de los datos muestra un número «3». Desde el punto de vista el usuario, este en todo momento podrá confirmar su correo, su núm. de identificación y su nombre y apellidos, pero puede ser algo desconcertante y que suscite algún tipo de desconfianza el hecho de que te pida confirmar un valor numérico del que desconoces su significado. ¿Por qué ese valor no viene con una explicación o leyenda que contextualice su significado?
Mi recomendación
Incluir en los distintos niveles de pruebas, pruebas de usabilidad que permitan validar una interfaz lógica tanto para los propios desarrolladores o analistas, como por parte del usuario. Además, siempre debe de implementar el software de la forma más clara para los usuarios, incluyendo mensajes informativos. Es vital evitar olvidar este tipo de pruebas que permiten una mejor percepción del usuario.
Enlace roto dentro de navegación web - Parque infantil de bolas


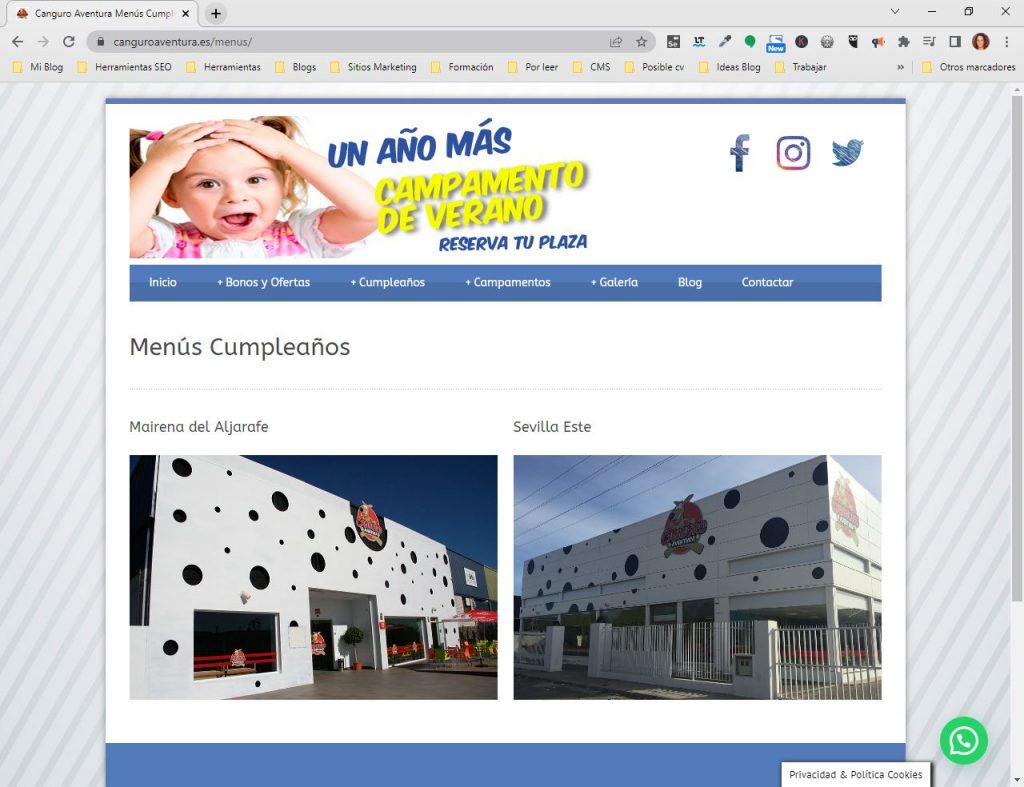
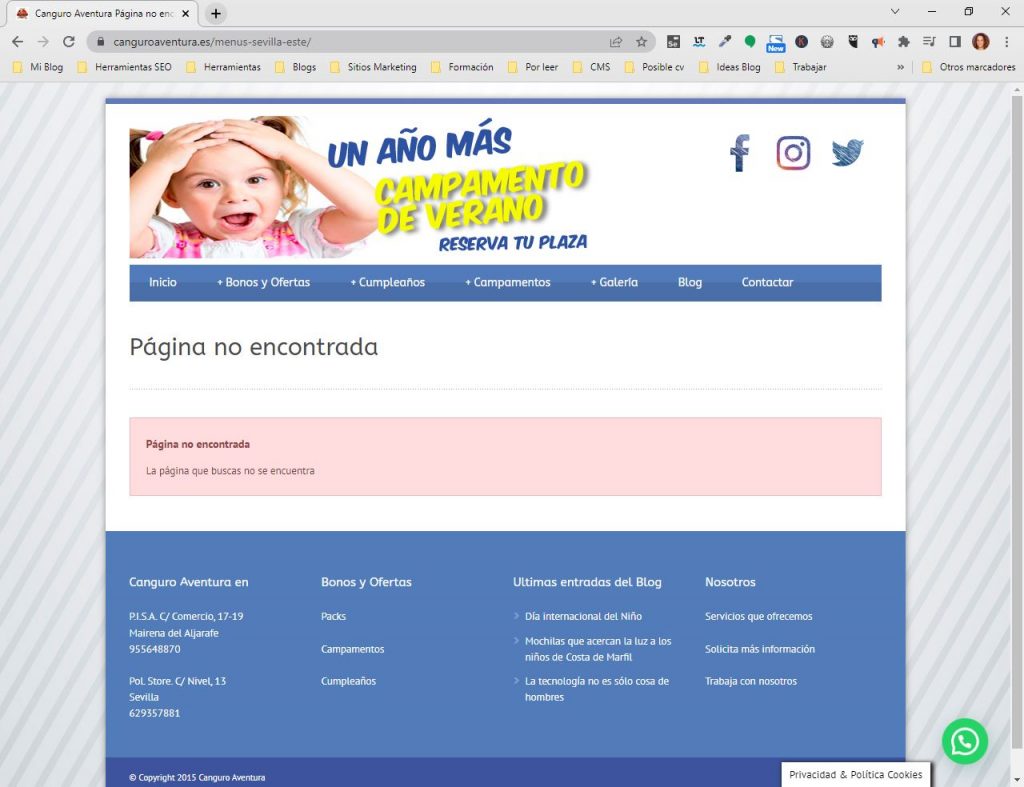
En este ejemplo te presento un error de los más frecuentes: los enlaces rotos en la navegación interna de una web. En esta ocasión, al acceder al apartado «cumpleaños» del menú principal de la web, nos encontramos dos bloques para acceder a dos tipos de informaciones. Al hacer clic en la foto de «Sevilla Este», te encuentras con un error de «página no encontrada». Como digo, este es uno de los ejemplos de errores detectados más frecuentemente, han modificado un apartado, le han cambiado la URL y no han realizado una revisión del resto de los enlaces donde podía estar linkado.
Mi recomendación
Para evitar que ocurra este tipo de incidencia es necesario tener una buena matriz de trazabilidad que nos identifique todos los casos de pruebas afectados por este cambio de requisito. Lamentablemente, no se suelen hacer matrices de trazabilidad para proyectos tan pequeños. En esa circunstancia no está de más realizar una pruebas exploratorias con por apartados relacionados con el cambio para asegurar que no se «rompe» nada. O (a nivel de desarrollo) utilizar algún tipo de plugin (o código) que permita hacer redirecciones de las urls deseadas fácilmente.
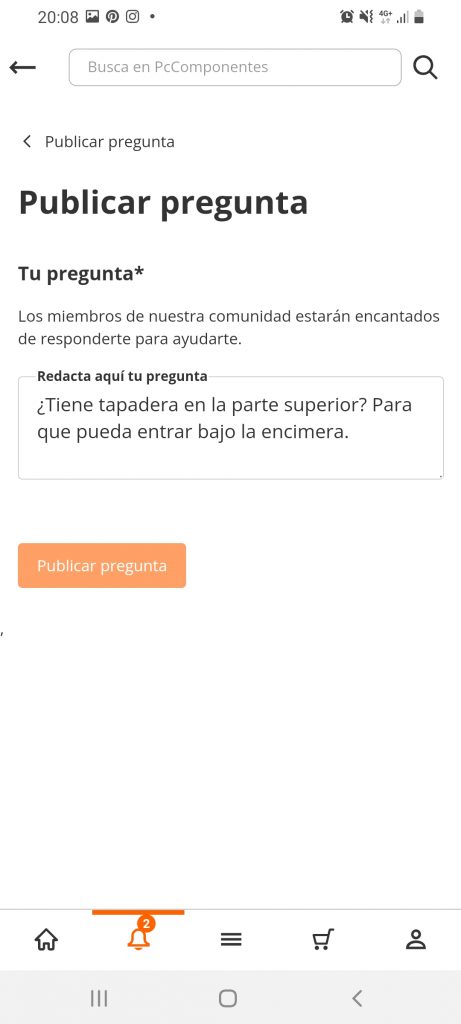
Consulta que no se puede enviar - App Tienda Online de electrodomésticos y tecnología

Otro error menor, pero también importante, es no poder publicar preguntas sobre dudas en tiendas online. En este sentido, estaba intentando consultar información sobre una lavadora para comprarla y la app te ofrecía la opción de poder escribir preguntas relacionadas con el producto en cuestión. Sin embargo, al hacer clic en el botón «Publicar pregunta» la web no hacía nada. Me dio la sensación de cómo si estuviera inhabilitado, o si tuvieras que cumplir algún requisito para formular preguntas. En cualquier caso, no te mostraba un mensaje al respecto y el resultado es un usuario insatisfecho.
Mi recomendación
Aunque el poder generar una pregunta no es algo vital en una tienda online, es importante incluir un conjunto de pruebas de regresión tras las mejoras implantadas de forma continua o tras haber realizado actualizaciones en el CMS. En este sentido, una buena estrategia es tener un plan de pruebas de regresión CORE y añadirle un conjunto de pruebas en cada fecha de implantación de forma variable. En otras palabras, siempre ejecutaremos el plan de pruebas CORE y en cada subida a producción un conjunto de pruebas especifico (V1,V2, V3, etc). De esta forma, te aseguras ejecutar una regresión completa de tu web o app en un periodo aceptable.
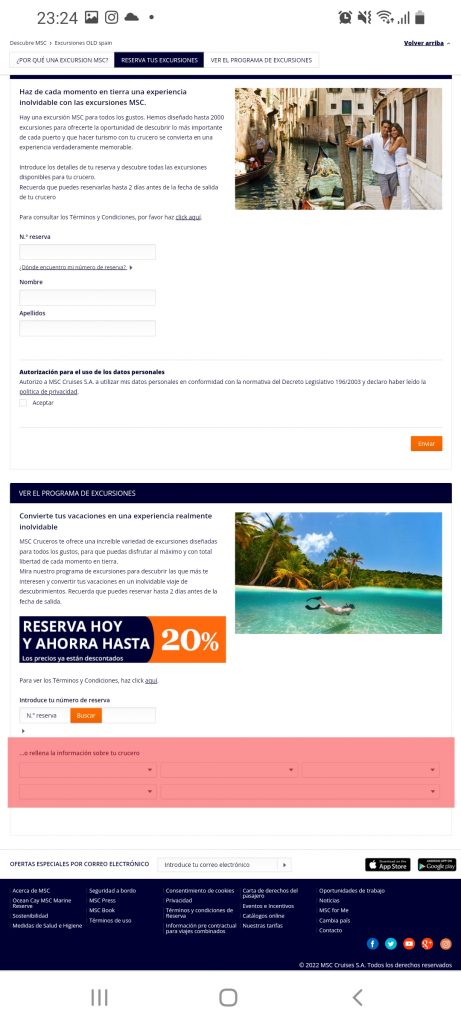
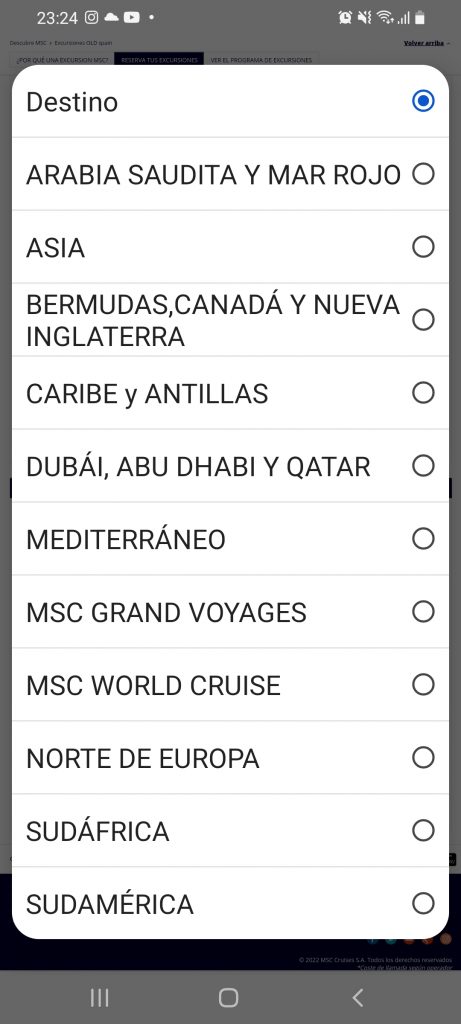
Selectores que siempre muestran lo mismo - Web de naviera de cruceros
En último lugar, me gustaría destacar este error encontrado en un buscador en una naviera que te impedía totalmente encontrar lo que buscabas rápidamente. Al hacer clic en los selectores de «o rellena la información sobre tu crucero», al seleccionar el primer selector (que no tenía ninguna etiqueta), te pedía seleccionar el destino. Después de eso, al seleccionar el segundo selector te volvía a pedir seleccionar el destino y así sucesivamente. En este caso, tengo claro que había un error. Algo estaba roto y un sistema de filtrado que te permite buscar por varios parámetros, solo te ofrecía filtrar por uno. También, destacar que no era una web que se adaptara a una versión móvil, lo que no ofrecía una versión responsive. Por suerte, recientemente han actualizado toda la web y se ha solventado esta situación.


Mi recomendación
En este sentido, mi recomendación es la misma que en el caso anterior: realizar un plan de pruebas de regresión. La diferencia es: que no creo que se ejecutaran pruebas de regresión en esta aplicación web. Durante varias semanas estuvo el mismo error, sin que nadie se diera cuenta o hiciera algo para solventarlo. Quiero pensar que era debido a que se estaba trabajando en su nueva versión. En todo caso, siempre es aconsejable mostrar un mensaje de «funcionalidad no disponible». O directamente quitar ese apartando, antes que dejarlo visible y no funcionar como debe generando malestar al usuario.
Conclusión: Consejos para evitar estos ejemplos de errores detectados en web y apps
Tras revisar los ejemplos de errores detectados en producción en estas páginas webs, aplicaciones web y apps puedes tener claras unas pautas a seguir:
- Es necesario incluir pruebas con aplicaciones externas,
- Hacer un análisis profundo de la documentación para encontrar inconsistencias o elemento no especificados,
- Validar los mensajes de error informativos para el usuario,
- No olvidar nunca las pruebas de usabilidad, haciendo hincapié en los mensajes informativos,
- Utilizar matrices de trazabilidad entre casos de prueba y requisitos,
- Hacer pruebas exploratorias tras la aplicación de cambios en un apartado concreto,
- Ejecutar pruebas de regresión, tras mejoras, actualizaciones, etc.
- Hacer regresiones completas de tu web cada cierto periodo de tiempo.
Implementa estas recomendaciones, en la medida de lo posible, y tendrás un producto de más calidad y una mejor reputación para tu equipo, empresa u organización.
Si te ha gustado este post o si tienes algún ejemplo, deja un comentario. También te puedes suscribir al blog y estarás al tanto de las novedades. ¡No hago spam!.



