Reyes Sánchez García/ abril 26, 2023/ Gestión de la calidad/ 0 comentarios
Tiempo de lectura: 6 minutosHoy continuamos con consejos para lograr formulario web accesible gracias a un Testing de calidad. Antes que nada, quiero comentarte que este tema lo comenzamos en el post: ¿Cómo validar la accesibilidad de un formulario web?. Si aún no lo has leído, échale un vistazo tal como termines este (no tienen por qué leerse en orden). Después de eso, en esta ocasión, seguiré revisando algunas normas interesantes y como enfocarlo a las pruebas de Testing. ¿Seguimos pues?
Índice de contenidos

Continuamos con las normas WCAG que aplican a formularios
En esta ocasión seguiremos por orden decreciente, revisando las normas que aplican. Aunque, debes tener en cuenta que saltaré las pruebas de contrastes, uso del color y las de teclado, ya que les voy a dedicar un post en concreto a cada grupo de ellas, de forma genérica.
3.3.1. Identificación de Errores
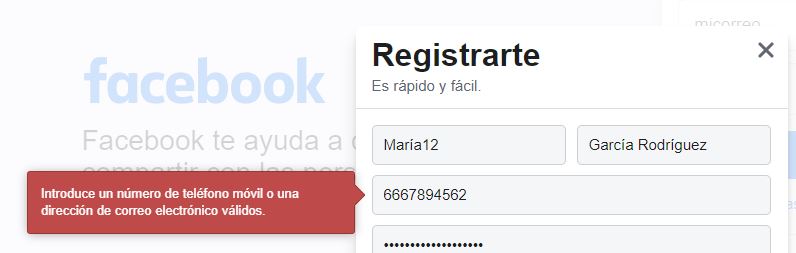
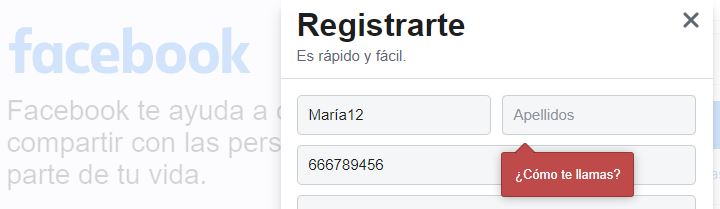
Esta norma, continua con el objetivo de la 3.3.3. Sugerencia de error, aunque más enfocada en la claridad con la que se expresan los errores de las entradas. En este caso, se debe prestar atención a que se informe de que no todo va bien, pero con los formatos, longitud y valores adecuados dentro de la etiqueta de este elemento. Después de eso, se presta especial atención a que esos mensajes de error sean accesibles, eficientes e intuitivos.
En todo momento, el objetivo es que el usuario pueda localizar y acceder rápidamente al campo incorrecto, solventar el error y completar el envío del formulario.

También, tienes que tener en cuenta que no solo se informa de las entradas no válidas, sino que, además, se debe informar cuando un campo no ha sido completado y es obligatorio.

Formulario web accesible con la norma 3.2.4. Identificación coherente
A continuación, trataremos la identificación coherente de los elementos dentro de un sitio web. En otras palabras, se debe mostrar las mismas funcionalidades o elementos “repetidos” de la misma forma a lo largo de toda la página web. ¿Por qué? Gracias a esa consistencia en la estructura, las personas con poca o nula visibilidad pueden utilizar los elementos de apoyo de forma más eficiente. Si todo está ubicado en «su lugar», siguiendo un estándar, conseguimos una navegación más ágil.
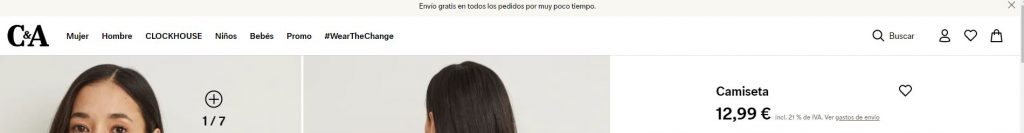
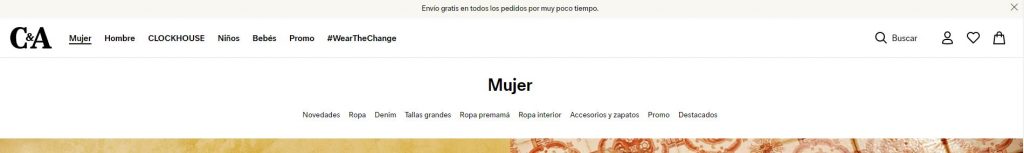
Por ejemplo, en la web de las tiendas online, es una buena práctica que el buscador de productos esté ubicado en la cabecera o en la zona lateral. En este caso, lo podemos observar en la cabecera.

En la imagen anterior, se observa el buscador, dentro de una página de detalle de producto. Sin embargo, en la siguiente imagen lo podemos observar dentro de una página de categoría de productos. En general, podemos observar como existe esa consistencia. Además, en ambos casos el formulario se identifica de la misma forma.

Código del búscado PENDIENTE
3.2.2. Al recibir entrada
En tercer lugar, tienes esta norma de la WCGA que aplica a todo elemento interactivo. En nuestro ejemplo, un formulario aplica, ya que al introducir valores, cambiamos el contexto. Pero, ¿qué objetivo tiene esta norma? Esta, quiere asegurar que no se cambie el contexto de la web sin avisar. En otras palabras, no puede ocurrir un cambio en la web no notificado al usuario, al cambiar el valor, la configuración o el estado de un elemento.
En el contexto del formulario, podría ser que se desplegara nuevas opciones de formulario, o que por el contrario, se ocultaran campos. Entonces, ¿cómo lo probamos?. En primer punto, se debe interaccionar con los campos del formulario y comprobar (visualmente) que no se produce ningún cambio. En segundo lugar, si se produce cambio de contexto, te debes asegurar de que se ha notificado al usuario. Para ello, te debes apoyar en herramientas de apoyo como NVDA, un lector de pantalla.
3.1.2 Idioma de las partes para conseguir un formulario web accesible
En este punto, se trata cómo identificar el cambio del idioma para un trozo de la web. Imagina, que tenemos una web en español para una escuela de idiomas. Dentro de la web se debe completar un formulario en inglés para ver tu nivel del idioma. ¿Cómo se debe testear que se ha codificado correctamente? Se debe comprobar que en la etiqueta HTML del formulario aparezca el atributo «lang» y en esta especificamos el idioma en cuestión (valor).

Siguiendo el ejemplo, también, puedes ver cómo quedaría la codificación en un formulario en HTML.
<form id="miformulario" name="miformulario" lang="en" action="/my-handling-form-page"
method="post">
<ul>
<li>
<label for="name">Name:</label>
<input type="text" id="name" name="user_name">
</li>
<li>
<label for="mail">E-mail:</label>
<input type="email" id="mail" name="user_mail">
</li>
<li>
<label for="msg">Menssage:</label>
<textarea id="msg" name="user_message"></textarea>
</li>
<li class="button">
<button type="submit">Envíe su mensaje</button>
</li>
</ul>
</form>
2.5.3 Etiqueta en el nombre
Y, por último, vamos a ver nuevamente la importancia de la Etiqueta de nombre. Inicialmente, puede parecer que repetimos normas, ya que hemos hablado sobre las etiquetas de los campos previamente en las normas 3.3.2 Etiquetas o instrucciones (apartados A y B). Si embargo, el enfoque en este caso es distinto.
En esta norma, lo que se persigue es que el nombre visible del campo también sea el nombre accesible del mismo. En otras palabras, ambos deben coincidir. ¿Por qué? Porque se pueden generar conflictos de entendimiento para usuarios con problemas cognitivos, al tener que recordar dos denominaciones para un mismo elemento. Del mismo modo, al utilizar una herramienta de entrada de voz y texto de voz puede confundir al usuario, ya que lo que escucha y lo que lee no es lo mismo.
Por tanto, en general, teniendo una «label» que ya existe y es una etiqueta visible, el atributo «aria-label» debe evitarse o usarse con cuidado, y el atributo «aria-labelledby» debe usarse como complemento con cuidado.
Referencias
Agradecimientos a Melanie Caballero, que como auditora de accesibilidad, me ha ayudado a comprender la mayoría de las pautas de accesibilidad. Para más información, tienes su web: https://mel-caballero.github.io/
Conclusión: Cumple estas normas y conseguirás un formulario web accesible
Como has podido observar, se deben cumplir una serie de normas para disponer de un formulario web con accesibilidad. A veces, las normas parecen redundantes, pero eso es lo de menos. Lo importante, es valorar cada uno de estos aplicativos para que la web sea accesible para todo tipo de usuarios.
Ante todo, estate atento a nuevos post, porque próximamente publicaré el último post donde trato la validación de formularios para accesibilidad y otros enfocados a grupos de normas relacionadas. ¿Te ha sido de ayuda este post para tus pruebas no funcionales? Recuerda dejar un comentario al respecto o suscríbete al blog.



