Reyes Sánchez García/ julio 3, 2023/ Gestión de la calidad/ 0 comentarios
Tiempo de lectura: 7 minutosEn este post vamos a revisar como hacer Testing de accesibilidad de puntos básicos de una página web. En concreto, conoceremos cómo validar elementos relacionados con los encabezados, los elementos de lista, o el marcado semántico. Para ello, vamos a conocer detenidamente los apartados que nos faltan de la norma 1.3.1 Información y relaciones.
¿Quieres ser un tester de accesibilidad? Lee estos elementos.
Índice de contenidos

1.3.1.A: Elementos de encabezado para las secciones de contenidos
Para estructurar una página web se debe utilizar las etiquetas HTML (h1, h2, h3, h4, h5 y h6). De esta forma, sabemos identificar los apartados principales, los sub-apartados, apartados de tercer nivel, etc. Esto ayuda al usuario a una mejor comprensión del contenido, para esos usuarios que puedan ver la pantalla. Además, el etiquetado, informa a los lectores de pantalla para que trasmitan la información a los usuarios con poca o nula visibilidad.
¿Cómo se valida?
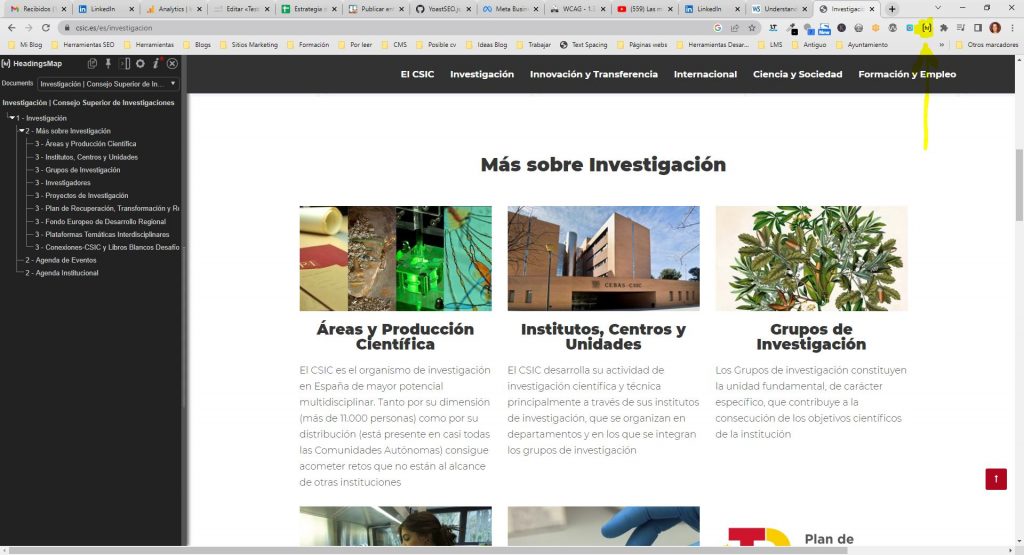
Para hacer Testing de accesibilidad y validar este punto, se debe usar la herramienta «HeadingsMap«, extensión del navegador google chrome entre otros. Se debe hacer clic en el icono y mostrará en la zona lateral izquierda el árbol de encabezados de la página web. A continuación, debes identificar de si, efectivamente, la estructura es la adecuada.
En el siguiente ejemplo, se puede observar cómo los encabezados tienen orden lógico.

1.3.1.B: Los Elementos hX no se deben utilizar para dar estilos.
En segundo lugar, vamos a revisar la «prueba negativa» de los encabezados. Se debe verificar que no hay encabezados que no correspondan con apartados específicos de la estructura del contenido. En otras palabras, a veces, se selecciona un encabezado para dar estilos a una sección de una página web. Sin embargo, en realidad no es parte de la información que se quiere transmitir, sino un apéndice de la información.
¿Cómo se valida?
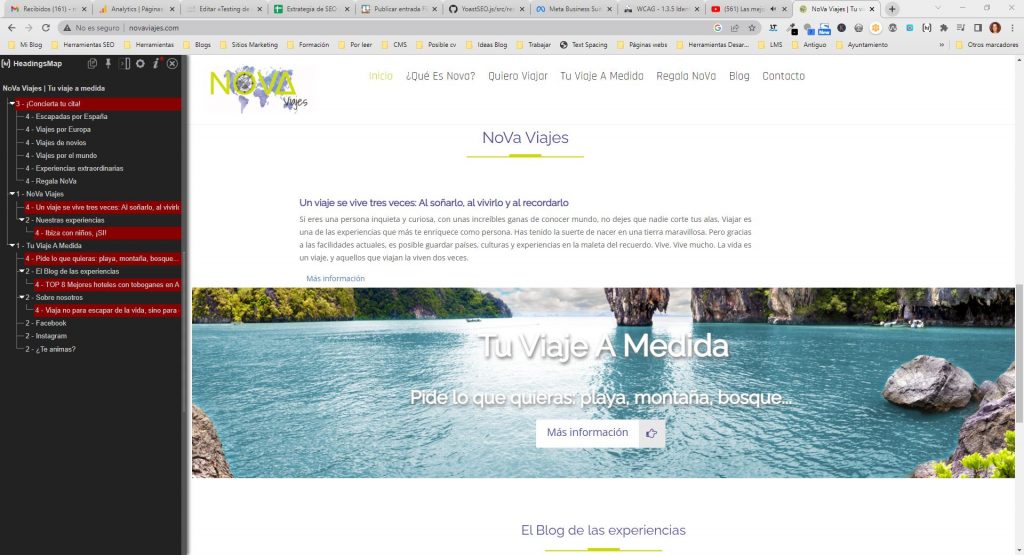
Al igual que en el punto anterior, utilizaremos HeadingsMap. En esta ocasión, tras hacer clic en el icono y que muestre la estructura, se debe observar que efectivamente NO exista ningún elemento del encabezado que semánticamente lo sea.
En el siguiente ejemplo, podemos observar como en la página se ha usado etiquetado hX sin un orden lógico. ¿Por qué? Seguramente, porque se parte de una plantilla predefinida que no cumple con accesibilidad. En todo momento, se emplean los encabezados para la maquetación de la web, no para estructurar su contenido.

1.3.1.C: Estructura de la página (encabezados y secciones) con sentido.
En esta ocasión, vamos a valorar la jerarquía de la estructura de la página. Esta debe tener sentido, para comprender su contenido. De forma que, primero tiene que haber h1, le seguirán los h2, etc, hasta llegar a los h6.
¿Cómo se valida?
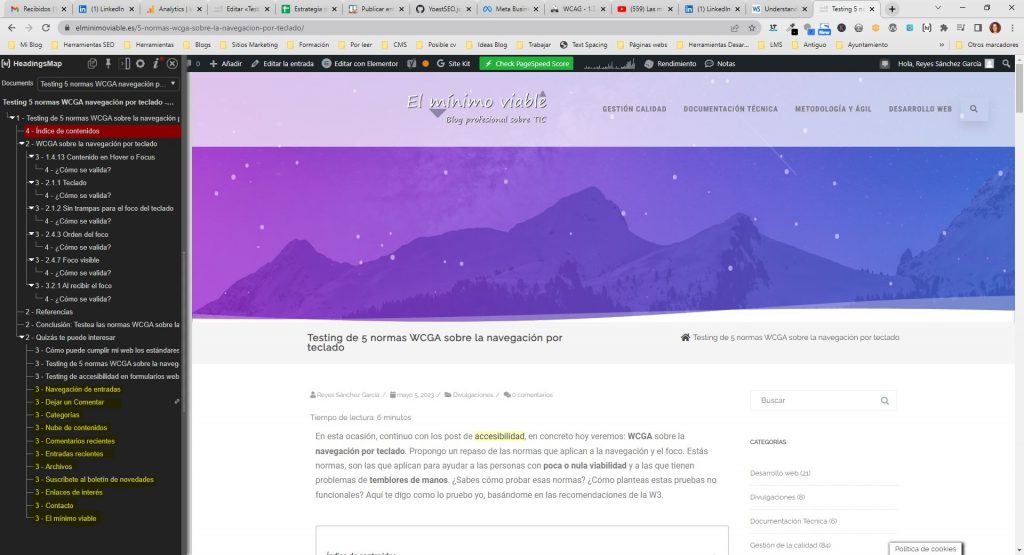
Como en los puntos anteriores, para este punto volvemos al widget HeadingMap. En esta ocasión, tras hacer clic en el botón, revisaremos que efectivamente la estructura sea la adecuada. Si observamos las capturas de pantalla, delante de cada uno de los puntos de encabezado, hay un número que indica el orden de encabezado. En otras palabras, 1 para h1, 4 para el h4. Aquí se tendría un KO en accesibilidad.
En el siguiente ejemplo, hacemos Testing de accesibilidad, al hacer clic en «HeadingMap», lo puedes observar dentro de un post de mi blog. Si observamos los últimos puntos (3), no forman parte del «Quizás te puede interesar». En conclusión, los elementos marcados en amarillo no forma parte de la estructura del post, pero a simple vista parece que sí son un punto más.

1.3.1.D: Listado de elementos con el marcado HTML adecuado
En esta ocasión, se va a evaluar que los elementos de listado relacionados entre sí, tenga un marcado adecuado en HTML. Es decir, deben tener las etiquetas ul, ol y li, según corresponda. Esto ayuda a que los contenidos relacionados puedan ser identificados fácilmente tanto visualmente, como por los lectores de pantalla.
¿Cómo se valida?
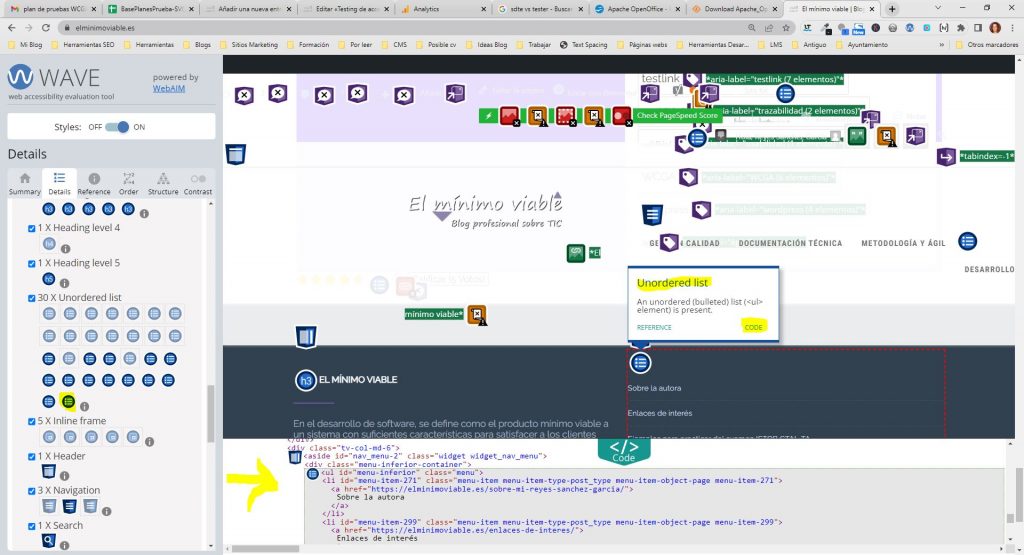
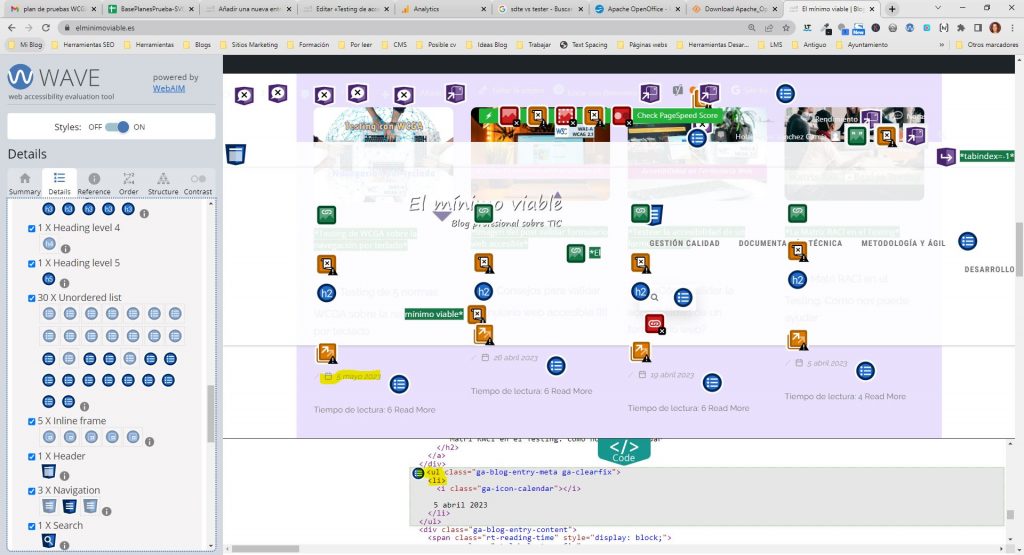
Para evaluarlo, se puede abrir el inspeccionador de código y comprobar que esos listados tienen la estructura que deben, o utilizando la herramienta WAVE. A continuación, al abrir «Web Accesibility Evaluation tool», se debe seleccionar «Details – Structural elements» y verificar que los conjuntos de elementos identificados bien por «ordered list» o por «unordered list» se corresponden con contenidos que semánticamente estén relacionados entre sí. Desde la propia aplicación permite inspeccionar el código y te muestra los elementos.
En el siguiente ejemplo, se puede observar como se hace este testing de accesibilidad. En este caso, se ha empleado correctamente las etiquetas <ul><li>.

1.3.1.E: Etiquetas de marcado HTML de listado de elementos solo para contenidos relacionados
Esta norma está relacionada con el punto anterior. Sin embargo, vamos unos pasos más allá. En esta ocasión queremos comprobar que efectivamente todos los elementos listados están relacionados entre sí. En ocasiones se utilizan estructuras ul-li en HTML para maquetar visualizaciones de contenidos y eso no es una buena práctica.
¿Cómo se valida?
Al igual que en el punto anterior, utilizamos WAVE en el apartado de «Details – Structural elements». Y en este caso, comprobamos que los elementos listados no se usan con fines únicamente de presentación.
En el mismo ejemplo, pero en la zona superior, podemos ver un ejemplo de esta mala práctica. En esta ocasión, nuestra ejecución tendría un KO. Se usa la etiquete ul-li para poner una fecha, con fines de hacer una presentación adecuada.

1.3.1.P: Cuando el color trasmite información debe haber también un marcado semántico o estructural
En este punto evaluamos, como es necesario, que cuando el color tramite algún tipo de información, esta se complemente con un marcado semántico o estructural. En otras palabras, sí por ejemplo, hay un mensaje informativo recuadrado con un color rojo, que informa de un «error» u otro en azul de «información importante», es necesario que en el texto visible o en los textos alternativos. Esto sería, utilizando un ALT para iconos, o un aria-label o como digo texto explícito que indique que es un error. Otro ejemplo, sería para los elementos deshabilitados de un formulario. Siempre se debe mostrar el atributo «disabled» que informa del estado del mismo.
¿Cómo se valida?
En este caso, no tenemos una herramienta avanzada que nos ayude a detectar esta circunstancia. Simplemente, se debe utilizar el inspeccionador de elementos y observar si esa información de color también se trasmite de otra forma.
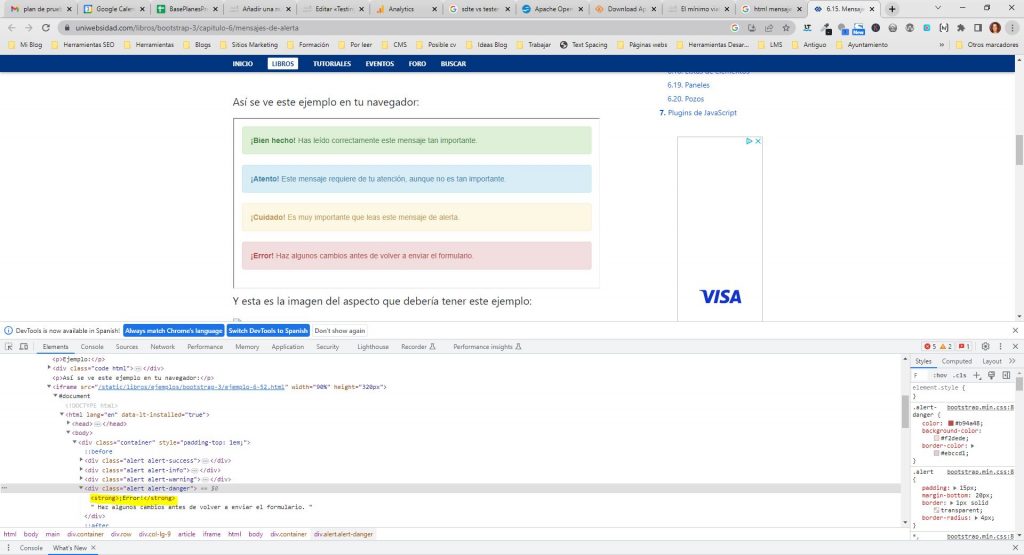
En el siguiente ejemplo, se pueden observar distintos tipos de alert. En concreto, en el caso del error, observamos como se informa textualmente de la palabra. Este caso de prueba estaría ok.

1.3.1.Q: Toda información de presentación visual, también debe trasmitirse en forma de texto
Este apartado de la norma, va de la mano de su predecesor. Se debe tener en cuenta que cuando hay una presentación visual, al usuario con poca o nula visibilidad se le debe aportar la información con el marcado adecuado para que lo «lean» los lectores de pantalla. En sentido, se debe tener en cuenta que hay elementos que se interpretan de forma automática y para otros es necesario hacer ese marcado de forma explícita.
¿Cómo se valida?
Para validar este punto usaremos la herramienta de inspección de código del navegador. ¿Qué se tiene que buscar? Se debe localizar todo aquel elemento que tenga una función estructural y semántica. En otras palabras, citas, un texto enfatizado, un elemento de formulario deshabilitado, etc. A continuación, a «ojimetro», verificamos que cada uno de esos elementos esté definido con la etiqueta o atributos apropiados.
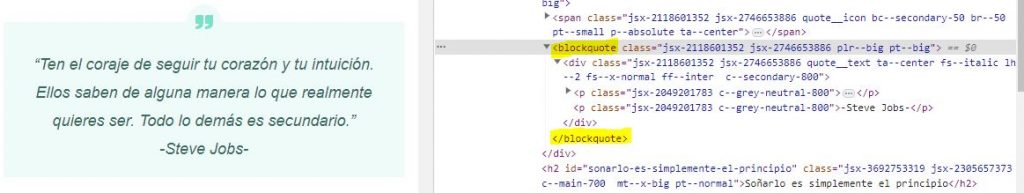
En este ejemplo, observamos una cita dentro de una página web. La estructura HTML es la siguiente.

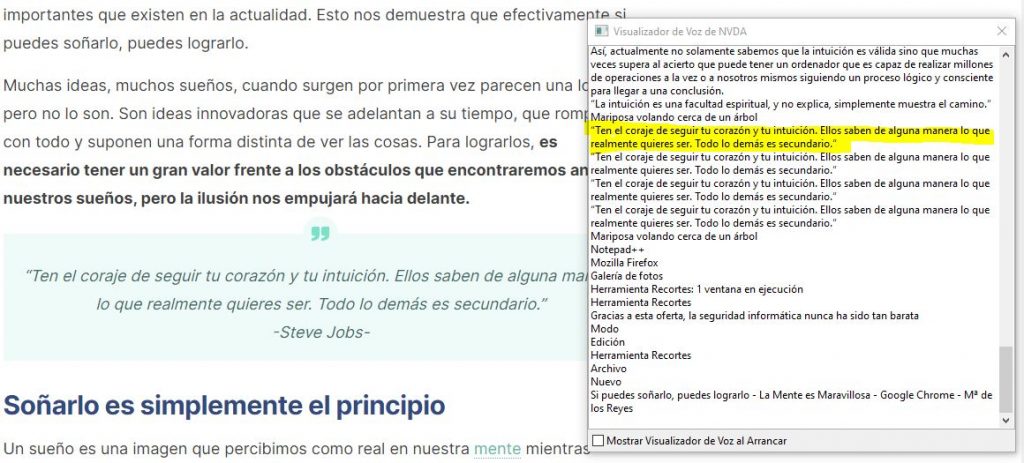
Efectivamente, se puede observar, como el lector de pantalla interpreta esa información para el usuario.

Referencias
Agradecimientos a Melanie Caballero, que como auditora de accesibilidad, me ha ayudado a comprender la mayoría de las pautas de accesibilidad. Para más información, tienes su web: https://mel-caballero.github.io/
Conclusión: Ayúdate de herramientas para el Testing de accesibilidad
Hoy has podido conocer cómo validar algunos puntos más de la norma 1.3.1.: WAVE, el inspeccionador de elementos y el headingMap. Además, tienes las pautas para validar cada uno de esos puntos. Hoy has dado un paso más para que lograr que tus webs puedan ser navegadas por todo tipo de usuarios.
¿Te ha servido de ayuda este post? ¿Cómo válidas tu la accesibilidad de tus productos webs? En próximo post, revisaré más puntos básicos para ayudarte a asegurar que tu web cumple con accesibilidad.



