Reyes Sánchez García/ octubre 18, 2023/ Gestión de la calidad/ 0 comentarios
Tiempo de lectura: 6 minutosContinuamos con el testing con la WCGA, y con el segundo post donde vamos a revisar cómo validar la accesibilidad del contenido no textual. En concreto, vamos a verificar cómo se tienen que tratar las alternativas textuales insuficientes o cómo incluir las imágenes con una funcionalidad. Además, veremos cómo se deben escribir el código de las imágenes que acompañan a un enlace. Y por último, trataremos los textos alternativos para el contenido multimedia que tenga una experiencia sensorial específica y si las imágenes decorativas deben tener texto alternativo o no.
¿Empezamos?
Índice de contenidos

1.1.1-F - Contenido no textual - Alternativa textual insuficiente para el testing con la WCGA
En primer lugar, vamos a analizar las imágenes que necesitan un texto alternativo ampliado. Por ejemplo, imaginemos la fotografía de un grupo de niños delante de un colegio público. En el texto alternativo corto, se indicaría «Fotografía de los alumnos del Colegio TAL en la puerta de entrada«. Y en la alternativa textual larga, se debería indicar «Alumnos del Colegio TAL protestan por las malas condiciones en que se encuentra el colegio. Los alumnos llevan pancartas, carteles y están pintados para trasparentar la mala situación en la que se encuentran las instalaciones de su centro. Algunos de ellos…«. Como se puede observar, en segundo lugar, se profundiza más en los detalles de la imagen para tener más contexto de la misma. Del mismo modo, también son necesarias estos textos de alternativas largas cuando se presentan infografías, gráficas u esquemas en una web.
¿Cómo se valida?
Para la validación de este punto, se debe utilizar la herramienta Web Developer Toolbar. En concreto, entramos en la pestaña «Images» y se selecciona «Display alt attributes». A continuación, accedemos al contenido multimedia complejo y se verifica:
- Que tienen una alternativa textual con una breve descripción del contenido.
- Que disponen de una descripción larga cumpliendo con que:
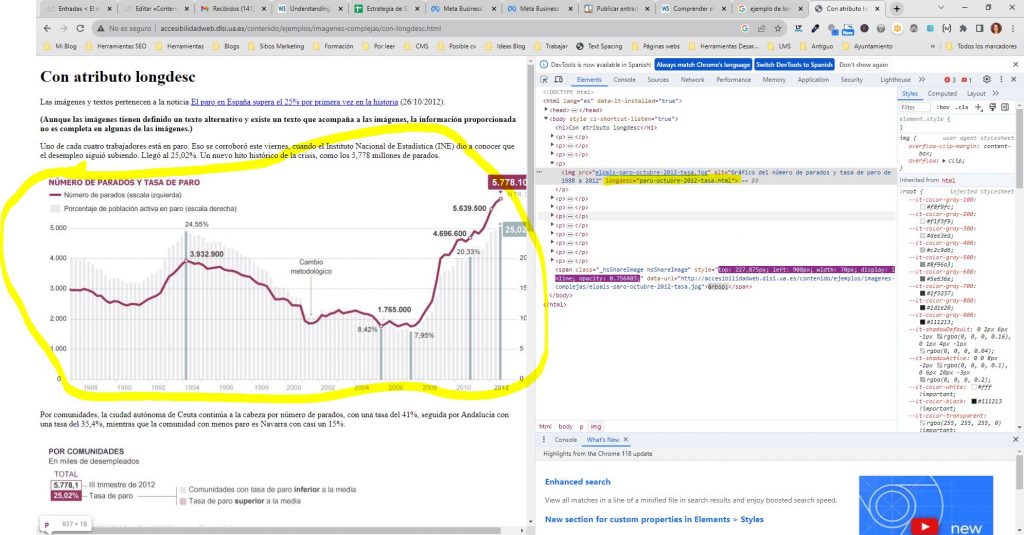
- Posee el atributo «longdesc» con un enlace a la descripción textual de la imagen (el enlace debe estar operativo).
- Existe en cuerpo de la página una descripción textual de la imagen.
- Que inmediatamente antes o después de la imagen se ofrece un enlace a otra página donde está la descripción textual de la imagen (con enlace operativo).
Y siempre, se debe comprobar la descripción textual. Esta debe ser completa y tiene toda la información que proporciona la imagen.
En la siguiente ilustración se puede observar un ejemplo de utilización del atributo «longdesc».

1.1.1-G - Contenido no textual - Propósito para las imágenes con funcionalidad
En este punto, vamos a tratar cómo validar que una imagen con funcionalidad sea accesible. Se puede dar el caso que dentro de nuestra web incluyamos imágenes que tengan una función. Por ejemplo, iconos para acciones concretas: editar, eliminar, añadir. Otro ejemplo pueden ser botones tipo imagen, porque se quiera dar un estilo específico a nuestro diseño. En estas situaciones, como no hay un texto explícito que identifique el propósito de esa imagen, es necesario definirlo con un texto alternativo.
¿Cómo se valida?
Por tanto, para validar qué esas imágenes se hayan incluido de forma correcta, se debe utilizar la herramienta: Web Developer Toolbar. En concreto, en el apartado de «Images», debes seleccionar «Display alt attributes». A continuación, observamos las imágenes que actúan como enlaces. Además, usando la herramienta de inspección de código del navegador, comprobar cómo se implementa dicho enlace. En este punto nos encontramos con varias situaciones:
- Imagen es el único elemento del enlace:
Se debe verificar que su texto alternativo identifica de forma correcta su función o destino. - Enlace contiene texto además de imágenes:
Se debe cumplir que el destino queda descrito entre el texto del enlace y el texto alternativo de las imágenes, sin ser redundantes. - Imágenes decorativas
Cuando no aportan información adicional al texto de los enlaces, deben tener un texto alternativo vacío.

1.1.1-H - Contenido no textual - Imágenes que acompañan a enlace combinado dentro del mismo enlace
En esta situación, nos encontramos cuando al incluir un enlace en una web lo acompañamos de una imagen decorativa o informativa, tipo icono. Ese icono tiene la función de decorar o ampliar la información, ilustrando el contenido que se enlaza. En este caso, nos podemos encontrar 2 situaciones: que sea imagen aporte información o que sea imagen decorativa. En función de ello, deberá incluir o no el texto alternativo. Además, la etiqueta HTML «a» debe englobar tanto al texto como a la imagen. En otras palabras, no puede haber dos enlaces iguales para lo mismo de forma continuada. Causaría confusión a los usuarios.
¿Cómo se valida?
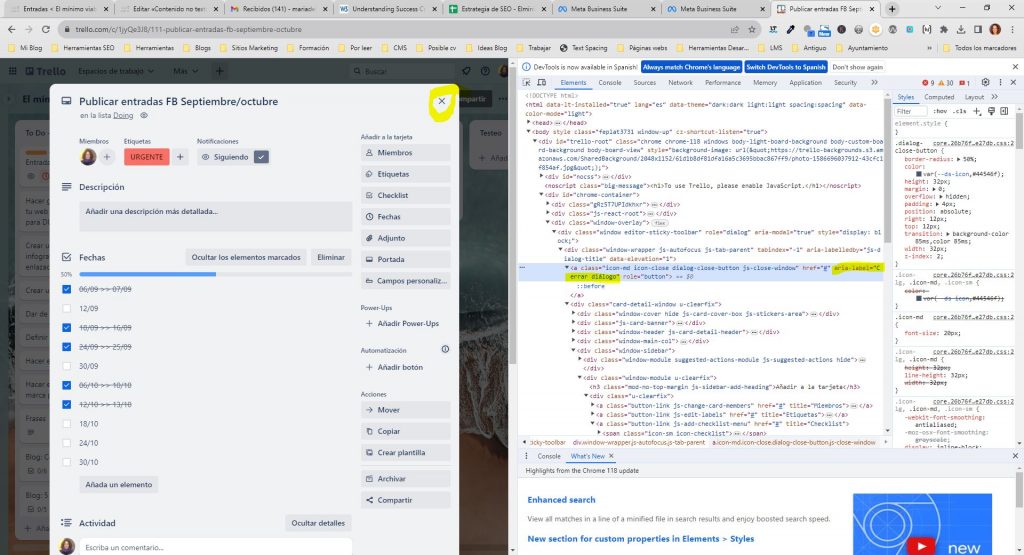
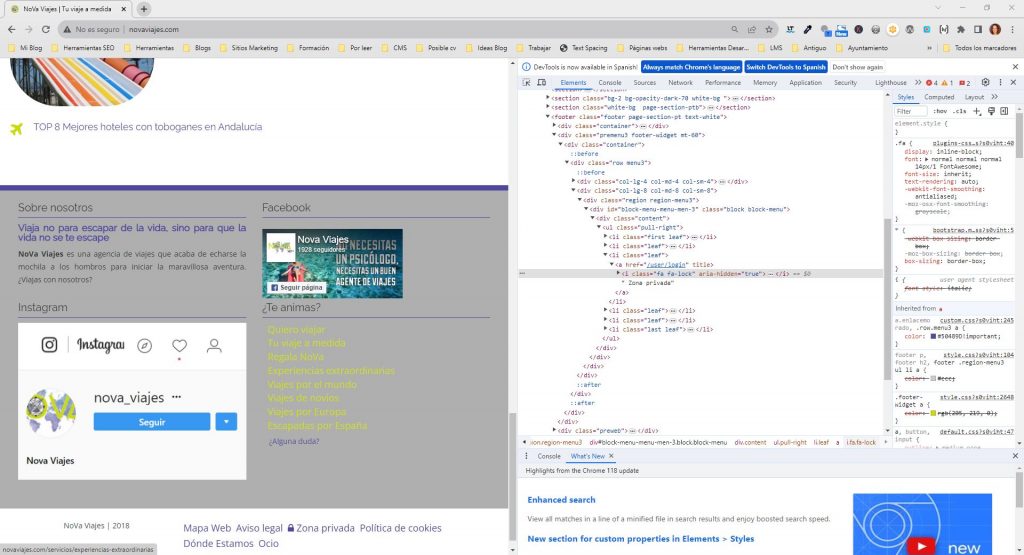
Al igual que en otras ocasiones, utilizaremos la herramienta del navegador, inspeccionador de elementos para analizar el código que forma el enlace acompañado de imagen. En todo momento, deben estar ambos dentro de una única etiqueta HTML A.
En el siguiente ejemplo, se puede observar como esa web si cumple con esta sub-norma de la WCGA.

1.1.1-I - Contenido no textual - Contenido para una experiencia sensorial específica con texto alternativo
En penúltimo lugar, vamos a evaluar como tratar los contenidos que pueden ser inválidos si se muestran como texto o que están pensando para producir una experiencia sensorial. Este tipo de elementos pueden ser vídeos, audios, test, música, cuadros, etc. Todos estos deben tener un texto alternativo que indique cuál es el contenido no textual.
¿Cómo se valida?
Como en casos anteriorens, se utilizará la herramienta: Web Developer Toolbar, apartado «Images», seleccionando «Display alt attributes». O también con el inspeccionador de código del navegador. Se debe validar que contenga el texto explicativo y que sea adecuado.
1.1.1-K - Contenido no textual - Imágenes decorativas deben ser ignoradas por los productos de apoyo
En último lugar, vamos a ver las imágenes que se introducen en los contenidos de una web para mejorar la experiencia visual del usuario, pero no aportan ninguna información extra. En el caso de encontrar imágenes decorativas dentro de nuestra página web se deben incluir sin texto alternativo. O bien, incluirse a través de hojas de estilo. De esta forma, las imágenes serán ignoradas por las herramientas de apoyo para personas con poca o nula visibilidad.
¿Cómo se valida?
Esta norma se puede validar con la Herramienta: Web Developer Toolbar. Para ello, se debe seleccionar la opción «Images» y a continuación, seleccionar «Display alt attributes».
Del mismo modo, se deben localizar las imágenes que se consideran decorativas y comprobar que su texto alternativo está vacío y que no disponen de título. Cabe destacar, que si la imagen es un SVG, se debe validar que el «title» esté vacío, o que si tiene un «aria-label» sea sin informar. Para esta última situación, podemos utilizar el inspeccionador de código del navegador web.
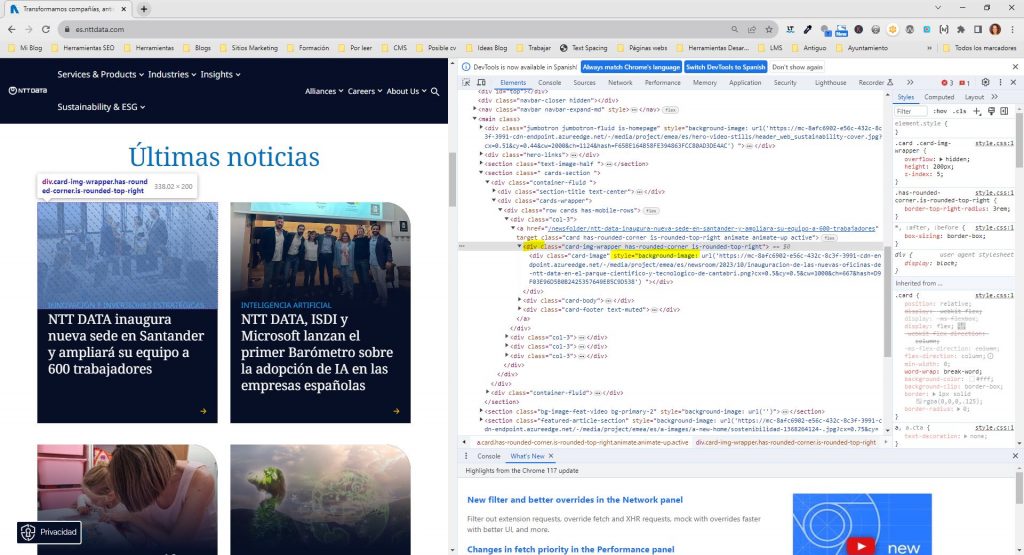
Si está incluida por medio de hojas de estilo, seguro que no tendrá un texto alternativo. En el siguiente ejemplo, lo puedes observar:

Conclusión: Mejorarás tu testing con la WCGA, gracias a estos consejos
Gracias a estas pautas, podrás validar la accesibilidad de los contenidos multimedia de tus proyectos webs fácilmente. Hemos revisado el sub-apartados restantes, así que ya tenemos todos los puntos a tener en cuenta de la norma 1.1.1 de la WCGA 2.1.
Si te ha gustado este post, suscríbete al blog o si lo deseas, también puedes dejar un comentario y hablamos de testing de accesibilidad.



