Reyes Sánchez García/ abril 20, 2022/ Gestión de la calidad/ 0 comentarios
Tiempo de lectura: 7 minutosEn este post te voy a mostrar algunos de los errores detectados en web en producción. ¡Si, señor@s! Hay muchos errores que se escapan de los controles de calidad. Nunca se puede garantizar que el desarrollo funcione o se visualice correctamente al 100%. Por ello, desde los Equipos de QA (y desde Equipos de desarrollo multidisciplinares), se aplican técnicas y estrategias para minimizar los defectos que se escapen y así ahorrar en: correctivos, reputación y para hacerle la vida lo más cómoda posible al usuario.
En segundo lugar, quiero señalar que este post es a título educativo y no quiere señalar en ninguna forma a esas empresas u organizaciones que han tenido alguna incidencia cuando navegaba por sus web. Es algo común que les ocurre, incluso a las grandes marcas y que solventan tal como se les notifica o cuando ellos mismo lo detectan.
Índice de contenidos

Errores detectados: No se puede compartir en Pinterest - Tienda de Bolsos

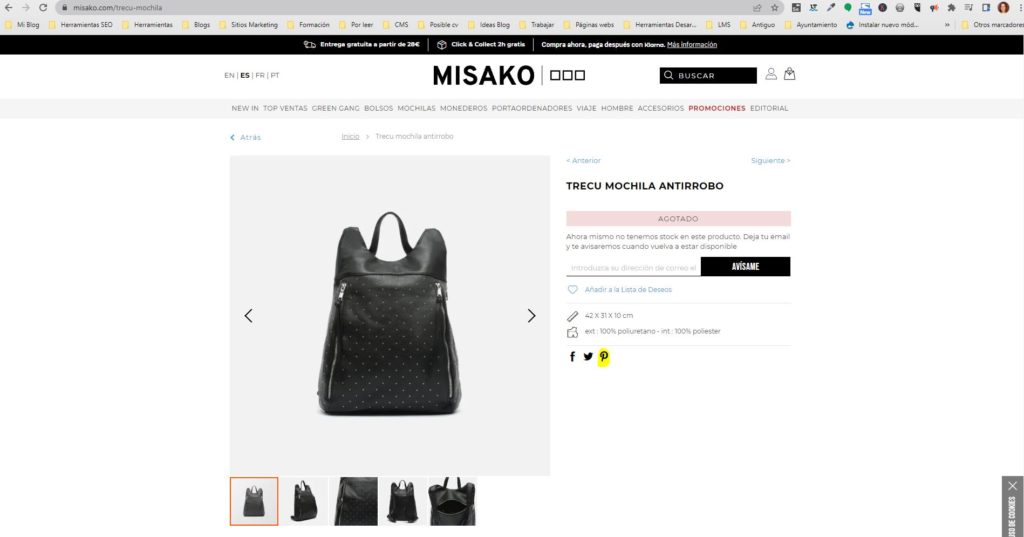
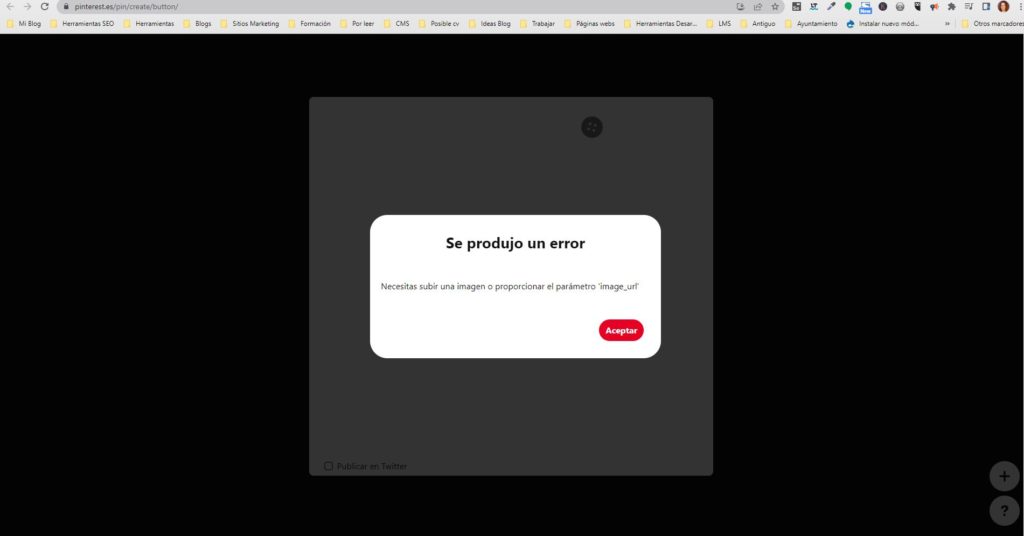
En este primer ejemplo, te voy a contar uno de los errores detectados al no poder «pinear» la imagen de uno de sus productos de esta tienda online en la red social Pinterest. Con respecto la priorización y criticidad de este defecto, seguro que sería algo con baja prioridad y con criticidad leve. Sin embargo, si es algo que le genera una mala sensación al usuario. Además, ocasionará que un alto porcentaje desencadenará en el usuario no difunda esa información.
Del mismo modo, podemos decir que es algo secundario, ya que no es una funcionalidad crítica para lograr el objetivo principal de la web: que el usuario compre sus productos. Sin embargo, si perjudica la «publicidad» gratuita que le hace el usuario al publicar en sus redes sociales. ¿Cómo se habrá ocasionado? Seguramente haya habido alguna actualización de un plugin, módulo o API que haya hecho que deje de estar disponible esta funcionalidad.
Mi recomendación
Realizar un plan de pruebas de integración de componentes (y también para niveles posteriores de aceptación de usuario) donde se realice una revisión completa de todas las funcionalidades de la ficha de producto. Debes tener en cuenta las diferentes tipologías de producto y los idiomas disponibles en la web. Posteriormente, hacer una selección de esos casos de prueba, de forma cruzada (Técnica de los pares) para identificar varios modelos distintos de los planes de regresión, de forma que cada vez se ejecute uno de ellos (en las distintas fechas seleccionadas). He de recalcar la importancia de hacer un plan a seguir para una mejor gestión de la calidad y evitar errores humanos.

Tienda de zapatos - No permite la compra al añadir una nueva dirección

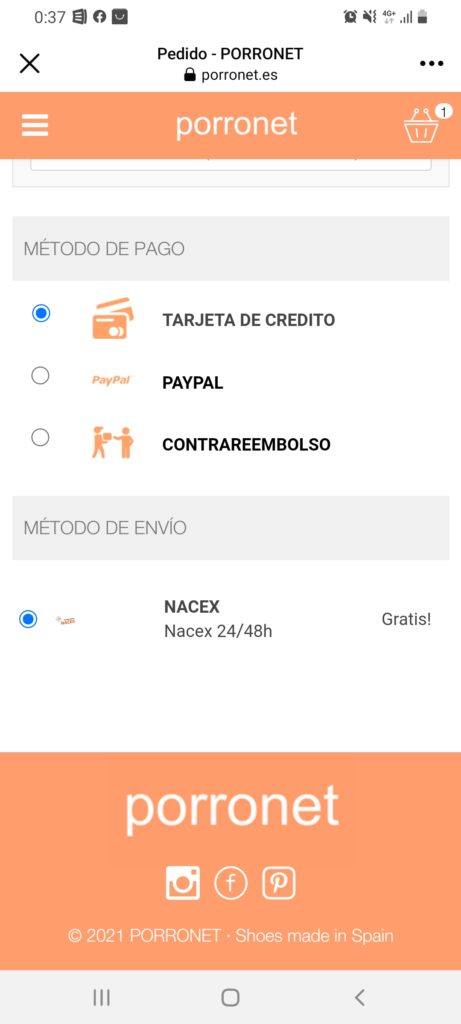
En este caso, nos vamos a una tienda online de calzado hecho en España. La situación que me encontré era la siguiente: si ya eras usuario registrado y querías añadir una nueva dirección postal para recibir el envío de tu compra, no te permitía comprar. En primer lugar, te mostraba el formulario para facilitar los datos: calle, nº, código postal, localidad, etc. Luego seleccionabas el método de pago y a continuación, el método de envío. Sin embargo, no podías hacer clic en el botón de comprar porque no se visualizaba. En este caso si es un defecto con nivel de criticidad «muy crítica» y prioridad alta.
Sé que lo que te estarás planteando: Eso es una posición de la plantilla de estilos que no aparece en la versión móvil. Pero no fue así, lo comprobé. En este flujo no aparecía el botón de comprar por ningún lado. ¿Cómo pude finalizar la compra? Pues me metí en mi perfil, añadí la nueva dirección y una vez almacenados los cambios me dirigí al carrito de la compra y pude realizar el proceso con normalidad. ¿Crees que un usuario básico habría podido finalizar la compra?¿O habría desistido en su tarea?
Mi recomendación
Hacer pruebas de regresión periódica donde se ejecuten los casos de prioridad alta donde se incluyan los distintos flujos que permiten realizar una compra en la tienda online.
Mensaje de gracias, ilegible en la versión móvil - Clínica privada

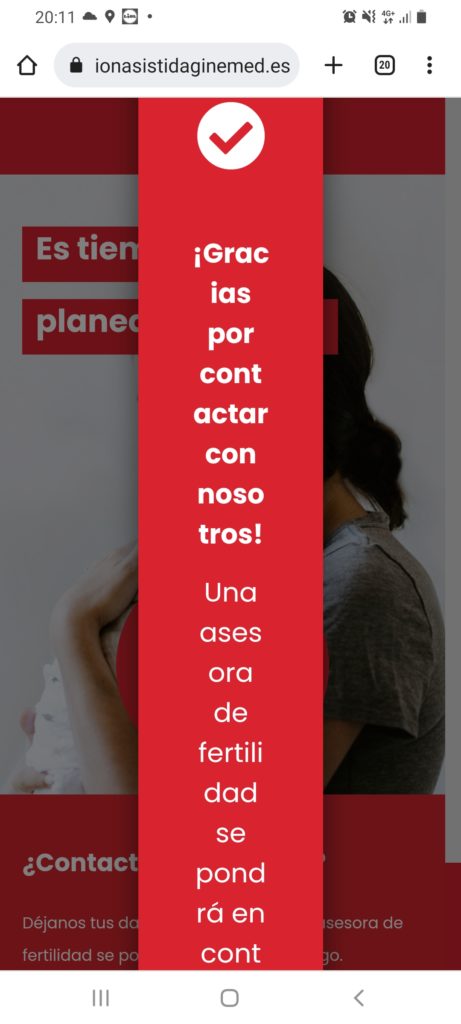
En este párrafo, revisaremos una página web de una clínica privada. En esta ocasión, el error detectado fue que no mostrar correctamente el mensaje de Gracias cuando enviabas el formulario de contacto. ¿Cómo fue el proceso? Pues: Complete los datos, le dí al botón de «enviar» y el mensaje de confirmación que me mostró fue un poco extraño. Como puedes observar, no se verificó la correcta maquetación de este mensaje en versiones móviles, lo que no permite al usuario entender el mensaje de forma clara (aunque si le pones empeño, se puede leer, jejeje).
Mi recomendación
En tercer lugar, te recomiendo hacer un plan de pruebas enfocado para las versiones móviles. Los datos estadísticos de los hábitos de navegación web actuales no mienten. La mayoría de los accesos son a través de teléfonos. Es imprescindible diseñar un plan de pruebas para todos los niveles donde se asegure la correcta visualización de los distintos apartados y funcionalidades tanto en Android como en IOs. Puedes utilizar una herramienta como Google Analytics para consultar los datos concretos de tus usuarios.
Correo electrónico con enlaces no "clicables" desde proveedor de Hosting

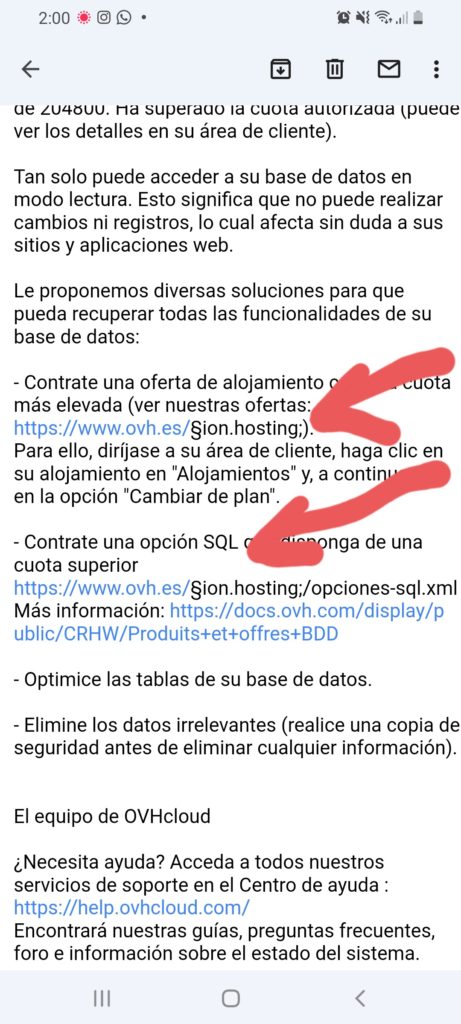
En esta ocasión, me encontré un error un poco molesto en una notificación de un proveedor de servicios de hosting. Te enviaba un correo electrónico, avisando de que se estaba llenando el almacenamiento de la BBDD y te facilitaba unos enlaces con opciones para ampliar la información sobre las distintas alternativas de base de datos. Sin embargo, lamentablemente, los enlaces no se había generado correctamente y solo se podía acceder a la página principal. Tuve que recurrir a buscar esa información de forma manual, y no fué rápido.
Mi recomendación
En esta ocasión, mi recomendación es que dentro de los planes de pruebas incluyas comprobaciones sobre las notificaciones que envíe tu sistema. Debes hacer hincapié en que se notifique de forma correcta, en los distintos idiomas y que los contenidos que se muestren en él sean los adecuados. Por tanto, debes validar que se reciben de manera correcta las notificaciones programadas: correos electrónicos, SMS o notificaciones en las apps. De este modo, reducirás los errores detectados en producción.
Código mal codificado que se visualiza - Errores detectados en web

En este caso os enseño un ejemplo de una página web oficial de la comunidad autonómica de Andalucía. Esta sede electrónica te permite coger citas para tramitar gestiones en un organismo. En primer lugar, entrabas en un formulario donde completabas un conjunto de datos, seleccionabas la fecha y la hora deseada para la cita y finalmente aterrizabas en una página de «thank you page». En esta página en cuestión encontrabas que se había colado un código. Esto puede ser por dos cosas, porque no se haya realizado una carga correcta de la web (por tareas del servidor o errores puntuales), o porque se ha errado una codificación.
Mi recomendación
Incluir en los planes de pruebas de los distintos niveles, ya también en los de regresión, casos de prueba de funcionalidades integradas en nuestra web. Y en todos los casos, verificar la información de las páginas de gracias y/o de los mensajes de confirmación del envío. En segundo lugar, reforzar la recomendación del ejemplo anterior: Comprobar la correcta recepción de notificaciones y su contenido.
¿Cómo se hubiera podido evitar o reducir todo lo anterior?
Pues diseñando, planificando y ejecutando un buen plan de pruebas. No debe faltar planificar una buena estrategia de regresión. Sobre todo: desarrolladores, clientes, líderes y directivos deben ser conscientes de la importancia de disponer de un Equipo de QA que gestione el plan de calidad de los proyectos.
Conclusión: Reduce errores detectados en producción con una buena estrategias de QA
Apuesta por la calidad, por una estrategia de calidad realizada por profesionales que te ayude a mejorar. Mejorarás el producto, los servicios, mejorarás los procedimientos, las relaciones del equipo y la imagen de tu empresa. Un Equipo de QA, te ayudará a lograr esos objetivos y a reducir los errores detectados en producción. Aunque, si no dispone de esta opción, siempre puedes optar por formar a los miembros del equipo para que sean multidisciplinares y tengan conocimientos de testing. Enfoca en que se respeten los procesos de pruebas en los distintos niveles de pruebas. Sin olvidar, incorporar un plan de pruebas de regresión que asegure el mínimo viable de los productos tras cada subida a producción.
Si te ha gustado este blog, déjame un comentario o también te puedes registrar en blog. ¡Te prometo, no molestarte mucho!. Solo te llegarán unos 3 correos al mes.



