Reyes Sánchez García/ septiembre 12, 2023/ Gestión de la calidad/ 0 comentarios
Tiempo de lectura: 5 minutosHoy vuelvo con los post de accesibilidad donde vas a conocer como hacer testing de contenido no textual. Nos enfocaremos en el testing no funcional para validar la correcta inclusión de las imágenes. ¿Cuándo necesita una imagen tener texto alternativo? ¿Cuál es la diferencia entre imágenes decorativas o informativas? ¿Qué herramientas utilizar para validar la correcta inserción de los textos alternativos? Todo esto lo sabrás si sigues leyendo.
Índice de contenidos

1.1.1.A - Contenido no textual con alternativa textual breve
En primer lugar, se debe tener en cuenta qué cuando aparece una imagen que desea transmitir información o tiene un propósito dentro de un contenido, se debe proporcionar una alternativa textual que aporte esa información. Como desarrolladores y testers, tenemos que empatizar con la persona que no puede ver los contenidos. Ellos, utilizan el lector de pantalla, para acceder a la información y para ello las imágenes de tener texto alternativo por medio del ALT, o de una aria-label asociada a esta imagen o a su contenedor.
¿Cómo se valida?
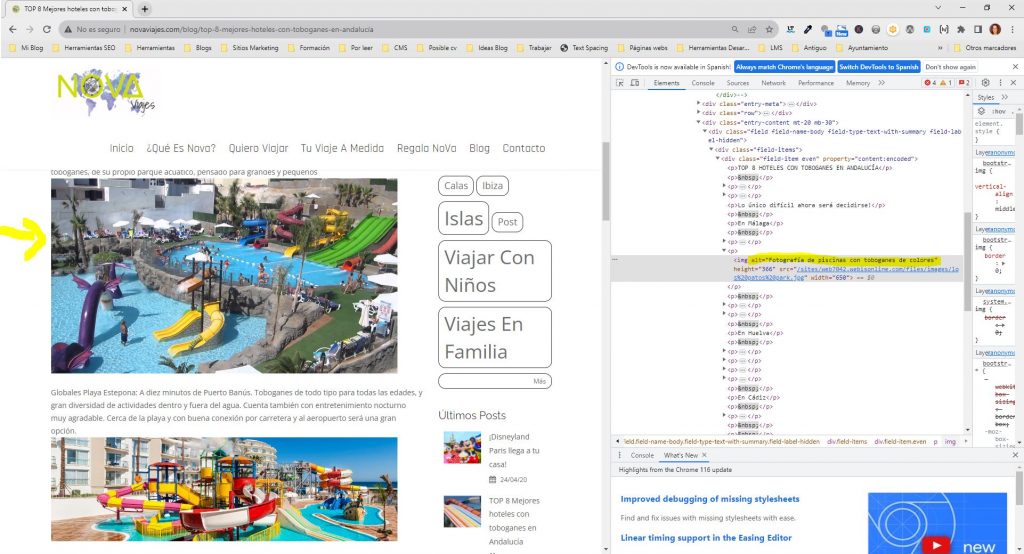
Para hacer el Testing de contenido no textual se deb utilizar la herramienta de inspección de código y verificar si la imagen tiene asociada un alt, aria-label, etc. En la siguiente imagen puedes ver un ejemplo.

Además, si lo deseas, también te puedes apoyar en la herramienta NVDA. En los siguientes puntos, podrás ver el ejemplo del lector de pantalla, ya que la mayoría de los apartados de este post se validan de la misma forma.
1.1.1.B - Actualización del texto alternativo del contenido no textual
Del mismo modo, debes tener en cuenta que a veces el contenido no textual puede ser actualizado por diversas circunstancias. Por ejemplo, estamos en el apartado de contacto de una página web. En ella tenemos una imagen que muestra la fachada del establecimiento. Nuestra web lleva varios años publicada, y desde entonces nos hemos cambiado de ubicación. Procedemos a modificar la imagen de la fachada, pero, sin embargo, no recordamos cambiar el ALT. Si en la información inicial indicaba «fachada de nuestro comercio en la calle primera, 11» y ahora estamos en la «calle segunda» le damos una información erronea al usuario.
¿Cómo se valida?
Del mismo modo, que en el caso anterior inspeccionamos el código HTML o utilizamos la herramienta NVDA.
1.1.1.C - Imágenes incluidas desde hojas de estilo
En ocasiones, se utilizan imágenes incluidas desde hojas de estilo. Estas suelen ser decorativas, y por ello no se incluyen desde el propio código. En este caso, las imágenes no deben aportar texto alternativo, a menos que realmente tengan que trasmitir información. En ese hipotético caso, se debe incorporar una alternativa textual equivalente.
¿Cómo se valida?
En este caso, las imágenes no tienen texto alternativo, ni tendrá un código que indique que se visualiza una imagen. Por ejemplo, en HTML. Si inspeccionamos el código podemos ver que la imagen aparece gracias a una clase o a indicaciones de CSS.
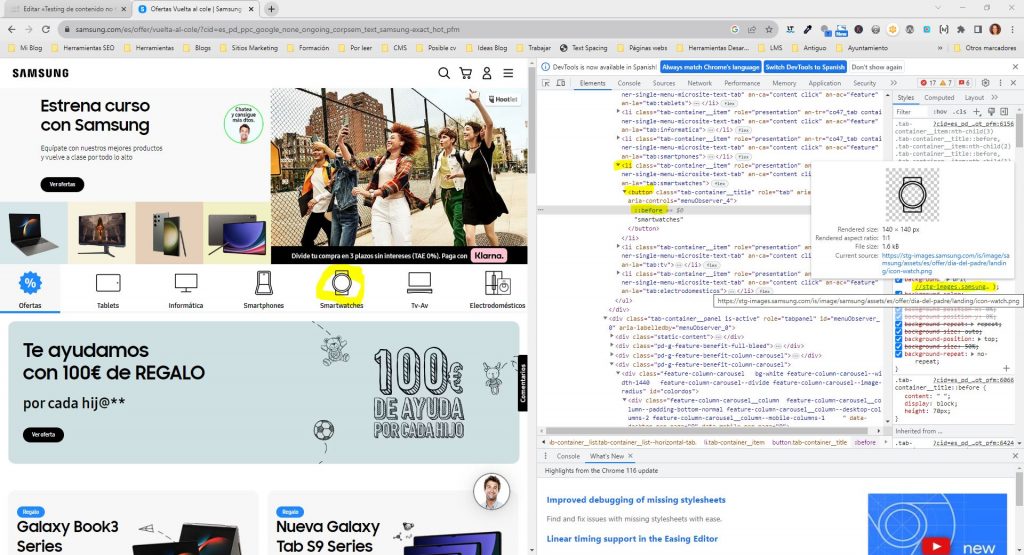
Por ejemplo, en la página web de una empresa de tecnología, se pueden observar como los iconos decorativos de las distintas categorías de productos se insertan mediante CSS. Por tanto, al ser iconos que tienen una función decorativa, que complementan la información textual principal, no necesitan texto alternativo.

1.1.1.D - Grupo de imágenes que trasmiten la misma información
En cuarto lugar, vamos a tratar el correcto uso de textos alternativos para grupos de imágenes que transmiten la misma información de forma conjunta. En estos casos, solo se debe incorporar un texto alternativo para la primera imagen y el resto deben estar vacíos.
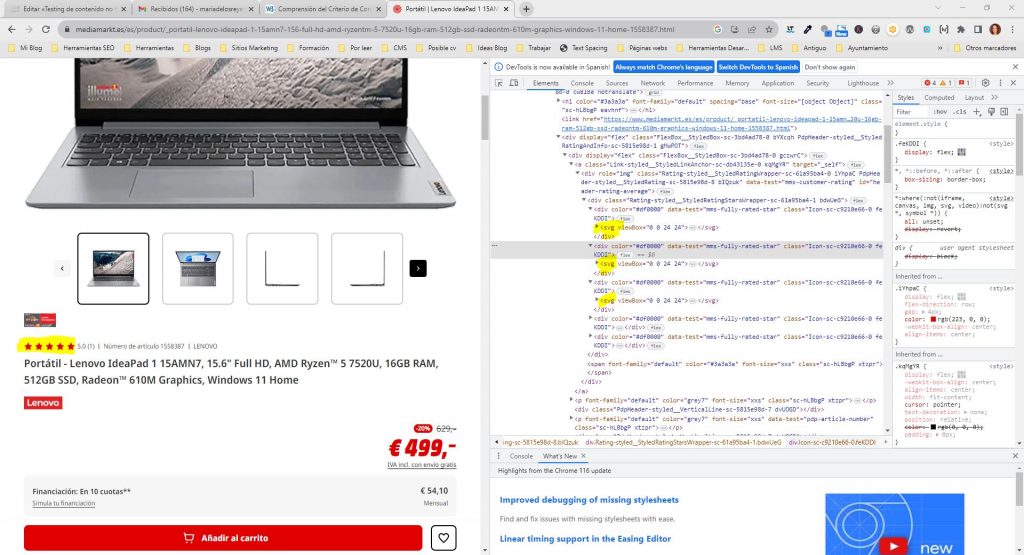
Por ejemplo, una valoración de un producto de una tienda online o un post. Normalmente, hay una serie de estrellas que muestra la valoración de ese contenido. Sí, se codifica como imágenes, el texto alternativo se incluirá en la primera estrella y el resto tendrán el «at» vacío. Por tanto, en la primera se indicará «Valoración de 4 sobre 5 estrellas» para entender la información completa.
En el siguiente ejemplo puedes ver que no se ha incluido ningún alt, por lo que tendríamos un KO en el caso de prueba.

¿Cómo se valida?
Como en los casos anteriores nos debemos apoyar de la herramienta inpeccionador de texto o bien del lecto de pantalla.
1.1.1.E - Emoticonos, leetspeak y arte ASCII con alternativa textual
En ocasiones, se utilizan otros elementos “especiales” para enriquecer nuestras páginas, como son los emoticonos, leetspeak (lenguaje especial alfanumérico que utilizan en algunos círculos de informática) o el arte ASCII. En todas las situaciones anteriores es necesario usar texto alternativo inmediatamente antes o después que transmita la misma información.
¿Cómo se valida?
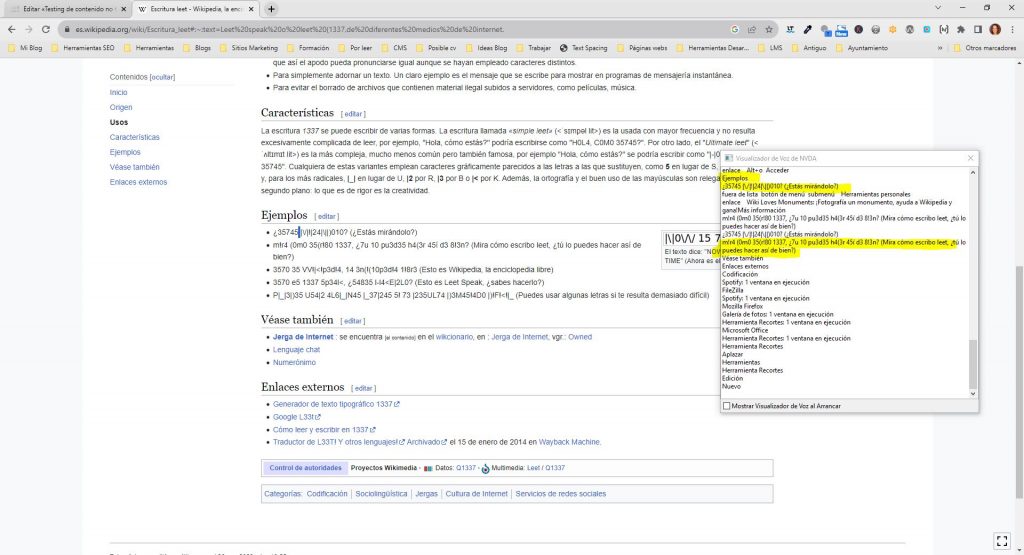
Se debe inspeccionar, que efectivamente se visualice este texto en el código, bien con un texto aria-label o escrito directamente. También nos podemos ayudar de la herramienta NVDA. Del mismo modo, el lector de pantalla interpretará los caracteres especiales.
Como se puede ver en el siguiente texto:

Referencias
Agradecimientos a Melanie Caballero, que como auditora de accesibilidad, me ha ayudado a comprender la mayoría de las pautas de accesibilidad. Para más información, tienes su web: https://mel-caballero.github.io/
Conclusión: Conseguirás calidad en accesibilidad con el Testing de contenido no textual
Es fácil validar hacer el Testing de contenido no textual, pero es necesario presentar atención a los detalles para observar los casos concretos. En próximos post veremos algunos puntos más de la WCGA relacionado con la validación de la accesibilidad de los contenidos no textuales en las webs: imágenes, vídeos, elementos interactivos, etc.
Si te ha gustado el post suscríbete al blog, o deja un comentario y hablamos al respecto.